Használatának elmulasztása cms tervezésekor webes alkalmazások
Jó ideje a probléma megoldásának tervezése egy webes alkalmazás, vagy webes erőforrás használom azt a megközelítést, hogy megtervezi a logika alapján a tárgykörben, hogy mely tartalmazni fogja a web-alapú alkalmazás. Ez a megközelítés soha nem hagyott cserben, és gyakran a munka eredménye mindig teljesül (ennek következtében az összes munkát tud felelni - mert mindig úgy tűnik, hogy meg lehet csinálni, csak egy kicsit jobban, és a folyamat a javulás lehet végtelen). Néha azonban, többek között a kollégák azt kell, hogy megfeleljen a véleményen van, hogy a tervezés egy CMS sokkal hatékonyabb. Miután az utolsó beszélgetés, ezért úgy döntöttem, hogy írok egy cikket és ossza meg gondolatait Habr soobschestvom.Ya megpróbáltam leírni mind a tervezési megközelítés, és hogyan a megközelítés, hogy használja sam.Etoy cikket, én nem próbálta bizonyítani, hogy a használata CMS szélesebb lehet, hogy felfedje nem hatékony. Hatékony, de véleményem szerint, ha a forrás nem a jövőben várható, hogy az új funkciók. És ha az eredeti funkcionalitás nem túl „egy kis weboldal” (bár a „kártya” időnként elég technológiai és igény megvalósításához milyen fogyatékkal CMS meglehetősen időigényes).
- bizonyítottan tesztelt sok fejlesztő kód
- sokoldalúság
- egyszerű használat
- tárgykörben azokra korlátozódik, tárgyak vannak a CMS
- Fő alkalmazási logika határozza CMS fejlesztők. Változások a logika nagyon problematikus
- túlzott egyetemesség (ami nélkül a CMS maga értelmetlen lenne) vezet a túlzott alkalmassága
Miért inkább a munka a tárgykörben:
- lehetőség van arra, hogy leírja a tiszta logikája interakció tulajdonságait egy domain
- lehetőség van arra, hogy rugalmasabban változtatni az alkalmazás logika
- tisztább kód
- térképezés logika, az adatkezelési logika és az üzleti logika egymástól elválasztva
Hátrányai dolgozik a tárgykörben
- Kezdetben több időre van szüksége, hogy hozzon létre egy projektet
- néhány dolgot kell írni kézzel
- képesítési követelmények a fejlesztő fenti
Az első szakaszban létrehozni egy egyszerű erőforrás-fejlesztési sebességet használatával CMS természetesen magasabb. De minél több lesz a megnövekedett funkcionalitás, annál tovább kell végrehajtani. Ezen kívül, egy bizonyos ponton szükség lehet, hogy módosítania kell a forráskód a legtöbb CMS. Ez gyakorlatilag megszünteti az előnye „kód megbízhatóságát.” Végtére is, sőt, miután minden szakaszában kezdeti tesztelése a termék (CMS) kell menni újra. De ez a lehetőség nem áll mindig rendelkezésre.
Választási lehetőségek építészet webes alkalmazások
Az alábbiakban ismertetem a általánosított változatát az építészet webes alkalmazások épült a CMS és egy tervezési megközelítés alapján tárgykörben.
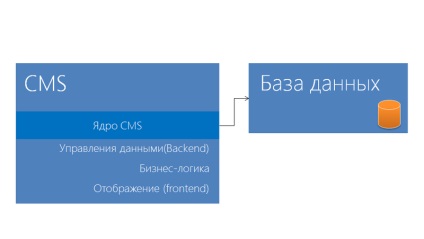
Általános architektúra CMS webalkalmazás

Ebben az esetben, ahogy az üzleti logika, a kijelző logika és adatelérési logika, amely a legtöbb CMS építészet.
Szóval, mi változna az elvet a kijelző (forntend) néha szükséges beavatkozni az építészet, a CMS is.
Ezen túlmenően az adatok modell is valószínűleg alapul tárgyak működő CMS, ahelyett, tárgyakat, amelyek tükrözik a lényege a téma, amelyre az alkalmazás fejlesztése.
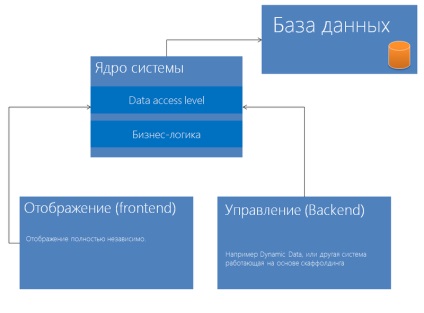
Általános architektúra web-alapú alkalmazások a domain modell

Ebben az esetben, a csatlakozó között, a különböző részei az alkalmazás sokkal alacsonyabb. Ezen kívül a különböző modulokat lehet cserélni anélkül, hogy a változások minden részében a kérelmet.
Például frontend lehet egy web alkalmazás, míg a backend alapú rendszer állványzat, Windows alkalmazás vagy webes szolgáltatás van táplálva külső forrásokból származó adatokat.
Bizonyos korlátozások és a tapasztalat az élet
Természetesen az összes fenti, nem jelenti azt, hogy a projekt kell írni teljesen a nulláról. Az alapelvek a újrafelhasználása a kódot nem törölték. És akkor is, jobban, mint valaha.
Például én időm, munkám kidolgozta a könyvtárak, amelyek használják az összes projekt.
Íme egy rövid lista a legkeresettebb alkalmassága használják a leggyakrabban, ha a fejlődő web:
- Inicializálása oldal metaadat (kulcsszavak, leírás)
- Szerelési kanonikus url
- inicializálási adatok Open Graph (Facebook, Vkontakte)
- küldésére
- biztonságos fogadó lekérdezési paramétereket (paraméterei a hagyományos url, url vagy a routing egyenletesen kapott, már adott típus)
- kivételkezelés
- interface generációs (mint például a Dynamic Data - csak beadására erőforrás)
Ily módon, amikor egy új alkalmazás, én is támaszkodhat a öröklött funkcionalitás, de nem kötődik a külföldi építészet.
Alapján különböző megfigyelések, azt lehet mondani, hogy a teljes költség a projekt kidolgozásához, amely aktívan fejlesztik (azaz új funkciókat gyakran tűnik) a CMS magasabb lesz, mint a projekt, amelynek célja alapján a tárgykörben.
Mindez nem jelenti azt, hogy a CMS nincs szükség. Ezek szükségesek, és sok esetben, az energiatakarékosság, időt és pénzt. De ha a projekt eltér a „honlap” - valószínűleg alapuló tervezés domén hatásos.