Form, webreference
Kivetése formák - ez az egyik erőssége a Bootstrap. A keret nem csak segít pozícionálni űrlap elemek a megfelelő sorrendben, hanem gondoskodik a szükséges elemek és azok kölcsönhatása a felhasználó.
Nézzük meg a mintát űrlapot jelentkezni az oldalra és annak Például nézd meg, hogyan kell dolgozni Boostrap formákat. Az 1. példában bemutatjuk a létrehozását alap formában, míg hozzáadása nélkül további osztályok.
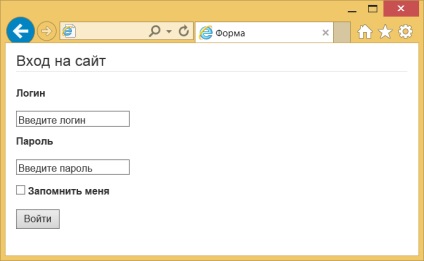
1. példa Az űrlap a belépésre
Az űrlap néz unalmas (1.), Mivel bármely hézag nem tartalmazza.

Ábra. 1. Tekintse meg az eredeti formájában
Először is, adjunk hozzá egy szöveges mező és a jelszó mezőt osztályú forma-ellenőrzés. meg fogja változtatni a stílusát a szöveges mezők. Ezután meg kell csoportosítani a fejléc és a mező mögött, a köztük lévő távolság kisebb volt, mint máskor. hozzáad