100% helyes módja annak, hogy az ellenőrző pontokat a css
És ha elfelejti ezt az egészet, azt szeretné, hogy az elme, hogy egy utazás. Az utazás a múltba. Vissza a gyermekkor. Az első nap az iskolában.
Sokkal egyszerűbb, ha időben volt az egyetlen gondja az volt, hogy felhívja formák és próbáld meg, hogy tartsa magát a kezükben.
Megnézzük ezeket a pontokat. Lásd, amit néhány közülük össze csoportokba, és néhány kiütötte? Azt akarom, hogy én kitört öt csoportba, mivel úgy gondolja, logikus.
Bátorság. Ügyeljen arra, hogy senki sem figyel, és a kör köré mind az öt csoportban egy kör egy ujjal, mint amikor egy gyerek.
Legvalószínűbb, hogy van valami, mint ez, nem? (Ne mondd, hogy proskrollili le anélkül, hogy ez a gyakorlat. Én nagyon ideges.)
Természetesen a két kifejezést a jobb vágható körül másképp. Ha össze őket egy csoportba, azt hiszem, ez normális. Azt mondják, hogy nincs rossz válasz, de én mindig jobb, úgyhogy nem kell hallgatni ezt a vulgáris vigaszt.
Mielőtt elmegyek, akkor nem dolgoztak ilyesmit?
De valójában te, ha töréspont a megfelelő helyeken a pontos szélességét az adott eszköz (320, 768px, 1024 képpont).
Hallottál már zavarba zúgolódik, mint ez? Vagy talán ez az, ami voltál?
„Közép-ellenőrző pont - ez akár 768px befogadó, vagy nem? Tehát, értem ... és ezt iPad portré módban, vagy ez egy „nagy”? Igen, nagy - ez a következőtől 768px vagy annál magasabb. Egy kis - jelentése 320px? Mi tehát az, hogy a 0-tól 319px? A referenciapont a hangyák? "
Azt is hagyja azt, hogy, és közvetlenül a megfelelő ellenőrzési pontokat. De kíváncsi vagyok, hogy miért a fenti módszerrel ( „tompa csoport”) olyan gyakori.
Miért történt ez?
Azt hiszem, a válasz erre a rejtvényt, mint sokan mások, csökken vándorol ki a terminológia zavaros. A végén, és felajánl egy korty királyvíz egy bögre Esmarch tűnhet nagyon csábító, ha nem tudom, mi ez (oh, miért, miért egy hasonló, de sokkal finomabb szójáték angolul - nem az én vicc?).
Azt hiszem, a témák és implementációk az ellenőrző pontok is megzavarja a „határok” és a „tartományok”.
Mondd, ha nem ellenőrzési pontokat Sass, akkor, hogy egy változót, amelynek értéke $ nagy, mondjuk 768px?
Ez az alsó határ a tartományban, amely hívja a nagy ( «nagy»), vagy a felső? Ha alacsonyabb, a változó $ kicsi ne legyen, mert ez legyen 0. igaz?
És ha ez a felső határ, akkor hogyan határozza meg a töréspont $ nagy és felfelé ( «bolshgo felülről")? Meg kell mediavyrazhenie min-width. egyenlő $ közegben. így van?
És ha a hívás, hogy csak a nagyon határ, mi vár a zavart a jövőben, mert mediavyrazhenie - ez mindig egy sor.
Kiderült, a rendetlenség, és még gondolni rá - hiába vesztegeti az idejét. Szóval van három darab tanácsot:
- Válassza ki a megfelelő ellenőrzési pontok
- Hívás tartományok jelentéssel
- Írja deklaratív kód
Tipp 1-es szám: válassza ki a kontroll pontokat helyesen
Mi a helyes hivatkozási pont?
Az óvoda „I” már felhívta körökben. Én csak akkor az egyik téglalap.
600px, 900px, 1200px és 1800px, ha megy, hogy valami különlegeset az óriás képernyőkön. Mindenesetre, ha ahhoz az interneten „óriás képernyőn” világossá teszi, hogy ez a számítógép. Ha küld egy régi páncélozott járművet. mert lehet, hogy egy kicsit túl sok, hogy a szállítás.
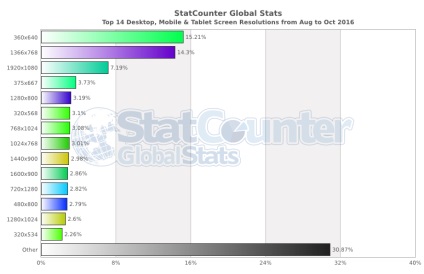
Pont, amely éppen most játszott a gyermek „én” jelenti a 14 legnépszerűbb méretben kapható:

Tehát lehet, hogy egy szép kis képet, így könnyen megtalálja a közös nyelvet mindenkinek, aki épít magának üzletemberek, tervezők, fejlesztők és a tesztelők, ill.

Nem kellett volna szedett narancs és zöld színben, de nem változtatja meg a most már minden kép
Tipp 2-es szám hívása tartományok jelentéssel
Persze, senki sem zavar, hogy hívja az ellenőrző pontokat „Papa Bear” és a „kis medve”. De ha megyek, hogy üljön le a tervező és beszéljétek meg, hogy helyén kell keresni a különböző eszközökön, szeretnék a lehető leggyorsabban ezekkel kerekítve. Ha ez kell hívni a méret a tabletta, portré pozícióban - számomra illik. Szent füst, így hívják még «iPad álló helyzetben,” én nem sértett.
De az eltarthatósága CSS webhely - körülbelül három évig (ha nem Gmail). iPad nálunk kétszer olyan hosszú, és a trón még nem megszabadult. És tudjuk, hogy az Apple nem, hogy új termékeket, de csak akkor távolítja el valamit (gombok, lyukak, stb) a meglévő.
Tehát 1024 768 - ez egy hosszú idő, fiúk. Nem kell elrejteni a fejünket a homokba (érdekes tény: a baglyok nem található a városban, mert nincs homok, ami azt jelenti, hogy nincs hely, hogy elrejtse a ragadozók).
Következtetés: nincs megértés párbeszéd nélkül. Nem kell, hogy tudatosan feladja hasznos szó.
Tipp száma 3. Írja deklaratív kód
Tudom, megint a „deklaratív”. Másképpen fogalmazva: a CSS meg kell határoznia, hogy meg kell tenni, nem így történne. Ez a „hogyan” jobban elrejteni egy különleges myxine.
Amint már láttuk egy szép összeg a zavart a kontroll pontokat abban a tényben rejlik, hogy a változók jelzi, hogy a tartomány az úgynevezett ugyanúgy, ahogy mozog. A $ nagy: 600px egyszerűen nincs értelme, ha nagy ( «nagy») - ebben a tartományban. Ez mintha azt mondanánk, var koordináták = 4; .
Annak érdekében, hogy minden technikai részleteket, akkor elrejti a nyálkahal, ahelyett, hogy azokat használni a kódot a szabadban. És ez lehetséges, és még jobb - megtenni anélkül, hogy változó.
A következő példa, én először tette az egyszerűsített. Valójában azonban, véleményem szerint, ez magában foglalja mindazt, ami szükséges. Akkor nézd meg a fellépés Codepen. ÉN használ Sass, mert nem gondolom, hogy a helyszínen nélkül. De a logika CSS vagy kevesebb lesz ugyanaz.
Talán elfogult vagyok, de tetszik, nagyon szép deklaratív CSS
Felhívjuk figyelmét, hogy kényszeríteni a fejlesztő, hogy meghatározza az utótag a le- ( „fent”), vagy -csak ( «csak»).
Kétértelműség szül zavart
Akkor azonnal talált hibát, hogy nem működik tetszőleges mediavyrazheniyami. Nos, a jó hír. Ha szüksége van egy tetszőleges mediavyrazhenie, írd (a gyakorlatban, ha kell valami bonyolultabb fenti példában nem fogok bolondot csinálni a fej és azonnal dobja magam karjaiba imádott Susie vele eszközök).
További hátrány, hogy a Van nyolc nyálkahal. Persze, nem lenne bölcs dolog, hogy egyetlen nyálkahal, és aztán csak adja át a megfelelő méretű, mint ez:
Igen, működik. De ha át a nevét nem támogatott fordítót nincs hiba fogja megmondani. A pass Sass változó -, akkor bocsátja a 8. kód változó, és csak azért, hogy nekik váltani a nyálkahal.
Arról nem is beszélve, hogy a @include for-desktop-up szintaxis minden oldalról szép, mint @include méreten (desktop-up).
Mind a kódpéldát kritizálni a tényt, hogy írok kétszer 900px, sőt 899px. Persze, meg tudod csinálni egy variábilis és kivonni 1, ahol ez szükséges.
Azt akarod, hogy - a zászlót a kezében, de azt nem, és itt miért:
- Ez nem olyasmi, ami gyakran változik. Ezek nem a számok, amelyek használják az egész kódot. Abból a tényből, hogy nincsenek változók, nincs probléma - hacsak nem akarjuk, hogy az ellenőrző pontok Sass script hozzáférés be van dugva a oldal JS-objektum ezeket a változókat.
- A szintaxis a fordítást a számok egy sorban Sass szörnyű. Az alábbiakban - az ár, amit fizetni a meggyőződés, hogy az ismétlés a szám kétszer - a legrosszabb bajok:
Nos, én jobb olvashatóság? Vagy fordítva?
Nos, mivel én vagyok az utolsó bekezdésben tett egy ilyen agresszív hang ... Jaj a bolond, aki nem valami Mojo típusú tároló ellenőrző pontokon Sass-listán, és megjeleníti mediavyrazheniya, megkerülve a ciklusban, vagy valami más egyformán abszurd, hogy a másik fejlesztők akkori kor nem megfejteni.
Amennyiben a komplexitás, és ott a hibákat
Végül akkor lehet gondolkodni, „Hát nem helyes, hogy álljon le az ellenőrző pontokat a tartalmi és nem a készülék?”. Nos, ez jó, hogy elolvasta ezt a messze már, és a válasz „igen” ... az oldalakat azzal a céllal, elrendezés. Vagy ha több elrendezést, és te boldog, hogy nem saját, ellenőrzési pontokat minden. Ja, és akkor is, ha a webhely kialakítása nem változik gyakran, vagy te boldog, frissítse az ellenőrzési pontok minden alkalommal, amikor frissíti a design, mert azt szeretné, hogy továbbra is függ a tartalom, nem igaz?
Komplex oldalak élni sokkal könnyebb, ha használja ugyanazokat az ellenőrzési pontok az egész oldalon.
Mindent! De ez a poszt valahogy nyilvánvalóan nem elég padlástér, hadd lássa, nem volt oka van, hogy adjunk egy kicsit ...
További információ a fejlesztési ellenőrzési pontok

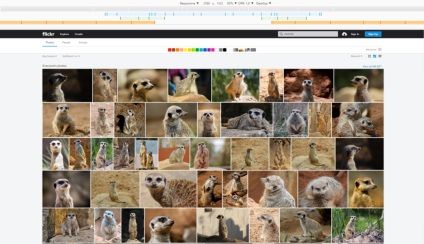
Igen, még a flickr van ellenőrzési pontok 768 és 1400
- Ha szeretné látni akcióban CSS referenciapontot képernyők felbontása nagyobb, mint a monitor, ami után ülsz, használja a „reagáló” mód a Chrome hibakereső és adja meg önkényesen óriás méretű.
- A kék sáv mutatja mediavyrazheniya a 'max-width, narancs - a „min-width”, és a zöld - mediavyrazheniya, amelyben van mind.
- Ha rákattint a képernyőn készletek mediavyrazheniyu szélességét. Ha rákattint a zöld mediavyrazheniyu többször, átkapcsol a maximális és a minimális szélességet.
- Ezután kattintson a jobb gombbal a mediavyrazheniyu mediavyrazheny panel menni a meghatározása a szabály CSS.
Ui Azt is érdekelhetnek:
Kevesebb, mint hat hónappal a legutóbbi változás W3C munkafolyamatban, mint a vezető a konzorcium kapott javaslatot, hogy ezt az új eljárást végül az ügyben. És írd le lényegtelen HTML specifikáció a múzeumban, így nem zavart a fejlesztők, „mintha” kapcsolódnia.
Tovább CSS modul, mely azt mondták csendesen érett állapotát, amellyel a W3C azt tanácsolja, hogy indítsa el a rutinszerű használata az új termékek. tartalmazzák a tulajdonság lehetővé teszi, hogy korlátozzuk a változás a fa rajz, újrarajzoláskor CSS-dobozokat, és változtatni a méretét az elemen belül. Ezért olyan fontos, ...
TÖBB
Paris (a képen), amely a közelmúltban elfogadott CSS munkacsoport ülésén, megérkezett szórakoztató hírek: Properties grid-row-rés és rács-oszlop-szakadék, valamint a csökkentés rácsos rés ...