Webgl telepítése és konfigurálása
Technikailag nem kell más, mint egy böngésző, hogy elkezdjen fejlődni a WebGL-en. Menj a jsfiddle.net címre. jsbin.com vagy codepen.io, és csak kezdje el a leckéket.
Az összes megadott erőforrás esetén külső kódokat adhat hozzá néhány címkéhez .
De itt nincs korlátozás nélkül. WebGL szigorúbb képest Canvas2D képek letöltésére - nem lehet olyan könnyen használható a képeket az interneten keresztül. Ráadásul a munka gyorsabban megy, ha minden a helyi gépen van.
Tegyük fel, hogy futtatni és szerkeszteni példákat ezen a webhelyen. Az induláshoz le kell töltenie a webhelyet ebből a linkből.
Kicsomagolja az archívumot egy könyvtárba.
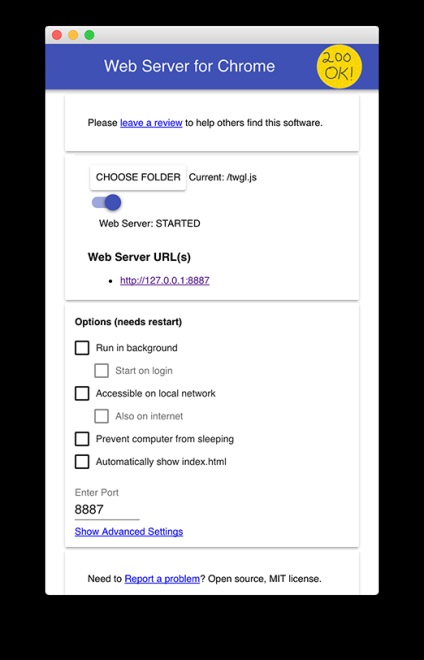
Kicsiny és egyszerű webszervert használunk
Ezután telepítenie kell egy kis webszervert. Tudom, hogy a "webszerver" félelmetesnek hangzik, de valójában a webszerver szokatlanul egyszerű.

Ha nem használja a krómot, vagy csak nem kívánja használni a bővítményt, használhatja a node.js. Töltse le és telepítse azt, majd nyisson meg parancssort / konzolt / terminált. A Windows rendszeren a telepítő hozzáadja a "Csomóponti parancssor" -ot, amelyet használni kell.
Ezután telepítse a http-server parancsot
OSX esetén használja
És a telepítés után
A képernyőnek valami hasonlónak kell lennie
Az útvonal meghatározása nélkül a http-server fogja használni az aktuális mappát.
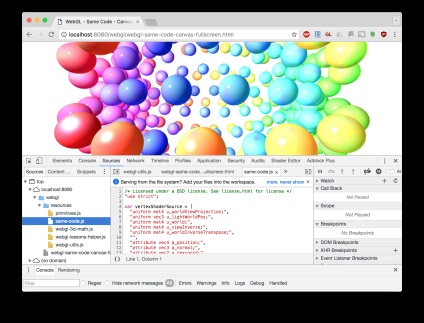
Böngésző fejlesztői eszközök használata
A legtöbb böngésző beépített fejlesztőeszközökkel rendelkezik.

WebGL Helper
Vannak különböző asszisztensek / ellenőrök is a WebGL számára. Itt van a Chrome.
Hasznosak lehetnek, vagy nem. Legtöbbjük úgy tervezték, animációs mintát, akkor elfog a képet, és az összes hívások WebGL, amelyek a keret. Tökéletesek, ha valami már dolgozik, vagy valami működik és hirtelen megtört. De igazán hasznos, ha problémája van az inicializálás során, vagy ha nem használja animáció, ahol van, hogy dolgozzon minden egyes képkocka. Mégis nagyon hasznosak lehetnek. Gyakran ellenőrizem az egységes változókat, amikor felhívom a rajzot. Ha látok egy csomó NaN (NaN = nem szám, ez nem egy szám), megnézem a kódot felelősek az ezen változók, és talál egy hibát.