Színes szöveg illusztrátor
Ebben a leckében megtanuljuk, hogy hozzon létre 3D-s szöveg Illustrator CS4. Mi mindent megteszünk kitöltés (virágmintás), használja gyönyörű színátmenetek használni az alapvető eszközök és formák, és így tovább. A fő cél ennek a bemutató, hogy azt mutatják, hogy az Illustrator, akkor érheti el lenyűgöző eredményeket (kombinálásával betűtípusok és színek), és megérteni az alapvető elveket, mint perspektíva és a világítás.
A végeredmény:

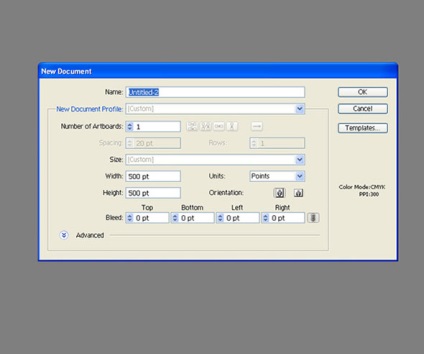
1. lépés: Dokumentum létrehozása
Új dokumentum létrehozása az Illustrator, a mérete 500 × 500pt.

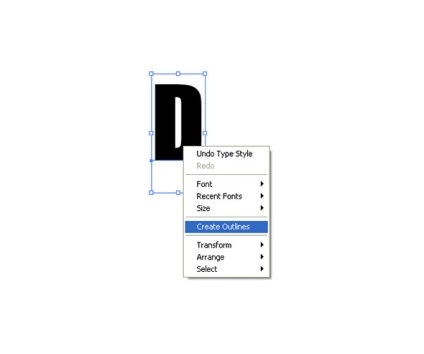
2. lépés: az első betű
Válassz egy jó, vastag betűvel a szöveget, akkor nekünk egy nagyobb felülete. játszani a leveleket. Hozzuk létre a betűk egyenként, akkor választhat a különböző betűtípusokat betűnként eléréséhez érdekes eredményeket. Fogjuk használni a betűtípus Impact.
Írja be az első betű, a szó a létrehozni kívánt a Szöveg eszköz (T). Az első betű «D». Kattintson a Selection Tool (V), és válassza ki a levelet, majd válassza a Szöveg> Körvonal létrehozása.

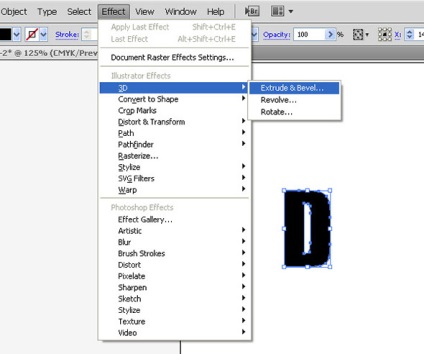
3. lépés: A 3D-hatás
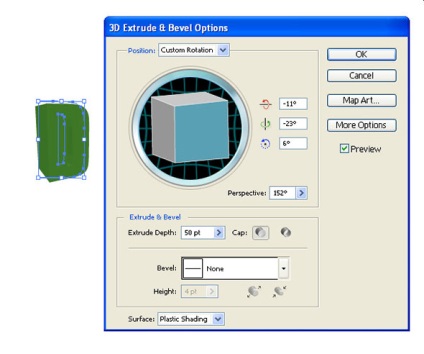
Adjunk hozzá egy 3D-hatás levelünk. Ehhez válassza ki a levelet, és menj a Hatás> 3D> Kiemelés Fazetta.


Perspective játszik nagyon fontos szerepet tölt be a létrehozott bármely 3D-objektum egy sík felületre. Itt fontos szerepet játszik a méret és a távolság. Ha növeli a távolság köztünk és a tárgy, azt látjuk, hogy a méret a tárgy esett. Így tudjuk elérni a mélység illúzióját, hogy a szöveget.
4. lépés: dolgozik alkatrészek levél
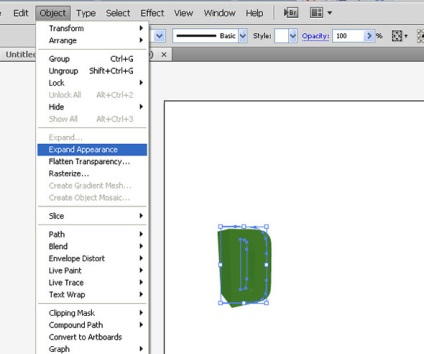
Kiterjed a karakterek típusa kiválasztásával Object> Nagyítás Megjelenés.

Ezután bontsuk szét elemek leveleket minden részek szétválasztjuk. Ez ad nekünk a lehetőséget, hogy a színek és színátmenetek minden eleme a betűk külön-külön. Akkor csoportbontást az objektum által Object> Kivétel (Object> Kivétel) (Shift + Ctrl / Cmd + G). Meg kell futtatni a parancsot „Csoportbontás” egy párszor, mert a levél tartalmaz egy csomó részletet.
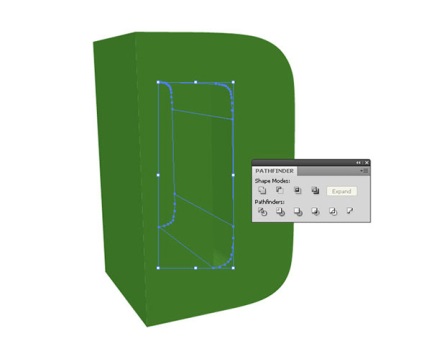
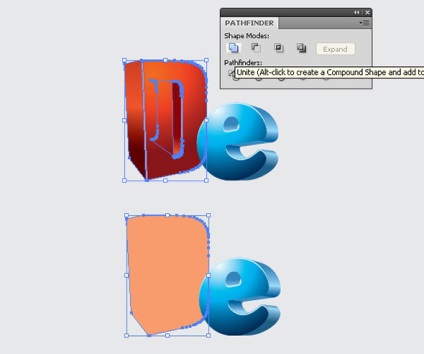
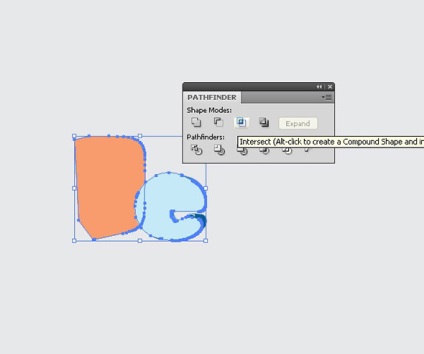
Ha növeli a méretét a bit segítségével Zoom eszköz (Z). akkor láthatjuk, hogy egyes részeket kisebb darabokra törni. Egyszerűen válassza ki a kívánt elemeket, és összekapcsolják őket, ha szükséges (Pathfinder (Ablak> Pathfinder).

5. lépés: hozzáadása színátmenetek
De először ellenőrizze, hogy a gradiens ablakot (Ablak-> Gradient, vagy a Ctrl / Cmd + F9).
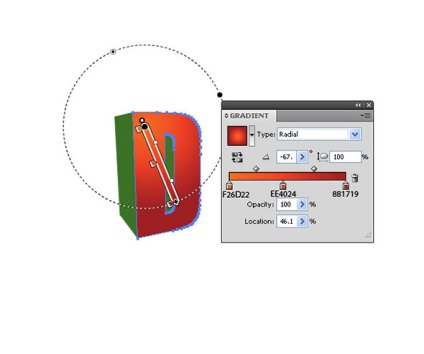
Ahhoz, hogy az első a betűk, használja a radiális gradiens.

A bal oldalon, egy olyan lineáris gradienssel. Nyugodtan játszani a színekkel, amíg el nem éri a kívánt eredményt.

A belsejében a levél, akkor is használja a lineáris gradiens.

6. lépés: Add a vakító
Nézzük most részletesen levelünk, hangsúlyozva az éle. Válassza ki az arcát a betűk, másolja (Ctrl / Cmd + C). majd illessze be kétszer (Ctrl / Cmd + F).
Válassza ki a legjobb másolás a Selection Tool (V) és mozgassa 1PX le, és jobbra (A nyíl billentyűk). Most tartsa lenyomva a Shift billentyűt. kattintson egy másik példányát a kiválasztásához. A Pathfinder panel lehetőséget. kattintson kivonás Minus Front gombra.

Változás a kitöltés színe a tárgyat úgy, hogy ez lett fényesebb, mint a színátmenet leveleket.

7. lépés: Hozzon létre egy másik levél
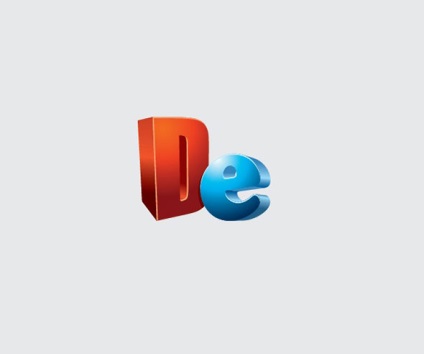
Most, hogy már lefedett alapvető lépéseket, hogy létrehozza a 3D-karakterek, nézzük rögzíteni anyagot, és megpróbál létrehozni egy újabb levelet. A többi 3D-betű fog létrehozni magad.
A második levél „e”. Mert fogjuk használni a betűtípus Cooper Std.
Ismételjük meg az előző lépéseket újra, ez segít az alábbi képet:





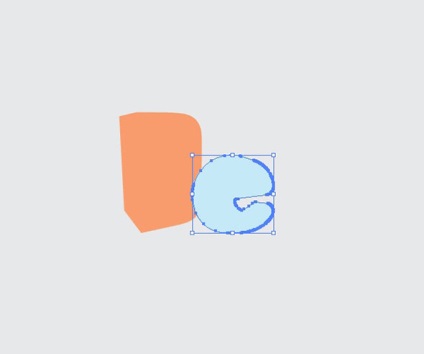
Ezt követően, „E” állásba úgy, hogy kombináljuk a «D». Később, fel fogjuk hívni az árnyék a leveleket.

8. lépés: Hozzon létre egy virágmintás
Hozzunk létre egy jó kitöltés a harmadik levél ( «S»).
Válasszon másik félkövér betűvel a következő 3D-karakterek, valamint, ahogy tettük a «D» és az „E” betűk. Alkalmazza lineáris gradiens bal oldalán a levél.
Az első oldalon, akkor hozzon létre egy egyszerű virágmintás. Erre a célra fogjuk használni az Ellipse Tool (L) az eszköztáron, rajzoljon egy kis kört rózsaszín.
Válassza ki a Forgatás eszköz Forgatás eszköz ®. és tartja az Alt / Option. A megjelenő ablakban állítsa be a szög 60 °, majd a Másolás gombra. Ez létrehoz egy második rózsaszín kör.

Ismételjük többször Transform> Transform Ismét (Ctrl / Cmd + D). Most már három körrel. Ismét, használja a Transform. hozzon létre egy kört.
Használja a Selection Tool (V). válassza ki a szirmok és a Pathfinder panelt. kattintson a Unite gombra.
Hozzon létre egy másik kör közepén a szirmok. Állítsa be a fehér kitöltés színe a kör. A fehér kör a mi rózsákra, és igazítsa vízszintesen és függőlegesen (Align (Window> Align vagy a Shift + F7)).

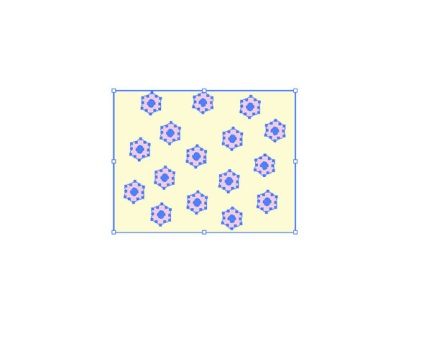
Hogy több példányban virág, és helyezze el őket az ábrán látható módon. Rajzolj egy téglalapot a Téglalap eszköz (M), és állítsa be a kitöltés színe bézs. Akkor küldje le a bézs téglalap (Transform> Rendezés> Send to Back). úgy, hogy az alatt egy réteg virágok.

Majd húzza azokat a Színtár panel - így jön létre egy minta, amely lehet alkalmazni, hogy a betűk (mint opció, felveheti más színek és minták tetszése).
Tedd aktív felületének a levél «s» és kattintson a virágmintás a Színtárak panelen. használni, mint a kitöltés.
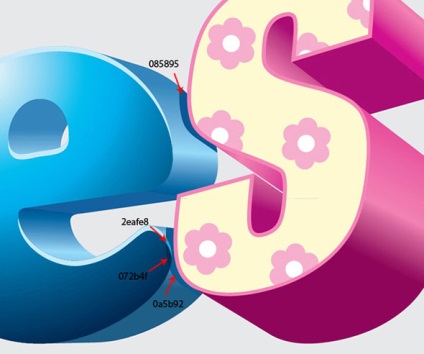
Ezután állítsa be a rózsaszín színét a vázlatot, és a mérete 1 pixel a szélén a betűk részletesen.

Használd a fantáziád, és próbálja meg, hogy kellemes és színes minták a többi betű.
9. lépés: létrehozása árnyék betűk között
Ha azt szeretnénk, hogy hozzon létre egy reális illusztráció, árnyék nagyon fontos. Még ha van egy 3D-objektum, árnyéka nélkül ez nem fog reális. A betűk, amelyek meglehetősen közel áll egymáshoz, viszont beárnyékolta egymásra.
Kezdjük «D» és «e». Először is, meg kell, hogy egy példányt a «D» - csak válassza ki azt, és nyomjuk meg a Ctrl / Cmd + C, majd nyomja meg a Ctrl / Cmd + F. illeszteni egy példányt a tetején.
Csoportbontás másolás (Ctrl / Cmd + G). Miután felbontásakor, minden részletet még ki kell választani, kattintson a Unite gombra a Pathfinder panelt. egyesíteni őket egyetlen objektumot.

Csináljuk ugyanezt a „e” betű.

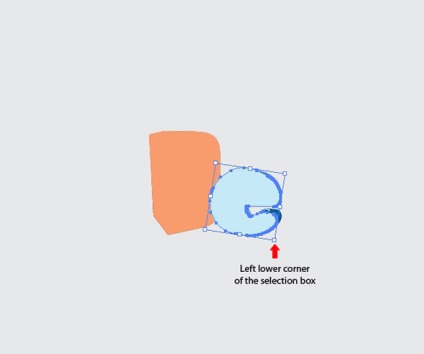
A nyílbillentyűkkel mozgatni egy példányt a „e” betű a bal 2px. Forgassa jobbra.

Tartsa lenyomva a Shift billentyűt. Kattintson a másolatát «D» gombot, hogy hozzáadja azt a kiválasztási és kattintson metszéspontja Intersect a Pathfinder panelt.

Válassza ki az újonnan létrehozott objektum, küldje vissza (Object> Rendezés> Küldés hátra). Akkor változik kitöltőszínének a sötét piros.

Használja ugyanazt a technikát, hogy továbbra is az árnyékban, a többi betű. Csak arról, hogy a létesítmény a kitöltőszínének az árnyékban egy kicsit sötétebb, mint a színe a leveleket.

Árnyékok tetején felületeken, amely több színben, árnyék és bontsuk szét kell alkalmazni a különböző árnyalatú színt minden részét.

10. lépés: Hanging levél
Mint látható az utolsó kép ez a bemutató, „lógott” a levél „g”, mert az ideális alak erre van elhelyezve, hogy a megfelelő helyre.
Kezdeni, tegyük meg róla írni «g» a másik felett betűk (azaz a legfelső réteg). Használja a Vonal eszköz (/), és tartsa lenyomva a Shift billentyűt. felhívni egy függőleges vonalat.

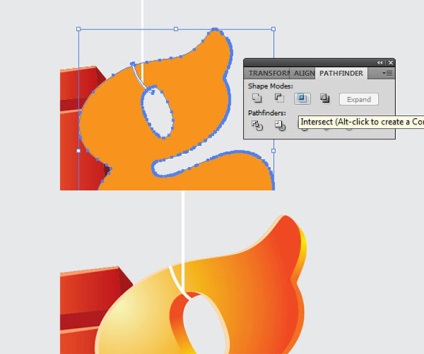
Vegyük a Toll eszköz (P), és rajzoljon egy hurkot (lásd. Lent) A betűk körüli «g».

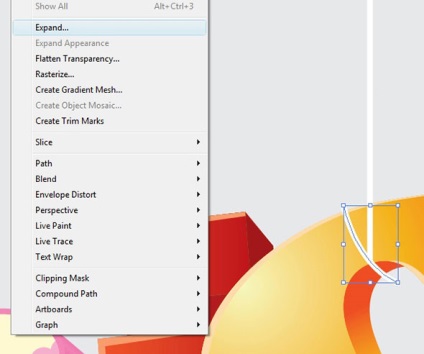
Válassza ki a (Object> Nagyítás). megváltoztatni.

Azt kell tennie annak érdekében, hogy hurok végei nem megy a korlátokat a levél «g». Ehhez először másolja a levél «g» és helyezze az első. Csoportbontás példányt. Levelében «g» Csoportbontás a másolt objektumot. kattintson a Unite gombra a Pathfinder panelt. az alábbiak szerint.

Most aktiválja a levél «g» a hurok, és kattintson kereszteződés Intersect a Pathfinder panelt. Akkor lesz csak része a hurok, ami belül van a «g».

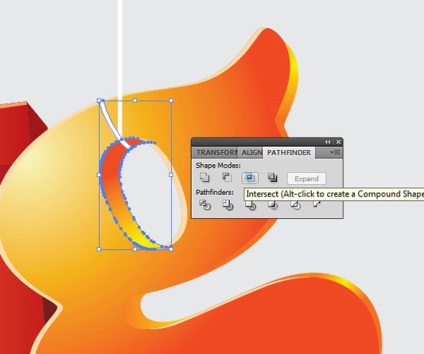
Annak érdekében, hogy reálisabb, adjunk egy árnyék. Csoportbontás írni «g» és válassza ki a belső részt (lásd. Alább).

Másolás a kijelölt objektumot, és illessze be a tetején. Másolás a hurok és illessze sverhue. Válassza ki a két példányban, és kattintson metszéspontja Intersect a Pathfinder panelt. Ez lehetővé teszi számunkra, hogy hagyja csak az a része, amely belsejében található «g».

Változás a kitöltés színe a belsejében a hurok világosszürke (sötét árnyalatú fehér). Lehetővé teszi, hogy a világítás a reális lehetőség, mivel a belső rész kevesebbet kap fényforrások.

Ugyanezzel az eljárással, hogy hozzon létre még egy hurkot.

11. lépés: Hozzon létre egy árnyék az alsó
Hozzunk létre egy árnyék alatt minden betű. Meg kell csinálni kézzel, mert ez a legjobb módja. Levelek éles szélek, használja a Pen Tool (P). A lekerekített betűk, használja a Ellipszis eszköz (L). Ezután válassza halványszürkén kitölteni.

végső eredmény
