Leírás rétegek a
Ez a fejezet teljesen a "rétegek" (rétegek) funkció leírására vonatkozik.
A "rétegek" nagyon érdekesek abban, hogy segítségükkel nagyon érdekes dolgokat tehetnek.
Például, ha megcsináltuk a kék háttér, és ugyanazon a rétegen felhívni egy autó, és ha nem tetszik valami, akkor törölnie kell mindent, majd felhívni újra. Mindez sok időt vesz igénybe. És ha a hátteret egy rétegre húzza, és a gép a második oldalon van, akkor csak át kell váltania az egyik rétegre, és megváltoztatnia kell azt, amire szükségünk van, miközben nem érjük el a kép másik részét.

A "Rétegek" elemben szereplő parancsok: "Új réteg hozzáadása", "Réteg törlése", "Duplikált réteg",
"Merge Layer Down", "Importálás a fájlból", "Flip Horizontal", "Flip Vertical", "Rotate / Zoom"
"Réteg tulajdonságai"
Minden parancsot elemezni fogunk:
1. Új réteg hozzáadása - új réteg létrehozására szolgál.
2. Réteg törlése - törli az aktuális réteget.
3. Duplikált réteg - készíts egy másolatot az aktuális rétegről.
4. Merge Layer Down - az aktuális réteg lecsökkentése az első réteghez
alacsonyabb a prioritás (mi az, lásd lentebb).
5. Importálás a fájlból - új kép importálása új rétegbe.
6. Flip Horizontal, Flip Vertical - vízszintesen, függőlegesen tükrözve.
7. Forgatás / Nagyítás - forgassa el a réteget szögben, és tartalmazza a zoom funkciót is.
8. Réteg tulajdonságai - a réteg jellemzője.
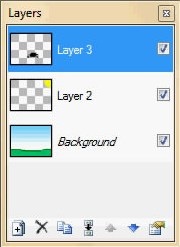
Van egy külön ablak is a "Rétegek" számára:

/3.jpg)
- csipog
- layout = gomb_countshow_faces = falsewidth = 450action = likefont = verdanacolorscheme = lightheight = 21 "scrolling =" nem "frameborder =" 0 "style =" border: none; túlcsordulás: rejtett; szélesség: 450px; magasság: 21px; "allowTransparency =" true ">