Hogyan készítsünk egy sokkal kényelmesebb megrendelőlap online áruház 12 tippek
Elfogadom, elektronikus megrendelőlap kitöltése nagyon, nagyon nehéz. Ezért fontos, hogy könnyen és a lehető legkisebb kényelmetlenséget, hogy az ügyfél szembe helyezve a honlapon.
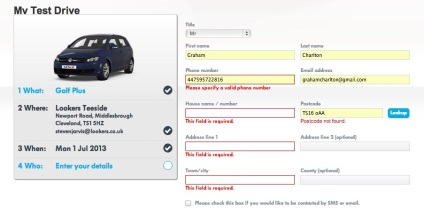
1. A beépített ellenőrzési
Ha az űrlap kitöltése véletlenül jelezze, azonnal, és nem a „Küldés”, ha megnyomja a gombot.
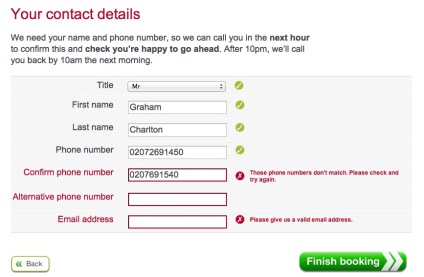
Itt van egy jó példa a Autoglass oldalon. A felhasználói információk bevitele, lásd a következő alkotnak egy zöld pipa vagy egy piros X hibát jelző. Ha hibaüzenet jelenik meg, amely pontosan mi az

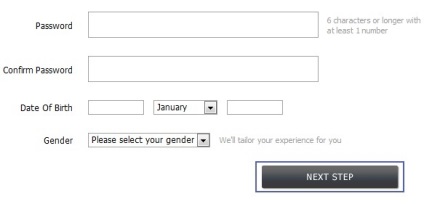
2. Ellátod mező világos magyarázatot
Adja meg a formátumot, amelyben a felhasználónak meg kell adnia az adatokat. Például, a kívánt hossza a jelszót, majd, legyen jelen a számok.
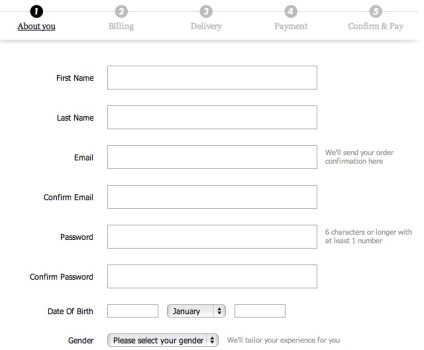
Az ASOS honlap bemutatja a szükséges jelszót formátumban. Ez segít minimalizálni a hibák száma.

3. Helyezze az oldalán a aláírásmezőket
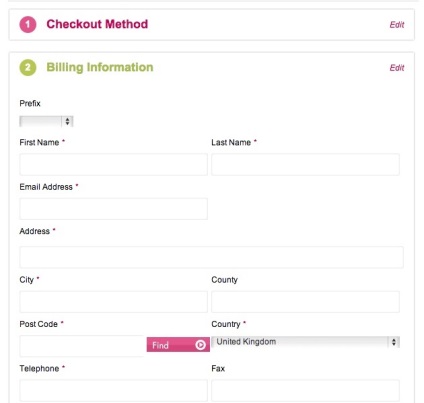
Egyes oldalakon (különösen GrahamandGreene- látni. Screenshot alább) jel felett elhelyezkedő területeken, hanem azért, mert ez a hosszúkás forma is. Jobb, ha ezt másként nem rendelkezik -, hogy helyezze a mező nevét oldalon, összhangban a vonal, hogy adja meg az információkat.

Ahhoz, hogy a látogató nem zavart, a mező nevét lehet regisztrálni a nagyon üres string, amint azt az alábbi példa.
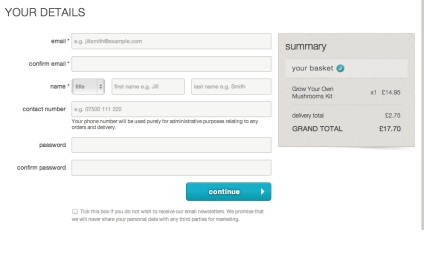
4. Helyezze a lista mellett a már kiválasztott terméket
Mellett látható az alak a tartalmát a kosarat (a lista már kiválasztott elemek), segítünk az ügyfél, hogy ellenőrizze a kiválasztott vásárlások és az árakat, és nem zavarja az űrlap kitöltésével.

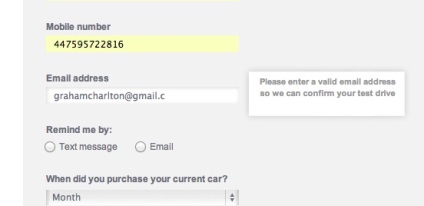
5. hibaüzenetek egyértelműnek kell lennie

Itt egy jobb megoldás, hogy a Peugeot honlapján:

Általában, az emberek emlékezni egy csomó jelszavakat, így ha az ügyfél visszatér a webhelyére, egyszerűsíteni a munkáját. Ez időt takarít meg újra töltés formákat. akkor is megszabadulni a nehézségeket a helyreállítási jelszó.
7. Elébe gyakori hibák és tudja, hogyan kell kezelni őket
Még ha az űrlap világossá tette, a látogatók egy része továbbra is rossz.
Néhány hiba elég gyakori, és ők is biztosított előre. Például, az emberek gyakran írnak az „O” betűt nulla helyett.
8. Ne távolítsa el a már beírt adatokat a hiba esetén látogató
Valószínűleg a pokol egy speciális kör, amelyben a fejlesztők kap ilyen területek. Szerencsére ezek az oldalak ritkábbak. Meg tudja tippelni, hogy mire gondolok: elküldte az űrlapot, majd észreveszi, hogy elfelejtett kitölteni néhány kötelező mezőket. De nem lehet csak úgy megy vissza, és dozapolnit őket: ha küld el lett távolítva, és a többi megadott adatok, állítsa vissza az összes beállítást.
Ez nagyon bosszantó, és gyakran dühös ügyfél, majd elhagyja az oldalt.
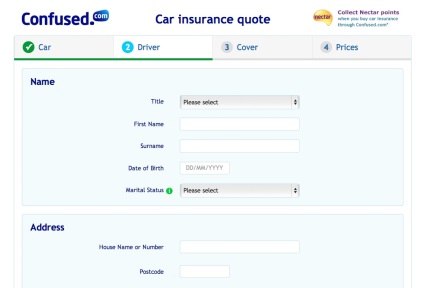
9. A formák kell tömör
Hosszú végett nézd félelmetes és elriasztani sok potenciális ügyfél. Sőt, néha könnyebb hagyja a helyén, és nem töltik az időt, hogy töltsenek ki egy „lap”.
Egyes oldalak nélkül a hosszú forma nem tud, ezért fontos, hogy képes legyen törnek szét darabokra emészthető, és világossá tenni a felhasználó számára.
Egy jó példa - a folyamat, mely során a gépjármű-biztosítás politika Confused.com honlapján:

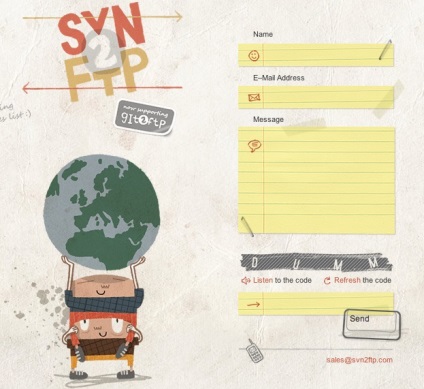
10. A formák érdekes lehet
Természetesen sok támogatta a szabványosítás a formákat. De ha a megrendelés oldalon lesz valami hasznos, hogy kitűnjön ellen az általános háttér, akkor sokkal többet tehet, hogy kérjük a felhasználók.
Itt egy példa svn2ftp site:

Nem kevésbé briliáns megoldást látunk a következő példa: a forma visszacsatolás áll üdvözlőkártyák:

11. A gombok, adott esetben
Egy másik módja, hogy megkönnyítsük a felhasználó számára. Nézd meg a legördülő menüt, hogy jelezze a szex a vevő a helyszínen ASOS:

Mivel már csak két lehetőség, hogy jobb lenne, hogy használja a rádió gombjai - ahogy azt ebben a formában ASOS érdekében Kézbesítési beállítások. Egyébként egy ilyen terv, mint a screenshot, segít az ügyfeleknek, hogy gyorsan össze az összes rendelkezésre álló lehetőségeket.

12. reagált a kitöltött űrlapot
Hagyja, hogy a felhasználó tudja, hogy az információ szerepel, hogy nem süllyedt a gyomrában az interneten - annak igazolására, hogy a megrendelés sikeresen.
Ez jobb lenne még egy lépés: írja le, mi fog történni, és hogyan az ügyfél hamarosan megkapja a választ a kitöltött űrlapot.