Hogyan hozzunk létre egy térképet a Google-tól joomla 1
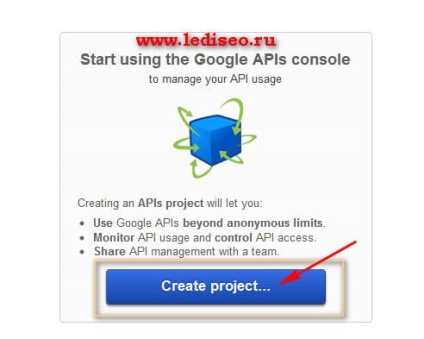
Tehát, hogy hozzon létre egy térképet a Google webhely Joomla 1.5 van, hogy komolyan csinálni több lépésben, nevezetesen:
- Telepítse a Google Maps-bővítmény
- Get API GoogleMaps v2
- Szerezd meg a koordinátáit a helyét a térképen a Google
- Hozzon létre egy térképet a Google webhely
Ahhoz, hogy az archívum a beépülő modul a merevlemezre, akkor a Google Maps beépülő telepítési helyszínen szabványos módon, megy, az adminisztrációs panel, ahol a nyitó fül „Extension” - „Install \ Uninstall”, és a következő oldalon válassza ki az elemet terhelés „feltöltés csomag”.
Ha a bővítmény telepítése sikeresen megtörtént, akkor aktiválni kell. Ehhez menj a lap „Extensions” - „Plugin Manager” és a megnyíló oldalon a bővítmények listáját, keres egy sor Google Maps
és kattintson mellette a piros kereszt.
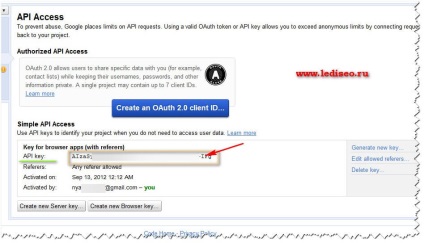
Hogyan juthat el az API GoogleMaps

és hogy ezt a forgatókönyvet, át (2. nyíl) az egérrel az „ON” gombot. Egy ablak jelenik meg a szabályokat a felhasználói megállapodást, mi tesz egy kullancs, amelyek elfogadják és így API GoogleMaps

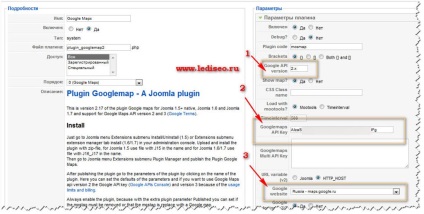
Másolja le az API Google Maps, és aktiválják azt az admin felületen honlapunk megy, a lap „Extensions” - „Plugin Manager” keresse meg a „Google Maps”, és kattintson rá. A megjelenő ablakban a „plug-in lehetőséget”

A „Google API version” (1. nyíl) meg kell határozni a verzió a Google Maps script felírása a vízben - „2.x”, ha kap a legfontosabb, hogy a harmadik változat, kettő helyett három levelet.
Ezután helyezze be a mezőbe „GoogleMaps API kulcs” (2. nyíl) kaptunk egy API kulcsot, és a helyszínen „Google honlapján” (3 nyíl) jelzi a lakóhely szerinti ország a legördülő listából.
Amellett, hogy ezeket a beállításokat, akkor megjelenik egy sokkal több további lehetőségeket, lehet, hogy egy nagyon rugalmas konfigurációs térképek készítését a Google, de az ötlet, amit tehetünk nélkülük. Ezért úgy vélem, nem fognak, legalábbis az ötlet plug-in és angolul is érthető minden intuíció.
A változtatások mentéséhez kattintson a „Mentés” gombra. Most már csak meg kell beszúrni a kártya bármilyen anyagból a helyszínen keresztül egy speciális kódot
amely tartalmazhat többszörös visszaverődés megállapított paraméterek Google maps. Tekintsük a legfontosabbak:
szélesség, magasság - szélessége és magassága a térkép, amely tükrözi a webhelyen
szélesség, hosszúság - koordinátáit objektum a térképen Google Maps
zoom - mennyi lesz nagyobb, ha rákattint az egérrel
zoomNew - ha ez a paraméter 1-be, majd amikor duplán kattint az egér lesz központosító és méretezése az említett kapcsolattartási ponttal. Ha ez a paraméter 0, akkor csak a központosító kerül sor.
zoomType - típusát jelzi méretezés elem (Small - Kicsi vagy nagy - nagy, None - nincs)
mapType - kezdeti típusú kártyát, hogy van, hogy milyen kártya fog kinézni, ha az oldal jelenik meg, ahol ez található (Normal - normál alapértelmezés szerint Satellite - műhold, hibrid - a hibrid, a terep -landshaft)
showMaptype - kezdeti típusú kártya (Normal - normál alapértelmezés szerint Satellite - műhold, hibrid - Hibrid Terep -landshaft)
ez áttekintés - e vagy sem áttekintő térkép (1 - show, 0 - nem)
szöveg - a szöveg a marker a balun. Ez a szöveg formájában linkeket, hogy ezt meg kell adni egy űrlapot ráadás Dupla idézetek nem lehet használni!
tooltip - használja a Tooltip, amikor az egér sugallja marker
marker - vagy nem kezdeményez információs ablak a marker a kezdeti szakaszban betöltésének kártya (1 nyitott, 0 - nem)
ikon - meghatározza az útvonalat (url) a képfájlt ikonok testreszabása
Azt hiszem, nem értem egyáltalán mi szükség van ezekre a lehetőségeket, és hogyan kell használni őket. Most egy egyszerű példát, minden világos lesz, de először meg kell, hogy a koordinátákat kell egy hely egy térképet a Google Maps.
Előállítása koordináták CI Google

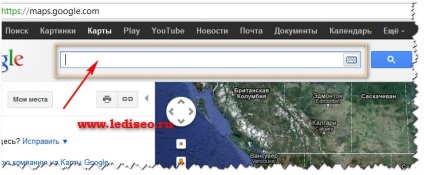
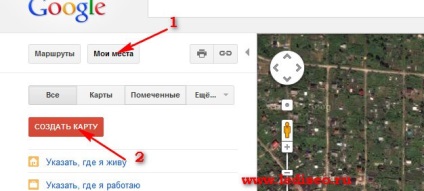
például a leningrádi régióban, Tosnensky terület, Nikolskoye város, utca Petrova. Nyomja meg az Enter billentyűzet a térképen azt az igényt tükrözi számunkra, hogy a város és a tárgy. Ezután meg kell határozni azokat a pontos balun a helyét, és ezt, kattintson a „Saját helyek” gombot (1. nyíl)

majd azonnal a „Create a térképen” gombot (2. nyíl) oldal kissé eltérő, vannak további gombok és ablakok

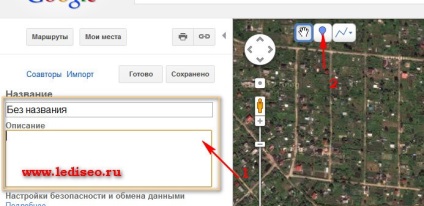
A mezők a bal oldali oszlopban (strelochka1) változatlanul hagyja, és aktiválja a balun (2. nyíl), kattintson rá, majd kattintson és húzza a térképen a kívánt helyre. Amint elengedjük az egér gombját egy kis párbeszédablak jelenik meg,
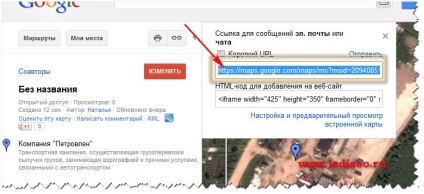
ahol regisztrálni a nevét a hely, valamint annak leírása. Kattintson az „OK” gombot (1. nyíl), akkor kap a koordinátákat a hely, ahol hoztunk létre egy balun kattintson a „Befejezés” gombra (2. nyíl), majd az ikonra, hogy egy referencia (3 nyíl). Felugrik egy új párbeszédablak, amely tartalmazza a szükséges adatokat nekünk, mint egy link

SPN = 0.003334,0.010632iwloc = 0004c98fac8b483edb76c
Piros, én konkrétan válassza ki az adatokat az érdekes számomra. Az első érték - 59,70608 - ez a lehetőség lon, és lat 30,819719 ez, hogy létre kell hoznunk egy térképet a Google honlapján. Most már csak meg kell kimenetet generál az oldalon.
Hozzon létre egy térképet a Google webhely
Mi megy be az adminisztrációs panel a helyén, nyitott szerkesztésre az anyag, ahol szeretnénk elhelyezni egy Google térképen, vagy menjen a bővítmények és válassza modul tetszőleges html koda.Nevazhno, amit kiválasztott a kártya tükröződni fog mindenütt.
A vizuális szerkesztési mód, hogy ezt a kódot kell paramétereket. Például: