Létrehozása fülek CSS és JavaScript segítségével
Üdvözlet, kedves olvasók az én kis blog!
Ma nem beszélünk a programozás és az elrendezés. Mi fog tenni a honlapon lapokon. Taba - egy kis fülek, amelyben különböző tartalom található. Előnyük az, hogy nagyon kevés helyet foglal, de elfér egy csomó tartalmat. Általában ezek kerülnek a sidebar (oldalsáv) honlapján.
Így - do fülek!
Az egyik leggyakoribb probléma a web design a helyét a nagy mennyiségű információ egy oldalon, veszteség nélkül a kényelem. Az egyik legjobb megoldás erre a problémára az, hogy lapok, amelyek gyakran használt bloggerek. Most nézzük egy példát teremt povkladochnogo partíció információt ...
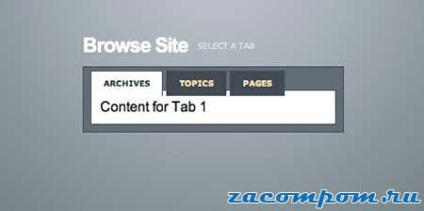
Először létre kell hoznunk a Photoshop a végeredmény a gyötrelem, hogy válassza ki a színt, méretet, a hely tovább útközben nem kell feltalálni semmit. Hogy őszinte legyek, nem saját maga választott színek stb mint a tervező rám használhatatlan. Röviden itt mi fogunk tenni:

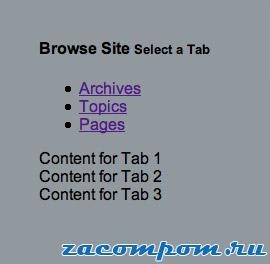
A következő lépésben meg kell hoznia legalább egy hozzávetőleges html elrendezése, amely meglehetősen teljes az alábbiak szerint:
Itt arra a következtetésre jutottunk összes tag
, és egy listát a fülek használt, akkor három kanapék bennük lesz lapok tartalmát.
Hozzá a HTML CSS, CSS remény a kapcsolat nem kell leírnunk HTML-ben. Ezután válasszuk ki és sohraniyaem háttér PSD dokumentum külön képként ugyanabban a könyvtárban, ahol a HTML, hívtam a háttérképet backraund.jpg. Ezután tesszük ezt a testület a következő:
Itt van megadva a test háttér, háttér helyét, eltávolított ismétlés, arra is rámutatott, a háttér színe, ami a hátteret a képet.
Az egyetlen dolog, amit szeretnék megemlíteni az osztály aktív melyik lesz az aktív fülre, de mi mást is remélhetőleg egyértelmű. Most mi minden az alábbiak szerint:

Most kezdjük leírja az összes osztályt és azonosítók, és elkezdjük a legfelső szinten
A következőkben ismertetjük a címsor ír neki betűtípusok, stb
Hát itt minden világos, mint a semmi bonyolult megmagyarázni semmit nem megyek tovább.
Továbbá leírja a belső div class tabbed_area leírni:
Itt leírjuk a határ 1piksel méret és szín # 494e52 is le neki egy szürke háttér és a belső bélés 8 pixeles azaz padding.
Most végre lépni a lapokon. Mi kell csinálni egy nagy út előtt a li elemek hasonlóak lesznek a lapok:
Ez a kód írja le, hogy mit ul az osztály fülek nincs belső nem külső párnázott és a li elemek a listában fülek osztály nincs kép bal, hogy alapértelmezés szerint megjelennek, és ezeket az elemeket leírt egy ilyen tulajdonság például a kijelző alapértelmezés ugyanazt a blokk, de az elemek a lista, amely vízszintesen van elrendezve li azonosítjuk kijelzőn inline.
Természetesen mi lapok jelennek meg, csak sokkal, de mi lesz kijavítani őt, helymeghatározás, szoktuk

Most a lapok a következők:

Változás ul.tabs következik, hogy azok ne legyenek átfedésben a tartalommal:
Most töltse ki lapokat értelmes tartalmat nekem, ez meg fogja változtatni a hivatkozások listáját HTML kódot:
Ja, és a szépség az írás stílusok nekik a következő elemeket tartalmazza:
Van ez a dolog nem írom le, mert ez nem egy leckét osozdanii krassivo listákat, aki nem ismeri a css egyszerűen másolja a kódot, és azok, akik tudják, meg fogja érteni, az egyetlen dolog, amit meg szeretnék említeni, .content ul li: last-gyermek segítségével ezt mi udbiraem utolsó sorban a listán, valamint a régebbi böngészők CSS3 és néhány új még lesz:

Röviden írja logikai függvény. Mint látható a funkció, amire szüksége átadni két érték new_tab és NEW_CONTENT, és így adja át teszünk rá van id le lapokat és a tartalom a lapon, akkor a függvény eltávolítja az összes fül osztály aktív Egy, még le, mert nem tudjuk, hogy melyik fül az aktív, és állítsa be az osztály id vagyis aktív átment new_tab akkor lesz fehér, stb Sootvetsyatvenno Nem ugyanaz a tartalom, csak nem teszünk vele osztály, és ez a látható és láthatatlan ostolnoe tartalom segítségével dispaly: none;
Most arra van szükség, hogy megbizonyosodjon arról, hogy kattintson a lap elvégzett tabSwitch () függvényt és peredovat neki id és az id a jelenlegi lap sootvetsvyuschego Tartalom lapon ezt listájának módosítása lapok az alábbiak szerint:
Ezek rendelkezésre állnak tőlünk fülek!
Ebben hagyja otklanyatsya! Mivel voltak - az Juric!
Ui A következő cikkben azt vizsgáljuk meg veletek, hogyan lehet egy naptári PHP és CSS. Hamarosan találkozunk!
(Még nem értékelték)