Hogyan hozzunk létre egy ikont android alkalmazások online mnogoblog

Szia, ma tartjuk egy ingyenes online szolgáltatás létrehozására ikonok, valamint az Android Studio változtatni az alkalmazás ikonjára.
Töltse le a forráskódot a cikket alatt lehet
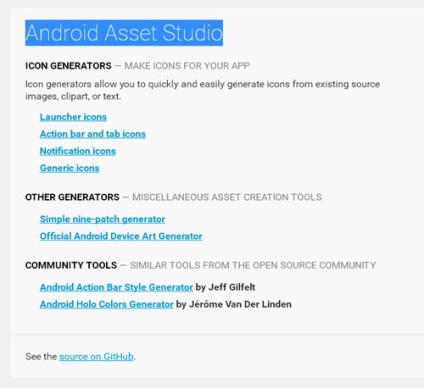
Online Service - Android Asset Studio - létrehozni ikonok Android app megtalálható itt:

Interface Android Asset Studio intuitív és felhasználóbarát elég, így megszokja a pincében.
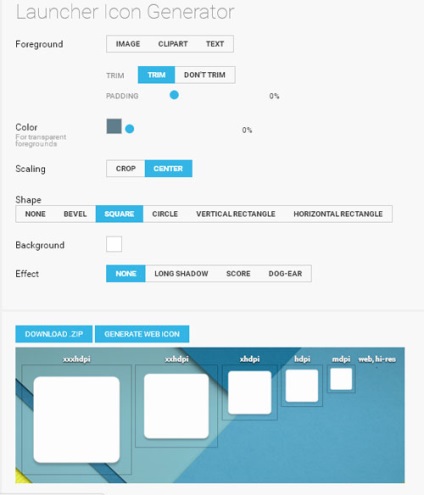
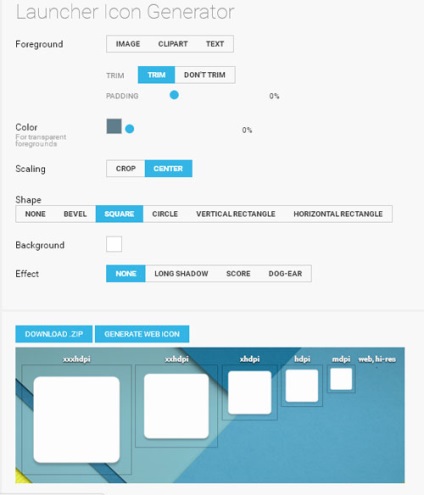
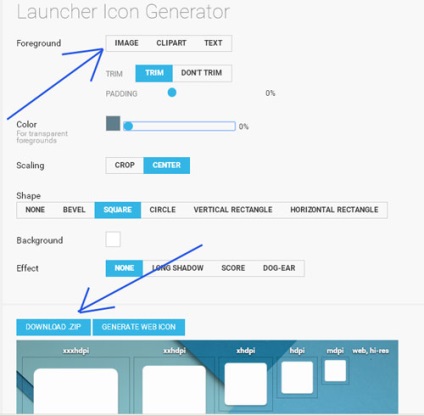
Alapvetően az alkotás folyamatát az alábbi ikonok:

3. A szolgáltatás Android Asset Studio ad nekünk 5 ikon a különböző képernyők különböző felbontású, ezért részletesen.
És akkor kattintson a gombra «Letöltés ZIP» és töltse le a fájlt.
4. Ezután csomagoljuk ki az archívumot, és akkor mi lesz 5 mappa ikonok bennük:

Ezek 5 mappa van szükségünk, hogy helyezze be a mappa Android alkalmazást.
5. Remélem már beállította az Android alkalmazást, például a segítségével szabad szoftver - Android Studio - és menti azt.
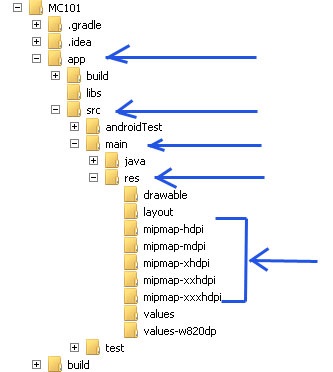
Most, hogy módosítja az ikon a kérelem - el kell menni, hogy a mappát mentette meg a projekt, például - Van ez lesz a mappa neve «MC101». Miután megy a következő elérési utat: «APP» mappa - a mappát «src» - «Fő» mappa - «res» mappa

És itt találjuk meg 5 mappa ikonok által létrehozott alapértelmezett -, hogy az ő, és meg kell változtatni, hogy a mappát a 4. lépésben létrehozott (amely hoztak létre az Android Asset Studio online szolgáltatás).
Létrehozása egy ikont az alkalmazás az Android Asset Studio nem több, mint egy perc alatt, akkor is, ha a kész kép megfelelő nem. De inkább az a pont. A segédprogram jelenleg is létrehozhat 4 típusú ikonokat:
Launcher, ikonok, - vagyis az ikont. Egyszerűen fogalmazva, ezek az ikonok jelennek meg a menüben az alkalmazások indításához, vagy az asztalon. +
Menü ikonok - ikonok menüpontok.
Tab ikonok - ikonok a fülek ( „fülek”).
Értesítési ikonok - ikonok jelennek meg az állapotsorban.
Interface Android Asset Studio egyszerűek és barátságos az új felhasználóknak, így megszokja a pincében.
PS: Online Android Asset Studio alkalmazás létrehozása, és egyéb hasznos dolgok, mint például :. ikonok menüpontok lapok állapotsor stílusok az alkalmazás, és mások - a teljes listát az online eszközök itt látható: