Én a fülek header Artisteer 2 program
Tehát, én továbbra is foglalkozik a lehetőséget, hogy hozzon létre sablonokat Artisteer 2. Program és most meg fogja vizsgálni a fül „fejléc” az eszköztáron. Ez a fül lehetővé teszi, hogy konfigurálja a kijelzőt, és formázza a fejléc sablon megjelenését, hogy része a sablont, ami fekszik a sablon legtetején.
Ez ezen a lapon a program felelős létre a fejléc az oldalon sablon. Ez vizuálisan osztva 6 részből áll.
Az összes többi lap lehetővé teszi, hogy hozzon létre egy sablont a szerkesztő sapka sapka kézzel.
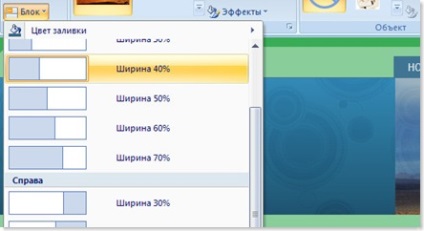
Mivel a második lap „Layout” telepíti a szélessége és magassága a fejléc mintát. Mert itt ez a része a lap „fejléc”, amely az úgynevezett „width” nem érdemes használni. Mivel én már meghatározott szélessége a minta elrendezését. Magától értetődik, hogy a program automatikusan beállítja a szélességét és a szélessége a fejléc sablon.
De ez az opció megváltoztatja a szélessége a minta a kupak felfelé vagy lefelé. Nos, nem, ha meg akarja változtatni, itt az ideje. Behelyezése után a kép tiszta szélesség és magasság értékeket, akkor kell, hogy több időt töltenek utómunka.
Itt kell megjegyezni, hogy határozza meg a szélessége a fejléc, azt határozza meg a szélesség és a teljes sablont.
És itt van a magasság - meg kell telepíteni, attól függően, hogy a magassága a kép, amely a tervek szerint a behelyezésre a kupakot. Jellemzően a képet a fejléc az oldalon található a szélessége és magassága. Ez történik a Photoshop, és a szelekció, mind a képeket és hatásokat. Ha fogom változtatni menet közben a kép magasságát egy kisebb vagy nagyobb oldalon - a kép torzulhat. Mert meg kell állítani a magasságát és szélességét a minta sapkák igen, milyen paraméterek kép.
Ha a szélessége a sablon képe és a szélessége a gondosan összehangolják, már ki vannak téve a magassága attól függően, hogy a képeken.

Egység beállítja a leképezést a kép fejléc és a szöveg, amely közel helyezkedik el a kupakot, és a helyzet-ellenőrző. Cool dolog, amit tehetünk, hogy távolítsa el a szöveget a fejléc, és akkor szétosztja azokat a helyzetet, de a szöveg nem jelenik meg a kép fejléce. A szöveg a háttérben.
És itt van a lap „Háttér” elég érdekes számomra

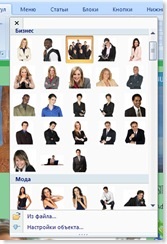
A segítséget, akkor egy képet beszúrni a fejléc sablon: az első két kép a felelős beillesztését az alapértelmezett képeket a program adatbázis. Ha rákattint az oldalsáv a képeket, tudok egy legördülő listát tselim meg a képek a háttérben sapkák.
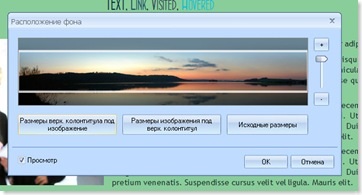
Itt lehet beállítani a „Hely” a kép a fejlécben.

Ezzel panel, azt lehet állítani a fejléc méretének a kép, vagy fordítva.
From File - ez a legérdekesebb, akik szeretnek díszíteni a sablont. Tudok feltölteni, és helyezze image elő velem, és ez fogja kitölteni a teljes fejlécet vagy egészben. Itt fogom dönteni, és dönt. Végtére is, a kép mérete meg kell egyeznie a méret a fejléc, és különösen a szélessége. Magasság értelmezi úgy, ahogy illik a mintát.
A program lehetővé teszi, hogy alkalmazni hatások képeket. De ha már felkészültem festmény Photoshop, nincs szükség még megállapítani semmilyen hatást a tulajdonságok használatával, amely mondják ki a stílusokat, amelyek a minta nehezebbé betöltésekor.
Használd őket a közös kartinochki kék vagy bármely más színű is, nem szükséges. Mert van az egyszerűbb, annál jobb.

Egy másik lehetőség az, hogy tudok beszúrni egy objektumot a sablon fejléc. Ő alkalmazkodott a beillesztett képet. Egy ilyen objektum lehet kiválasztani, hogy a javasolt alapból, akkor létrehozhat magad a Photoshop és illessze be a fájlt. És ott van még a képesség, hogy testre a megjelenését.
Továbbá az „Object” panel három gombot tartalmaz ugyanazok, mint az előző lapon „Háttér”. ez is a tulajdonságok a fájl helyét, a hatásokat.
Írja le, mi az, amit itt már nem érdemes, mert az összes közös vonása az előző lapra „Háttér”.
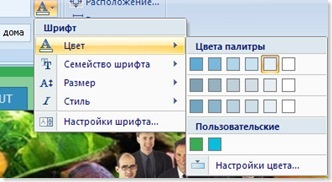
Azáltal, hogy a betűk „A” a jobb felső sarokban a lap tudom szerkeszteni a megjelenése címkék.

Ez nem könnyű, de nagyon egyszerű - vehetem fel a design a szöveget úgy, hogy illeszkedik az általános megjelenését a sablont. Dolgozz a titkár, nem a sablon tervezők.
És az utolsó lap „stílusa a címet.” Ez felelős
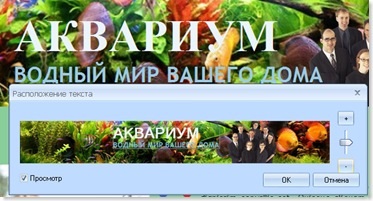
Elhelyezkedés hely neve és jelszava az egész terület a fejléc. A pop területén, tudom mozgatni a szöveget

A vezetők a jobb oldalon, azt méretezni a felirat, és meg kellett mozgatni az egeret, és nézze meg az eredményt a munkámat.
Egyszerűen növelje vagy csökkentse végezzük címke, semmi több. Részleges szinkronizálás előző paramétert.
És a végén létrehozta a fejléc az a képesség, hogy összehangolják a nevét, a helyszínt és annak szlogenje a csupa nagybetűs téren.

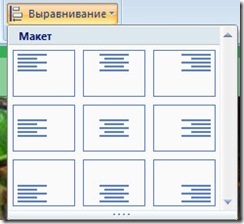
Úgy működik, nagyon egyszerűen - 9 építeni rendelkezéseinek szövegét képest mezőket sapkák. Kattintva a kilenc gombok, azt azonnal szükség arra, hogy a szövegben. Azért választottam az első oszlop a második a tetején.
És ez a kész munka eredménye. Tehát a design a fejléc végeztem. Sablon létrehozása az akvárium helyén lassan halad.
Nos, a következő cikkben, hogy hozzon létre egy sablont, és egy leírást az alkalmazás program létrehozására webhelysablonok befejeződött. Remélem, ez segített a munkájában.