Az átalakulás a hosszú forma egy lépésről lépésre regisztrációs varázsló
Ez a leírás bemutatja, hogyan kell átalakítani a hosszú forma egy lépésről lépésre regisztrációs varázsló információk megjelenítéséhez száma további lépéseket.


cél
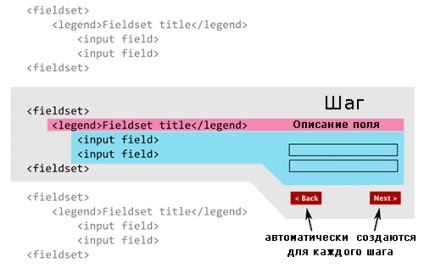
Szemantikailag osztjuk az összes mezőt az űrlapon a nagy készletek. Minden egyes mezők egyértelmű leírást. Ábra vázlatosan bemutatja a szétválás a mezők értelmében:

Így azt mondhatjuk, hogy minden csoport a mezők egy részfeladat egy nagy probléma a nyomtatványok kitöltése. Azaz minden egyes részfeladat lehet egyetlen lépésben leírás, beviteli mezők és a tipikus navigációs „előre” és „Vissza”. Az egész folyamat lehet tenni néhány egyszerű lépésben.
1. Hozza létre a „lépés”
HTML kódot kell kinéznie:
Elemezzük a kódot. Annak érdekében, hogy meghatározzák a lépések számát a regisztrációs varázsló, ki kell választanunk az összes mezőt készletek és méretének meghatározása formájában. Ezután fogjuk mozgatni az alakzatot, pakolás mindegyik a mezők egy div, és adjunk hozzá egy bekezdés, amely tartalmazza a gomb „Vissza” és „Tovább” gombra.
Ha a beállított mezők az első, meg kell dobavt csak a „Tovább” gombra. Csak a „Vissza” gomb jön létre az utóbbi sor területen. Minden más esetben, a mindkét gombot. Eljárás gombok létrehozásával a későbbiekben tárgyaljuk.
2. Hozzon létre egy navigációs gomb és add lépések
Gombok létrehozása meglehetősen egyszerű funkciót. Minden gomb egyedi neve (pl step1next vagy step3prev), majd hozzáadjuk a panel létre az előző lépésben. Hozzáadni lépéseket, és lehetővé teszik, hogy premeschenie közöttük kötni egy kattintással esemény minden navigációs gomb. Itt van, hogyan működik:
- Amikor a felhasználó megnyomja a „Vissza” gomb elrejti az aktuális lépés, azt mutatja, az előző lépésben úgynevezett selectStep () metódus, hogy jelzi azt, mint a jelenlegi.
- Amikor a felhasználó rákattint a „Tovább” gombra elrejti az aktuális lépés, a következő lépés jelenik meg, és az úgynevezett selectStep () metódus, hogy jelzi azt, mint a jelenlegi.
selectStep () függvény eltávolítja a CSS osztály „aktuális” minden lépést, és hozzárendeli csak az aktuálisan kiválasztott lépés.
Ettől a pillanattól kezdve a regisztrációs varázsló már működőképes. De meg kell, hogy valami mást.
3. Készítsen információk ostavschihsya lépések
Ez sokkal egyszerűbb, mint amilyennek látszik első pillantásra. A legelején a mi kódot, akkor adjunk hozzá egy rendezetlen lista, hogy lesz a konténer információt a további lépéseket. Ezen felül, akkor a gomb elrejtése küldeni az információkat. Ez lesz látható, csak az utolsó lépés.
Azt is meg kell bővíteni each () függvényt, és adjunk hozzá tájékoztatás a lépéseket minden sor területen. Minden lépés lesz egy szám, kezdő lépése az 1. számú alábbiakban egy leírást hozzá, hogy lesz kivont elem
Mivel az információt küld gomb legyen látható, csak az utolsó lépés, mi teszi láthatatlanná, amikor a felhasználó rákattint a „Tovább” gombra. Csak az utolsó stádiumban válik láthatóvá.
Készíts egy dugó a könnyű használat
A beépülő modul lehetővé teszi, hogy tegyen meg mindent a fent leírt használatával egyetlen sor kódot. Ő hívott FormToWizard. Kell hozzá egy linket egy script fájlt, és a plug-in és az elem