Tedd a saját stílusát a kártyát api google maps v3 - szórakoztató web-térképkészítés
Én továbbra is megismertet minket az új funkciók Google Maps API v3.
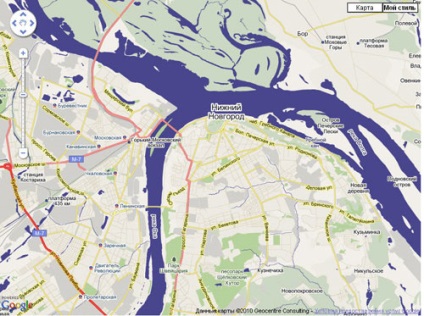
Ebben a változatban meg lehet változtatni a normál nézetet a Google Maps, a változó vizuális megjelenítésének olyan elemeket, mint az utak, parkok és városok különböző megjelenítési stílusok, mint amilyeneket a kártya típusától alapértelmezés szerint.

Ez felelős a speciális funkció StyledMapType
Konstruktor függvényt StyledMapType () veszi tömb MapTypeStyles pár értékek, amelyek mindegyike tartalmaz egy választó, ami rámutat egy adott elem featureType kártyák és ez megjelenítési stílusát hajformazok elem.
Egyes elemek komplex struktúra, például egy utca - út a geometria (geometria), és a megjelölés (címkék).
Számukra, meg egy külön opció ElementType, amely akár három értéket:
- minden minden;
- geometria geometria;
- jelölő címkék.
Paraméterek megjelenítési stílusát hajformazok:
színárnyalat - szín, a szín megadva érték hexadecimális karakterlánc ( „# FF0000” - piros);
könnyedség - fényerő, lebegőpontos értékek -100 és 100 jelzi a százalékos változást a fényerő az elem, a negatív érték - sötétebb (- 100 - fekete), és a pozitív - könnyebb (100 - fehér);
telítettség - telítettség is -100 100, jelzi a százalékos változás az elsődleges szín intenzitását;
gamma - kontraszt értékei 0,01 és 10,0, ahol 1,0 - alapértelmezett érték. jelentés <1 увеличивают контрастность, в то время как значения> 1, hogy csökkentse a kontrasztot.
inverse_lightness - ha igaz, nem változik a jelenlegi értékét a fényerő elem;
láthatóság - láthatóság (be, ki, vagy egyszerűsített), azt jelzi, hogy vagy nem egy elem a térképen, ha egyszerűsített - egyszerűsítése jelennek meg a térképen automatikusan egyszerűsített formában elemeket, például utak - néhány utak nem jelennek meg.
Az elején, mi meg a nevet az új típusú kártya
var MY_MAPTYPE_ID = 'mystyle';
Miután ez az előre meghatározott megjelenítési stílusok a két elem és a víz road.highway
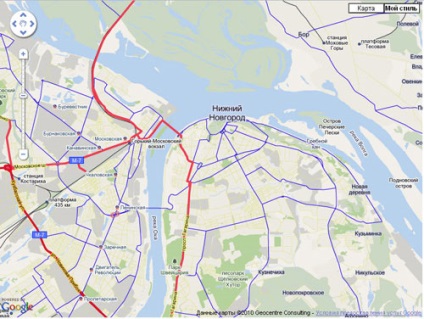
Mi határozza meg a stílust a geometria a látható stílus, a piros szín egy elem road.highway (autópályák).
A víz elem (víztestek) adott stílust geometria színes # 0800ff és fényerőt -41.
Ezt követően meghatározzuk a paramétereket a térképen
var mapOptions = zoom: 12,
központ: nnovgorod,
mapTypeControlOptions: mapTypeIds: [google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
>
mapTypeId: MY_MAPTYPE_ID
>;
Mi határozza meg a térképen
map = új google.maps.Map (document.getElementById ( "map_canvas"),
mapOptions);
És a neve a mi stílus
var styledMapOptions = name: "Az én stílusom"
>;
Mi határozza meg az új típusú kártyát, és add meg
var jayzMapType = új google.maps.StyledMapType (Stylez, styledMapOptions);
map.mapTypes.set (MY_MAPTYPE_ID, jayzMapType);
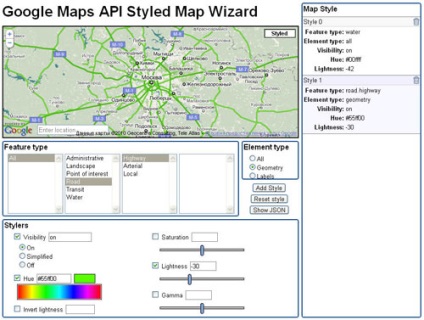
Példa - 2: Állítsa be a megjelenítési stílusát a térképen


Bár a szolgáltatás nem az orosz használatára is érthető.
A Feature típusú elem van kiválasztva meg a stílus
§ Element típust válasszon egy stílust alkalmazni minden elem, geometriai vagy megnevezését.
A Stylers állítja be a kijelző beállításait a stílust.
Ha szüksége van több további stílus a memóriakártyát, nyomjuk meg az Új stílus gombra.
Távolítsuk hozzáadott stílus - Reset stílus.
A gombra kattintva megjelenítése JSON, készülj kód határozza meg a térkép-megjelenítés stílusokat.
Hozzászólás navigáció
Hasznos Infa. Hozzáférhetőbbé és könnyebb megérteni, mint a Google támogatásával.