sidebartabs bővítmény helyet takarít meg az oldalsávon lapok segítségével - a vizsgálati minta

Ma akarok beszélni plug-in, amely létrehoz egy lapon widgetet az oldalsávon a blog, amely segít, hogy helytakarékos és elrejteni annyi bosszantó, csúszkák, vagy más aktív kütyü. Az én esetemben, mint egy kísérlet, telepítettem a fülek nem csak a csúszka, de levél, lombhullás vagy inkább egy script, hogy elkezd dolgozni csak megnyitása után a megfelelő lapot.
Nagyon tetszett ez a widget beállítások bizonyos minták, de sajnos, ezek a beállítások még nem minden témában. De most, hála a plugin SidebarTabs engedheti meg magának nagyon funkcionális modult (vagy akár egyetlen) az oldalsávon.

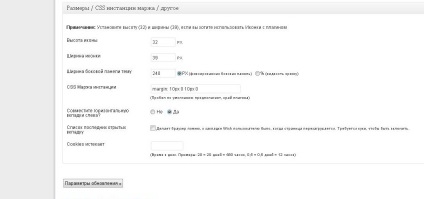
Az első kapcsolat akkor megy egy oldal, hogy hozzon létre egy új lapot. Az első mező a fülek száma automatikusan kitölti, meg kell csak a második mezőben a nyitott listát az összes modul közül választhat szükséges, a harmadik mezőbe írja be a nevét a lap, akkor is, ha használja ikonok, amelyek közül az egyik rámutatott a az oldal alján, és klikk a „Mentés” gombra.

Az alábbiakban a kiválasztott mező elrendezés, két beállítást még hagyja meg az alapértelmezett, és csak akkor, ha a plugin nem akar működni érdemes kísérletezni váltás „Igen” gombbal a blog, és a „Nem”.
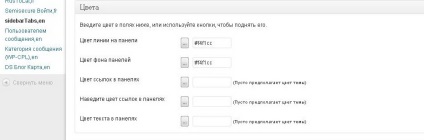
Ebben az esetben, ha úgy dönt, hogy konfigurálja ikonok, majd állítsa be a színpaletta a widget csökken majdnem a felére, így a színe nem változik a beállításokat ikonok, és csak akkor lehet változtatni a színét a területen, a nyitó lapra.
Ha elég nehéz megtalálni egy nyílást a színpalettát, akkor másolja a színe a sablon beállításait (ha a sablon van)




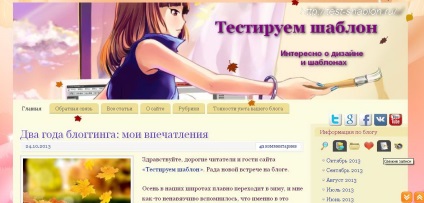
A blog modul ikonok kinézni:

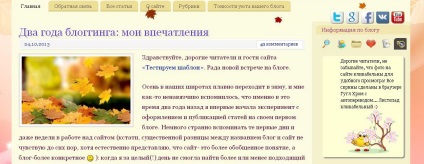
lehet információt a hivatkozások formájában (az utolsó rekord, levéltárak, oldalak, stb.), valamint a képek formájában (az összes aktív plug-in). Az alábbi fotó, például egy widgetet a bővítmény Különleges mezőkbe,

és itt a plugin WP Kategória bejegyzéslistához Widget

Elvileg információt a bővítmény SidebarTabs nagyon kevés, de még mindig vannak képek, hanem azért, mert nem akarom kockáztatni az oldal terhelését, és ezért továbbra is a következő cikkben. A hosszú ideje nem búcsúzni, hamarosan találkozunk, te Júlia.
Küld akkor is, ha a tervezés is