Következtetés legújabb tweets a honlapon

A modul hozzáadása
Következő az előírt kódot add attribútumadatok csipog-limit = »3" . ahol ez az arány - a szám a tweets jelenik meg. És általában egy sor paramétert az alábbiak szerint:
href megadni egy linket a Twitteren;
data-widget id - id widgetet, amely létrehozza twitter létrehozásakor a widget;
data-króm - megjelenése megjelenő modulon;
data-tweet-limit - a kimenet számát tweets 1-20.
stílusok alkalmazásához
Első pillantásra a megoldás abban rejlik a felszínen - szükség van, hogy milyen html-jelölést generál egy widget, és egyszerűen felülírja stílusokat. De itt mi vár egy kis csalódás, az elemek a szalag egy iframe és stílusok, így a lapok nem éri őket. Tehát el kell menni a másik irányba, és helyezze az egységet a keret stílusát.
Tartalmi keret után töltődik oldalunkat már be van töltve, és mielőtt bármi köze hozzá, akkor ellenőrizni kell annak elérhetőségét.
Következő üzenet oldalunkon a stílus az egység, és felakasztják azonosítója «twitterStyle»:
Végezze el a következő manipuláció a keret: tarts teste attribútum id = »# twitterStyled» (nem kell aggódnia a stílus prioritások), és add a belsejében a készüléket a stílust.
A hozzáférést egy iframe, tudjuk csinálni, amit akarnak velük. Törölheti a felesleges blokkok, add animáció, swap elemeket. A belső szerkezet a widget mindig lehet látni, a fejlesztői eszközök a kedvenc böngésző. És akkor minden korlátozott, csak a képzelet szabhat határt.
A következtetés az utolsó tweet PHP
Ez a módszer lehetővé teszi, hogy egy üzenetet jelenít meg a Twitter OAuth API 1.1
Mielőtt megköti a legújabb tweets kell venni néhány előkészítő lépéseket:
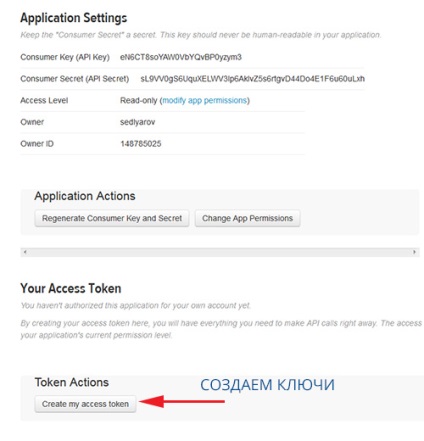
1. Hozzon létre egy Twitter alkalmazás

2. Keys
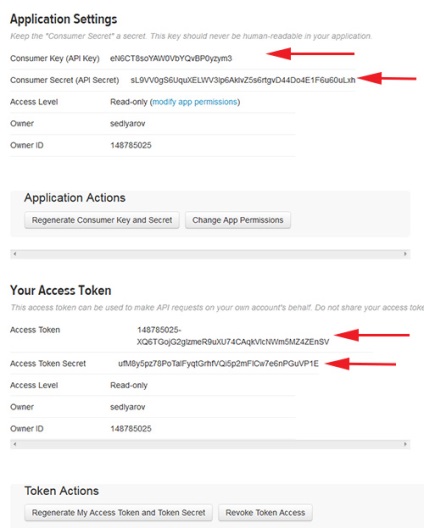
Most kell generálni a kulcsokat. Ehhez nyomja meg a az oldal alján a gomb «létrehozása a hozzáférési token».
A kulcsok generálása és mi szükség van rájuk, hogy ebben a formában:

3. A kijelző a legújabb tweets
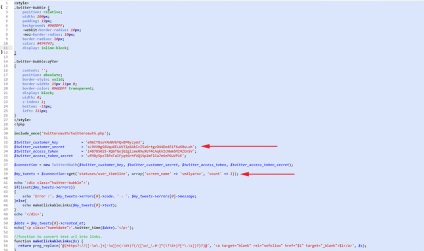
Lépésben kapott kulcsfontosságú helyét a kódot - ebben a példában az index.php fájlt.

Itt is, hogy a kis kozmetikai javítások - kijelző az idő, akárcsak a Twitter is. Ehhez csatolja a funkciót méret ideje:
és hozza a szalag:
Teljes egészében az egész például egy jobban nézd meg a csatolt fájlt.
Ha lehet segítséget kérni a Kapcsolatok szakasz végrehajtásához szükséges kódot a webhelyen.
Tetszett az anyag - kérjük, kattintson a gombra
Alex egy tapasztalt programozó és jó ember. Mindig mindent megtesz időben, és néha még gyorsabb, mint ígérte. A minőségi munka 5 az 5-ből legtöbb alternatívát kínálnak, vagy a legjobb megoldás. Ami nagyon fontos - mindig a kapcsolatot (szinte éjjel-nappal). Mindig figyelmes, hogy a kis dolgok, amelyek nem gyakori a fejlesztők. Felelős. Normál árak. Általában kis pozitív érzelmek a munkafolyamat és az eredményeket. Alex, kösz a jó minőségű munkát! Azt javaslom.
Maksim Ivanov igazgatója, a fiatalok ruhaüzlet ACIDWEAR.ru