Integráció az a projekt végrehajtása pano2vr térkép google - integrációja térképek és tervek - a munka


Ha jön ide keresve a választ, hogyan kell betölteni panoráma képek a Google Street View szolgáltatás, akkor megtalálja ebben a cikkben.
Ha ön használ Pano2VR 5 verzió, megjegyzés a Map Az elem (térkép).
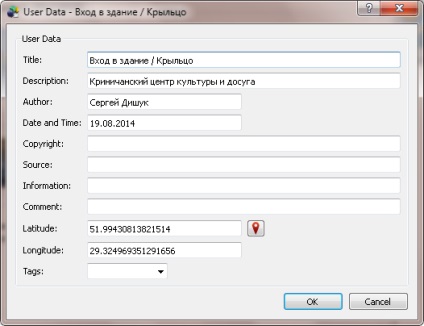
Mielőtt felvesz egy térképet a pan tervezés szükséges meghatározni a földrajzi koordinátákat a helyét. Meg kell adni a „Felhasználói adatok” ablak (Custom Metadata) (1.). Akkor is meg kell, hogy határozza meg az irányt észak felé a pontosságát „radar” a térképen. Ha a hely adatokat „varrott” egy panoráma kép fájlt, az értékeket a mezők Szélesség (Latitude) és hosszúsági (Longitude) mező automatikusan megnyílik a geoadatbázisba. Ellenkező esetben meg kell adnia ezeket kézzel, vagy használja a vörösen marker jobbra a mező Latitude (Koordináták). Hogyan lehet megtalálni azt a pontot a forgatás, én ebben a cikkben ismertetett.

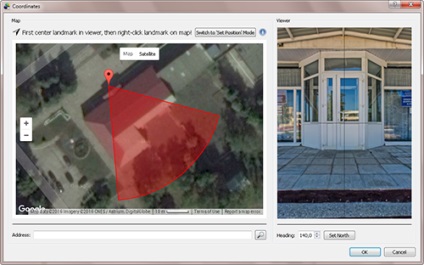
Saját kép nem tartalmaz geotagging. Ezért a telepítés helyét a felmérés pont én látta meg a térképen, hogy megtalálja a „Szputnyik” rajta az ismerős tárgyak. Tájékozódás az északi, csinálok a második módszer. jelezve az irányt az objektum (ábra. 2).

2. ábra beállítása a helyét.
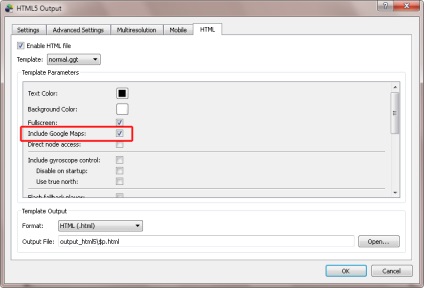
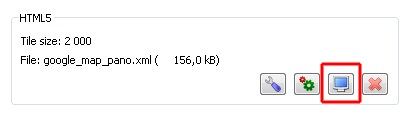
Ha egy helyen van beállítva, folytassa a következő lépéssel. Export projekt a HTML5 formátumban. Az opciók HTML aktiválja a kapcsoló „Tartalmazza a Google Maps” (3.). Ez egészül ki a forráskód script oldalak letöltését és ellenőrző kártyát.

3. ábra: Export HTML5.
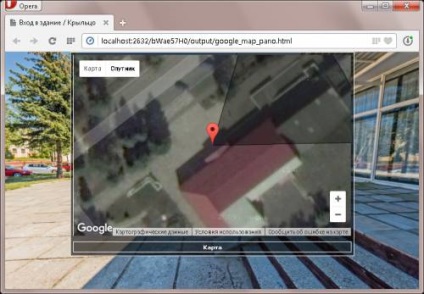
Google térkép egyidejűleg alatt lesz a kilátás. Azonban nem ez, amire szüksége van. Meggyőződhetünk arról, hogy a kártya a tervezés és jelennek meg a felhasználó kérésére.

4. ábra: Export mappa.
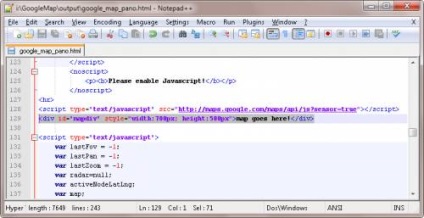
Scroll kód szöveget a az oldal közepén. Érdekes a string "
”.

5. ábra: A forráskód HTML-fájlt.
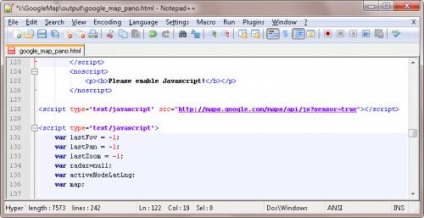
Miután minden olyan tevékenységet is kell maradnia, ahogy az ábrán. 6. Mentse el a módosítást.

6. ábra: A forráskód HTML-fájlt szerkesztés után.

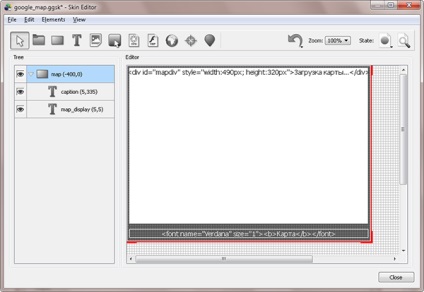
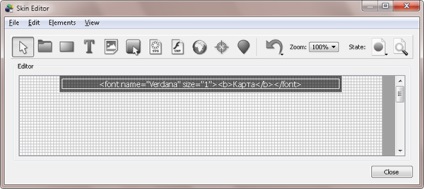
7. ábra Element megjelenítéséhez a térképen.
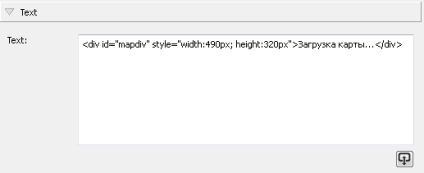
A szöveges mezőben (ID: „map_display”), amely arra szolgál, mint a vászon a kártyát, van egy vonal másolt korábban. Az értékek szélesség és magasság megfelelően változott a méret a szöveges mező (ábra. 8).

8. ábra: Text Box Properties.
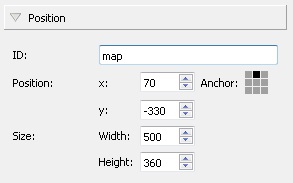
Most eldönteni, hogy hol helyezze a kártyát. A helyszín a térképen, én választottam a központ a felső határ. Ahhoz, hogy illessze a vászon tag vízszintes közepén a vászon szélessége kell vonjuk szélessége az elem és a kapott értéket elosztjuk két. Ez X koordináta: (640-500) / 2 = 70. A érték Y egyenlő -330 kérni, hogy egy téglalapot, amely a kártya volt fölött a felső határa a megadott érték (9. ábra). Látható az alsó része a téglalap 30 képpont magasságú, és amely tartalmaz egy fejléc (ábra. 10).

9. ábra pozíciójának beállítása az elem.
Feltérképezni mindig maradt a központban, ha átméretezése vagy nagyítás az oldalt, én meg a megfelelő horgony szeg.

10. ábra Location elemet a térkép a vásznon.
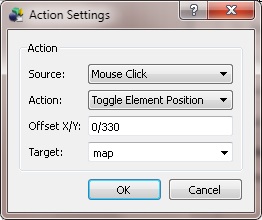
Megjelenítése és elrejtése a kártya lesz keresztül eladott „Toggle Element pozíció” akció. Ez a művelet nevezhető megnyomásával az egér gombját ( „Mouse Click”) a szövegmezőbe szolgál, hogy a cím (ID: „felirat”). Az első sajtó repozíciós elem „térkép” 330 képpont le az Y tengelyen. Ebben az esetben a kártya tökéletesen „elhagyja” a külföldi. Ismételt megnyomásával visszatérési pozíció «térkép» eleme az eredeti. Ahhoz, hogy hozzá egy akció, hogy duplán kattintva egy üres sor a lista a Műveletek csoportban (Műveletek). Az ablak jelenik meg ábrán látható. 11.

11. ábra: Create művelet.

12. ábra: A kivitelre vonatkozó információk.

13. ábra ellenőrzése az exportált projekt.
Ha nem elégedett a fajta radar, a beállítások módosíthatók. Ehhez találunk a forráskód html-fájl összhangban van a leírás a radar paramétereket és az értékeket, amire szüksége van.
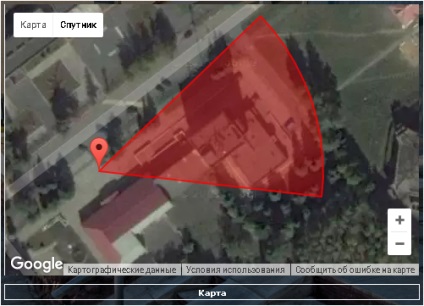
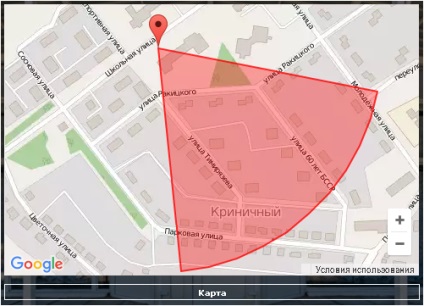
Ábra. A 14. ábrán egy néző radar meghatározott paraméterek a fenti kódot. Paraméterek magyarázata:
- strokeColor - körvonal szín HTML formátumban;
- strokeOpacity - átláthatóság áramkör (0..1);
- strokeWeight - áramkör vonal szélessége pixelben;
- fillColor - kitöltőszínt;
- fillOpacity - átláthatóságát a kitöltés.

14. ábra: A radar nézet telepítés után az egyéb paramétereket.
Cseréje Google Map at OpenStreetMap

15. ábra Map OpenStreetMap.