Hogyan elkezdeni webvr 4 lépésben 10 perc alatt, golografika
Enzhni Midha (Anjney Midha), társ-alapítója a befektetési társaság KPCB Edge, a Road to VR
WebVR - nem újdonság. A fejlesztők tárgyalják az WebGL megjelenítéséhez egy interaktív háromdimenziós grafikus böngészők, figyelembe véve a különböző megvalósítási módok, több mint öt éve. Az innováció azonban a rendelkezésre álló könyvtárak, nyílt forráskódú, hogy még a kezdő fejlesztők használhatják, hogy gyorsan létre a virtuális valóság. Csak két évvel ezelőtt, nem beszélhetünk róla, de a kemény munka több entuzastov (Josh Carpenter (Josh Carpenter), Brandon Jones (Brandon Jones), Vlad Vukicevic (Vlad VUKICEVIC), Tony Parisi (Tony Parisi) és Boris turmix (Boris KKV) - és ez korántsem az összes) nyitott egy új világ, az online tartalmak.
Ennek bizonyítéka az állítás előtt van 10 perces útmutató, hogy a saját WebVR-élményt egy minimális igény a mérnöki készségek, amit nemrég bemutatott egyik kutatási szemináriumok (nevezzük őket „mentális étel”) a KP (KPCB Edge - ca. . Ed.).
0. lépés: Menj nézni „marsi”. komolyan
Úgy tűnik, lett a kedvenc filmem az idén, „marsi” tiszteleg a könyvet. Néztem néhány héttel ezelőtt, és azt akarta, hogy hozzon létre VR-megfelelője a Mars felszínén utak, mint a jegyemet űrutazás elakadt valahol a postán.
1. lépés: Klónok az előforma WebVR-Boris Smoothie
Boris sablon projekt - ez egy jó kis darab a forráskódot, amely megvalósítja az összes alapvető funkciót szükséges WebVR (Polyfill, módosítás vezetője, és így tovább).
2. lépés: Állítsa be a helyi file szerver
Ez létrehoz egy szerver, amely képes a WebVR alkalmazás helyben. Ugyanígy meg kell emelnie a szervert bármilyen általános webes alkalmazás.
amidha $ cd webvr-boilerplate /
amidha $ python -m SimpleHTTPServer 8000
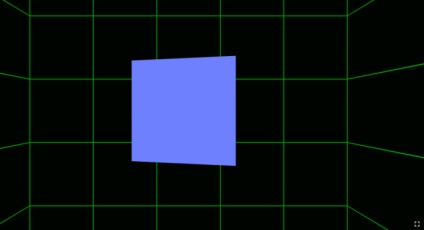
Most látnunk kell a sablon jelenet - forgó kocka a fekete háttér a zöld jelzés.

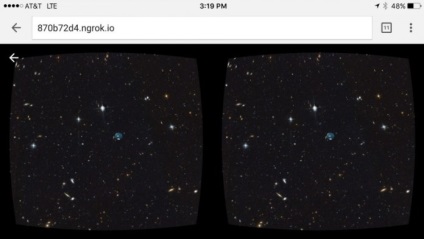
3. lépés: Mars
Mi megy a Google, és megtalálja kapcsolódó képeket a filmet. Szeretem a fantázia Valles Marineris:

// hozzá ezt a kódot az alábbi effect.setSize (window.innerWidth, window.innerHeight);
// létre egy gömb - fel fogjuk használni a belső felületén, hogy kivetítjük Mars képre rá
var geometria = új THREE.SphereGeometry (50, 200, 200);
// létrehozni az anyag, egy textúra mars
var anyag = új THREE.MeshBasicMaterial ();
material.map = THREE.ImageUtils.loadTexture ( 'img / mars.jpg');
material.side = THREE.BackSide;
// létre a háló alapuló geometriai és anyagi
var mesh = új THREE.Mesh (geometria, anyag);
var Skybox = új THREE.Mesh (geometria, anyag);
scene.add (Skybox);
Most látnunk kell a kocka forog a közepén gömbölyű kiugrás egy marsi típusú a háttérben.

nézzük a kocka a forgó modell a Föld, így nem volt túl magányos nyugodt Mars:
// Létrehozunk 3D objektumok a Föld-modellje
var geometria = új THREE.SphereGeometry (0,5, 32, 32);
var anyag = új THREE.MeshBasicMaterial ();
var earthMesh = új THREE.Mesh (geometria, anyag);
// Pozíció föld mesh [tisztességes, ezt kell Phobos vagy Deimos, ha én is nagyon igyekszem, hogy adózzon Andy Weir tudományos hitelességét, de a Földet textúra könnyebb volt megtalálni a 10 perc ...]
earthMesh.position.z = 1;
earthMesh.position.x = 15;
earthMesh.position.y = 7,25;
scene.add (earthMesh);
material.map = THREE.ImageUtils.loadTexture ( 'img / earthmap1k.jpg')
Mindent meg kell kinéznie:

Ngrok - egy csinos kis segédprogram, amely lehetővé teszi, hogy a helyi webszerver az interneten. Miután letöltötte és telepítése a projekt könyvtárában, akkor hívja meg egy helyi port:
/ Ngrok http 8000
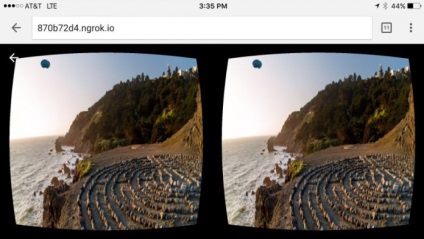
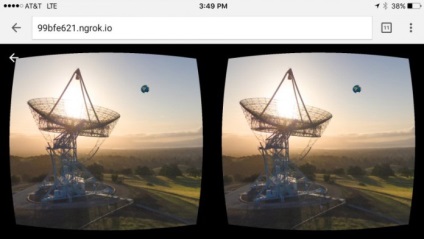
És úgy néz ki ez. Nagyon könnyen cserélhető a marsi táj minden fájlt a kellemes kép nagy felbontásban - én is próbáltam néhány megváltoztatása nélkül semmit, kivéve a képet: