A django telepítése
Ajánlatok betöltése a Tudásbázisba.
A Django (Django) egy szabad keretrendszer a Python webes alkalmazások fejlesztéséhez.
Alapvető támogatás python elérhetővé vált a python-választó valamennyi díjcsomag új szerverek (kérjük a rendelkezésre álló python-választó a szerveren, ellenőrizze a technikai támogatást szakemberek).
A kiterjesztett támogatás minden díjcsomagban elérhető. Lehetővé teszi a C / C ++ -en írt komponenseket tartalmazó, és a telepítés során összeállított python modulokat.
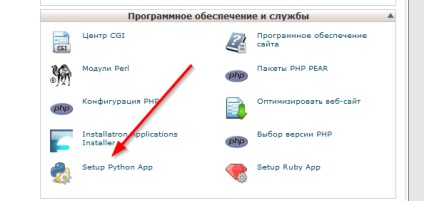
Ez a cikk leírja az egyik módot a Django keretrendszer elindítására egy szerveren, alapszintű Python támogatás 2.7 verzióval

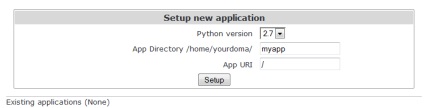
2) A megjelenő ablakban válassza ki a python interpreter verzióját, adja meg annak a könyvtárat, ahol az alkalmazásunk és a relatív URL található. amelyen megnyitják. Ezután kattintson a Beállítás gombra.


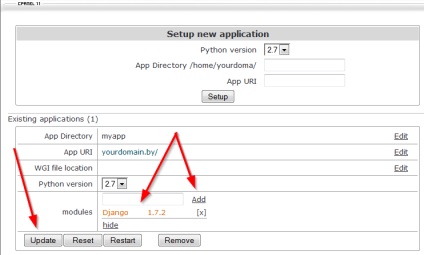
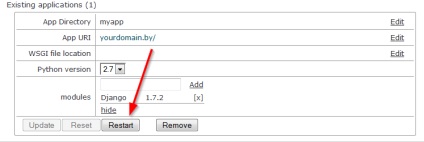
4) Miután létrehozta az alkalmazást, add hozzá a Django-t a "Modulok" részben megjelenő részhez, és kattintson a Frissítés gombra.

5) Menjünk a konzolra és aktiváljuk a virtuális környezet parancsforrását
Ennek eredményeként megjelenik a virtuális környezet neve (myapp: 2.7) a prompt előtt ("promt"):
A virtuális környezetből történő kilépéshez lépjen be a deaktiválás parancsra
6) Áthelyezzük az alkalmazási cd könyvtárába
/ myapp, és hozzon létre egy új Django projektet a django-admin.py startproject mysite ::
7) Módosítsa a passenger_wsgi.py fájlt a könyvtárban
/ myapp. Úgy kell kinéznie:
import sys, os
cwd = os.getcwd ()
sys.path.append (cwd)
sys.path.append (cwd + '/ mysite')
os.environ ['DJANGO_SETTINGS_MODULE'] = "mysite.settings"
a django.core.wsgi import get_wsgi_application-ból
application = get_wsgi_application ()
8) A befogadó vezérlőpulton újraindítjuk az alkalmazást, hogy a módosítások életbe lépjenek:

10) Módosítsa a fájlt
/myapp/mysite/mysite/settings.py és adja hozzá a következő sorokat:
STATIC_ROOT = '/ home / yourdoma / public_html / mysite / static /'
STATIC_URL = '/ mysite / static /'
MEDIA_ROOT = '/ home / yourdoma / public_html / mysite / media /'
MEDIA_URL = '/ mysite / media /'
Ez lehetővé teszi a nginx számára a statikus fájlok elérését.
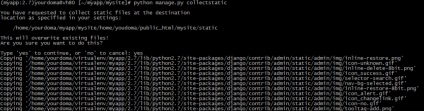
Ezután futtassa a python manage.py collectstatic parancsot a mysite könyvtárban:

Ez a parancs összegyűjti az összes statikát az alkalmazás könyvtáraiból, és másolja a beállításokat a settings.py fájlba.
Most a web hosting kezelőpanel mi újraindítja a kérelmet, és megy az admin felületen Django (/ admin), hogy ha már minden beállítva.

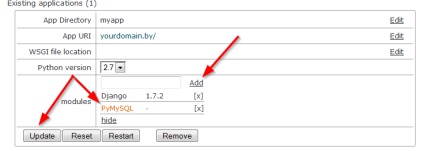
11) A MySQL adatbázis használatához telepítse a PyMySQL modult:

12) A "MySQL adatbázisok" részben egy új adatbázist hozunk létre:
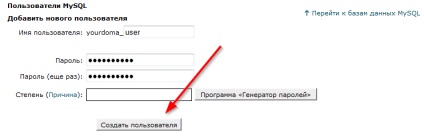
13) Új felhasználó hozzáadása

14) Megoldjuk a felhasználót az adatbázis mögött
/myapp/mysite/mysite/settings.py szerkesztés változó ADATBÁZISAINAK és hozza bele a következő információkat:
DATABASES = <
'Default': <
'ENGINE': 'django.db.backends.mysql',
'NAME': 'yourdoma_db',
'USER': 'yourdoma_user',
'JELSZÓ': 'jelszó',
"HOST": "localhost",
"PORt": "3306",
>
>
16) Szerkessze a fájlt
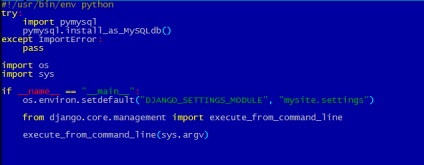
/myapp/mysite/manage.py és adja hozzá a következő sorokat:
próbálja ki:
import pymysql
pymysql.install_as_MySQLdb ()
az ImportError kivételével:
elhalad
Az így létrejött fájlnak így kell kinéznie:

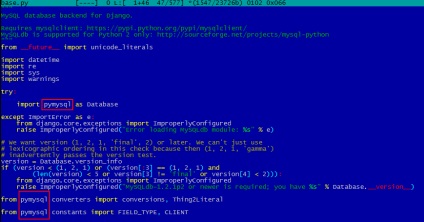
17) Szerkessze a fájlt
/virtualenv/myapp/2.7/lib/python2.7/site-packages/django/db/backends/mysql/base.py és helyezze MySQLdb pymysql:

18) Ellenõrizzük a kapcsolatot az adatbázisba a parancs végrehajtásával ./manage.py Vándorlás:
Kapcsolódó cikkek Nincs kapcsolat, hogyan ellenőrizhető, hogy a port nyitva van-e a számítógépen? telnet
Hogyan kell futtatni a Python szkripteket?
Adatbázis-kapcsolati beállítások különböző CMS-ben
Részlet a cikkről