Oldaltérkép A blog segítségével a plugin

Szia, kedves olvasók a blog. Ebben a bejegyzésben fogunk összpontosítani a site map, mi ez az, amit képvisel, és hogyan valósítható meg.
Sok kezdő ne használja ezt a csodálatos eszköz, ami viszont csökkenti a kényelem a felhasználó, és lassítja az indexelés az összes erőforrás.
Sitemap - egy adott oldal a blog, amely megjeleníti az összes oszlopot és cikkek. oldaltérkép lehet megvalósítani két módja van:
1) használata egy dugó;
2) A rendszer segítségével a HTML kódot.
De fogunk foglalkozni eddig csak az első lehetőség.
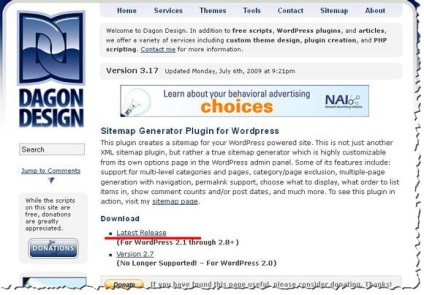
Telepítse a bővítményt Dágon tervezése Sitemap Generator by WordPress
Az első dolog, amit meg kell felvenni ezt a modult, töltse le a legújabb verziót itt. Nyomd meg a gombot «Letöltések» fejezet - «Letöltés», és várja meg, amíg a letöltés.

Ezután hajtsa végre a telepítést:
1. Vegye ki az összes archív, kiderül sitemap generátor mappában;
2. dobja a plugins mappában: wp-content / plugins (ez a mappa a szerver hosting). Ehhez meg kell használni FTP-menedzser: Total Commander „vagy” FileZilla "
3. Ezután lépjen az admin panel, menj a "plug-in" rész, és aktiválja a plug-in nevű Dagon tervezése Sitemap Generator «DDSitemapGen».

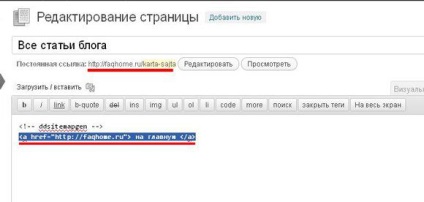
Ugrás az oldalra a blogunkon, és lásd: „Az összes blog cikkek”.

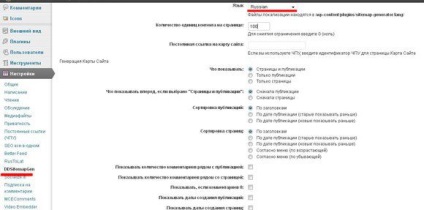
Kezdetben a nyelv a program az „angol”. Változtatni, hogy az orosz, menjen az admin felületen, a „Beállítások” részben - «DDSitemapGen». válassza az „orosz” nyelvet a legördülő menüből.

Azt is beállíthatja száma megjelenített rekordok, van 100. Az alsó sor ellenőrizni „kapcsolatok a oldaltérkép új ablakban nyílik meg”, ebben a szakaszban, semmi mást meg kell változtatni! Kattintson a „Beállítások mentése”.
Ez az egyszerű módja, telepítheti a sitemap bővítmény segítségével DDSitemapGen.