Színkódot HTML és CSS, a történet egyik blog
Munka színkódok nem kell sok idő, technikailag - mert ez lenne feltenni őket, csak egyszerűen meg kell adni egy pár sort a kódot. Az egyetlen nehézséget jelenhet webhely tulajdonosa - a válogatás a megfelelő színt, nem kívánt szín jött tökéletes! Ebben a cikkben megpróbálom időt takaríthat meg.
Hogyan kell beállítani a kívánt színt az elemek a helyszínen?
A kívánt szín elég hozzá: „Azt akarom, hogy háttér helyet szürke, fekete szöveg és kék kapcsolatok” - ennyi az egész! De a vágy tudtam érteni minden böngésző és a becsült látogató - kell alkalmazni a kódokat a színek.
Három lehetőség van, hogy hogyan kell beállítani a kívánt színt:
- Keresztül #. Színkódot HTML vagy CSS beállíthatja hat karakter után írt egy #. Például #FFFFFF - fehér. Csak ez a módszer lehet megkülönböztetni egy pont: a karakterek száma csökkenthető, hogy három, ha azok ismételt pár (1. és 2., a 3. és 4., 5. és 6. - azonos). Azaz, fehér színű lehet rendelni, mint: #fff, és a piros (# FF0000) a # f00.
- Szavak. A leggyakoribb szín használhatja szavak (Eng.). Fehér színű lesz fehér, fekete és fekete, és így tovább. Én személy szerint nagyon ritkán használják ilyen módon, és gyakran folyamodnak az első.
- Az RGB.
RGB színkódok - mik az előnyei?
A színek száma között lehet 0 és 255 tetszőleges egységekben:
- Ha nem adja meg a színt: 0 egység a vörös, zöld és kék, majd feketére.
- Ha adunk minden szín maximális: 255 egység a vörös, zöld és kék, fehérre.
- Minden más színek között.
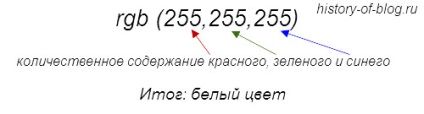
Előírt színkód mint: rgb (255, 255, 255).

- Az első előnye a másikkal rgb szín beállítás azt jelenti, világos - így megadhatja minden kívánt árnyalatot. 9 használunk, mivel sok változó, nem 6 vagy 1, mint az első és a második, ill.
- A második előny nem annyira nyilvánvaló, és hogy ezt - azt kell tudni. A színkód hozzá lehet adni az átláthatóságot.
Átlátszó szín - szeretnék csinálni?
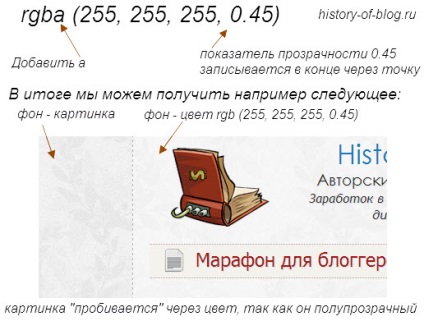
Bizonyos esetekben, a szín egy bizonyos fokú átláthatóság néz ki. Az átláthatóság között lehet 0 - teljesen átlátszó, hogy 1 - teljesen átlátszó. Sense felírni ezeket az értékeket is, de a köztes helyzeteket átláthatóság jól jöhet, például:

Előíró módszerek definiált színben, most az egyértelműség kedvéért adunk néhány példát színkódok a HTML és CSS.
Táblázat színértékkészletet.
A legkényelmesebb módja, hogy rögzítse a szín nekem az első (#), így példákat neki. Elsődleges színek:
- Kód White: #fff;
- fekete Kód: # 000;
- Code red: # f00;
- Kód zöld: # 0f0;
- Kód kék: # 00F;
Megtalálható egy csomó képet szentelt színtáblázatból kódok és így tovább, de ez nem a legjobb módja annak, hogy válassza ki a kívánt színt, azt a lehetőséget, sokkal ésszerűbb.
Honnan tudom, hogy a színkódot?
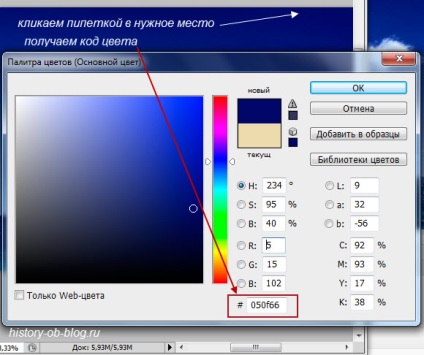
Bizonyos esetekben szükség lehet tudni, hogy a színkódot. Kiviteli alakok esetén 2:
Nyisd ki a képet, és kattintson ide:


Ez az információ ahhoz, hogy tudja, hogy egy ilyen színkódot HTML és CSS:
- Hogyan éget, vegye fel, vagy hogy megtudja, a színkódot? - Nem olyan szörnyű kérdés, igaz?

Készíts egy site logo Photoshop

Hogyan készpénzt Yandex

Hogyan, hogy a horgony helyet

Mind a miniatűrök WordPress

Hogyan készítsünk egy egyedi képet

frissítések:
Tok - I Választottbírósági:
1. eset: Profit 4465 rubel.
A Lip Tint
2. eset: Profit 8935 rubel.
a dzhegginsy
3. eset: profit 78.031 rubelt.
Címet szerzett macbook
4. eset: profit 113 769 rubelt.
Ő szerzett Vietnam