Így aláírás a kép wordpress, blog kostanevicha Stepan
Így kép a felirat WordPress
Ma fogunk beszélni, hogyan lehet felhívni a WordPress feliratot a kép (image). Ahhoz, hogy megértsük, mit beszélek, nézd meg az alábbi példát. Az egyik kép feldolgozás nélkül és a többi általam használt távolság. Melyik kép tetszik jobban?
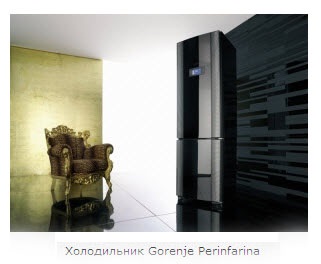
A fényképek regisztráció nélkül.

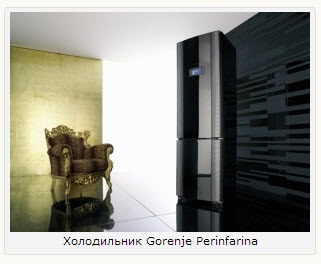
A fényképek díszítéssel.

Így a kép az aláírást.
Körülbelül egy kép (image) megjelent gyönyörű keret hátterét, nyissa meg a WordPress admin panel => Megjelenés => Szerkesztés => style.css. Mit tettünk? - nyitottuk meg CSS téma, ahol meg kell, hogy egy kis változás. A style.css fájlt, írja be a kódot, amit megrendelt az alsó, és mentse.
Bemeneti ezt a kódot sikeresen telepítette a kép körül (képek) távolság formájában egy keret a háttérben. De kérjük, vegye figyelembe egy fontos kivétellel - ez a kialakítás nem alkalmazható, ha a kép (image) nem adunk aláírását!
Aláírás hozzáadása nagyon egyszerű, de csak abban az esetben, fogok koncentrálni ez alkalommal a figyelmet.
Hogyan lehet behelyezni egy aláírás egy új képet?
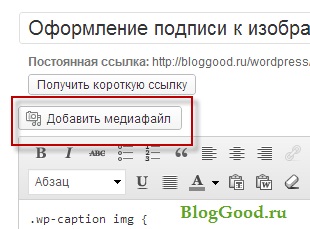
Menj a WordPress admin panel => bejegyzések => Új hozzáadása lehetőséget. Kattintson a „Hozzáadás egy médiafájlt.”


Aláírás hozzáadása egy meglévő képet.
Ha hirtelen kell hozzá egy aláírás egy meglévő képet, kattintson a rekord => Összes jegyzet. Ön kiválasztja a kívánt bejegyzést, amit hozzá kíván adni a kép az aláírást, majd kattintson a Szerkesztés gombra. Kattints a képre is, akkor látni itt két gomb, az „Edit” és a „Törlés” gombra. Természetesen nyomja meg az „Edit” ...
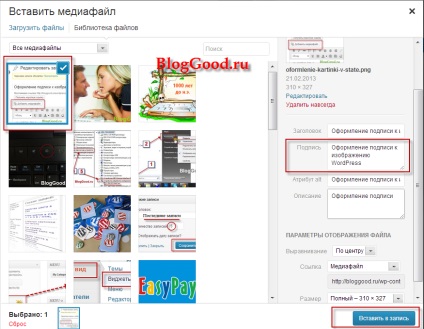
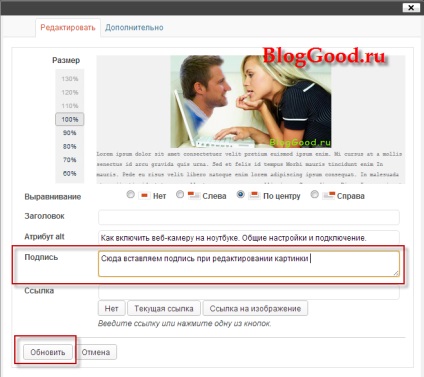
Egy új ablak nyílik meg, ahol szerkesztheti a képet, és adjunk hozzá egy „aláírás” a kép.

Ha még nem változott, miután a fenti intézkedések, akkor a következőképpen kell eljárni. Nyissa meg a CSS fájlt a téma (a WordPress admin panel => Megjelenés => Szerkesztés => style.css.), És megtalálni a kódot, amit megjelenített alján. Ez a stílus a felelős a regisztrációs képek, akkor törölje.
Helló Tegyen egy miniatűr aláírt a rekord, szeretnék sortörés a kép körül a jobb oldalon, de nem a szöveg körbe a képet, és után kezdődik az aláírás a kép alatt, azaz a jogot a képeket az aláírás egy üres blokk. Mit lehet tenni, hogy vagy feliratot maradt, és a szöveg azonnal elkezdődik a kép jobb oldalán.
Weboldal: cooltamadavmoskve.ru/category/статьи
Egy ilyen kód már jelen lévő minta egy rekordot.