javascript Wikipedia
History [| ]
Háttér [| ]



Amellett, hogy a fejlesztési siralmai Brendan részt [17] társalapítója [19] Netscape Communications társalapítója Marc Andreessen és a Sun Microsystems Bill Joy. hogy időben befejezi munkáját a nyelvét, hogy engedje el a böngésző, a cég lépett együttműködési megállapodás, hogy dolgozzon ki [20]. Elindultak a cél, hogy egy „ragasztó nyelv” alkatrész egy webes erőforrás: a képek, plug-inek, Java-applet, ami hasznos lehet a webes tervezők és programozók, akik nem magasan képzett. [17]
Népszerűség [| ]
Nyelv jellemzők [| ]
A nyelv hiányzik ilyen hasznos dolgokat. [39] például:
2]. amely automatikusan követi a függőségeket és telepíti őket.
Szemantika és a szintaxis [| ]
A szerkezet a nyelv [| ]
A mag [| ]
Böngésző Object Model [| ]
Az objektum modell böngésző - a böngésző-specifikus része a nyelv [43] [50]. amely a réteg a mag és a Document Object Model [51]. A fő cél az objektum modell böngésző - Management böngésző ablakot, és azok interoperabilitásának biztosítása. Mind a böngészőablakot képviselő tárgy ablakot. központi objektum DOM. Az objektum modell böngésző jelenleg nem szabványosított [43] [52]. Azonban, a specifikáció van WHATWG fejlesztési [51] [Specifikáció 4] és a W3C [42] [Specifikáció 5].
Eltekintve ablak kezelése, a böngésző objektum modell, a böngésző általában támogatja a következő szervezetek [51] [52]:
A Document Object Model [| ]
A Document Object Model - alkalmazás programozási felület HTML és XML dokumentumok. [53] Szerint a DOM, a dokumentum (például egy weboldal) is képviselteti magát egy fa tárgyak számos olyan tulajdonsággal, amely lehetővé teszi számukra, hogy a különböző manipulációk:
- generáló és hozzátéve csomópontok
- fogadó egységek,
- változás egységek
- változó kapcsolatok a csomópontok között,
- eltávolítása csomópontok.
Beágyazása egy weboldalon [| ]
Hely egy oldalon [| ]
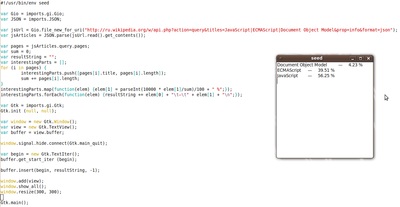
Script, amely megjeleníti a modális ablak, egy klasszikus felirattal «Helló, világ!» A böngészőn belül:
Az épületen belüli elhelyezkedés tag [| ]
A HTML specifikáció definiálja attribútumok meghatározására használt eseménykezelőkkel [specifikáció 7]. Használati példa:
A bevezetése külön fájl [| ]
Attribútumok script [elem | ]
amelyek szintén jelen dokumentumban meghatározott szánt gyakorlati haszna, akkor előnyben kell részesíteni.
Az eredeti szöveg (angol nyelven).
A média típusok,
Hatályát [| ]
Webes alkalmazások [| ]
AJAX [| ]
Mobil alkalmazások [| ]
Widgets [| ]
Alkalmazási szoftverek [| ]

Tárgymanipulációs alkalmazása [| ]
Office alkalmazások [| ]
Microsoft Office [| ]
OpenOffice.org [| ]
Oktatási Informatikai [| ]
Változatok [| ]
(Úgy véljük, hogy JScript .NET célja a részvétel más tagjainak ECMA)
Egy új forma írás hasonló funkciókat egy tipikus Lambda kifejezések. generátorok. Új technikák az iteratív feldolgozási tömbök csökkentik () és reduceRight () [102].
1.8.1 (Gecko 1.9.1, Firefox 3.5)
Beépített támogatás a JSON, getPrototypeOf () módszer Object. Módszerek trim (). trimLeft (). trimRight () a string [103]
Hibakeresés [| ]
Az Opera is saját debugger - Dragonfly [108].
Kifejlesztett egy webes alkalmazás a Firefox, akkor hibakeresés a Firebug kiterjesztés. Venkman (Eng.).
tesztelési eszközök [| ]
Kommunikáció más nyelveken [| ]
Kölcsönös hatása [| ]
Végrehajtás [| ]
Az interakció [| ]
Böngésző támogatás [| ]
Az információ ebben a részben elavult.
Ön is segíthet frissítése, majd eltávolítjuk a sablont.
tesztcsonagok [| ]
Biztonság [| ]
Ezen túlmenően, a böngésző gyártók teszik további korlátozások válaszul a visszaélés zajlik. Úgy tűnt, különösen, a tilalmat a nyitó az ablak mérete egyik oldalon kisebb, mint száz pixel [163].
Cross-site sérülékenység [| ]
XSS sebezhetőség is előfordulhat, mert a hibák által a fejlesztők a böngésző [165].