Hogyan kell felhívni a webhelyről Photoshop
Ez az első része a cikket a design üzleti honlap. Az első rész a cikk kapja tervezése egy telek a Photoshop. A második részben átalakítani PSD XHTML sablon eredményt.
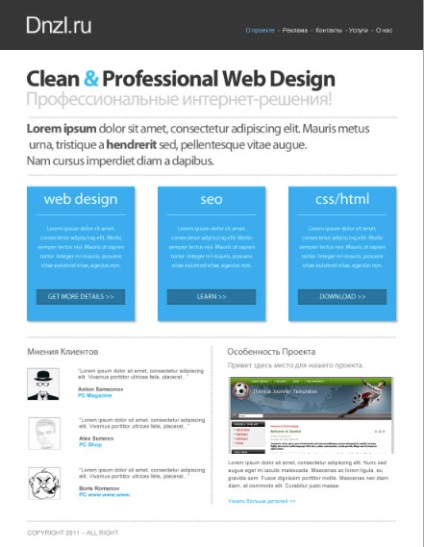
végeredmény
A kép projekt, amit tesz. Kattints a képre, és nézze meg a projekt teljes méretben.

koncepció
Ebben a cikkben, azt feltételezik, hogy van egy alapvető ismereteket Photoshop, és tudja, hogyan kell csinálni az alapvető dolgokat, mint a hozzá szöveget, rajzot egy alak, átméretezni, forgatni az objektumot.
Célom ebben a cikkben azt mutatják, hogy nem kell mindig nagy számú hatása a kialakítása, hogy egy vonzó sablont. Számos betűket és bizonyos hatások lehetővé teszik, hogy tervezzen profi design, amely biztosítja, hogy jó benyomást a látogatók.
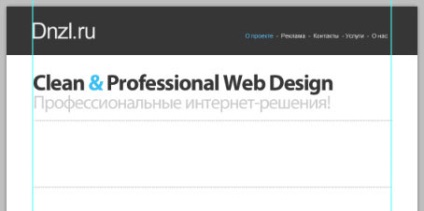
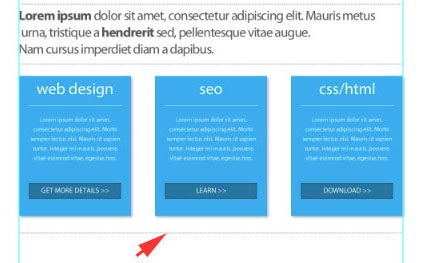
Tervezünk, mi lesz, hogy tervezzen egy fejléc, amely tartalmazza a nevét, a cég és a navigációs területen. A terület a fejléc alatt előtérbe fő pontjait az üzleti és támogató részleteket.
Ami ezután következik, az a terület, amely leírja a szolgáltatás, és egyéb részleteket. Az alsó részén lesz jelen felhasználói értékeléseket, valamint áttekintést a projekt.
Segítségével a felhasználók visszajelzései és rövid áttekintést a projekt megpróbáljuk felépíteni egy bizalmi kapcsolatot a potenciális ügyfeleket.
dokumentum létrehozása
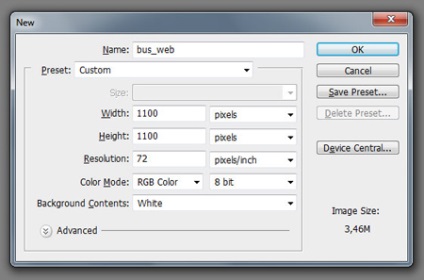
1. Hozzon létre egy új dokumentumot méretű 1100px X 1500px. Ezután adjunk hozzá 2 függőleges útmutatókat 70 képpont és 1030px, hogy megadja nekünk a szélessége 960 képpontos, ami könnyen alkalmazkodni legtöbb képen.

létrehozása fejléc
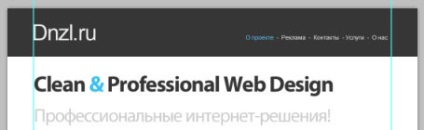
2. Kezdjük hozzáadásával egy fejlécet, hogy megteremtse a háttérben. Válassza ki a téglalap eszköz (téglalap), mint a fő szín (Előtérszín) állítsa sötét szürke színű (# 333333), majd húzza a téglalap magassága 130px a bal szélétől a jobb.
Hozzáadása a webhely nevét, logóját
3 Ahhoz, hogy a nevét, a cég állítsa Myriad Pro betűtípust. Állítsa be a betűméretet 60 képpont, világosszürke (#EEEEEE), a távolság a betűk között (tracking) -40px. Azt is beállíthatja a Karakter panel (font) (Ablak> Character). Használja a Horizontal Type Tool (T) eszköz, írja be a cég nevét, és tegyük elé a bal sín.
létrehozása navigációs
Létrehozása az első szakaszban a tartalom
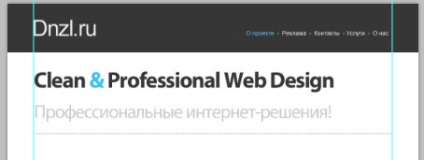
5. Annak érdekében, hogy egy olyan területen, amelynek tartalma, mi kell hozzá egy címet ezen a területen. Állítsa betűtípus Myriad Pro rendeljen félkövér betűvel súly, a betűméret 60 képpont, a távolságot a betűk (tracking) -40px és színes # 333333. Írja be a nevet a Horizontal Type Tool (T).
6 kiválasztásához egy kis fejlécet változtatni a színét és jelet () világoskék (# 00BFF3).

7. Az alábbiakban mi kell hozzá a felirat. Állítsa be a betűtípust Myriad Pro Regular betűtípus tömeg font x 50, és a szín # ccc. Írja be a címet, és tedd a főcímet.

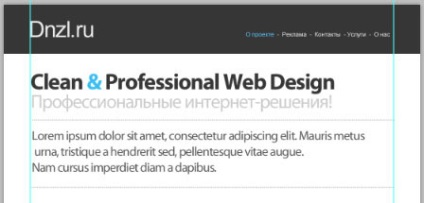
8 Most mi kell hozzá egy rövid áttekintést, hogy mi teszi a cég. Állítsa be a betűméretet 30px, szín #CCCCCC és írja a pontok száma a bal szélen Útmutató a megfelelő.

9 Ismétlődő (válassza szöveg réteg a panelen rétegeket, majd nyomja meg a Ctrl / Cmd + J) E horizontális szaggatott vonal, majd helyezze kb 100px alább az első sorban.

10 Most kell hozzá a szöveget a sorok között. Állítsa be a betűtípust Myriad Pro, betűméret 34 képpont, színes # 555555, sortávolság (betűtávolságok) 42px, betűköz (tracking) -40px, majd írjon be egy néhány sornyi szöveget.

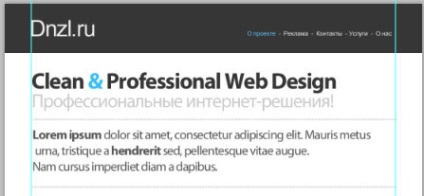
11 Érdemes kiemelni néhány fontos szót, majd azoknak félkövér betűvel akcentus figyelmet rájuk; Azért választottam a véletlen szót.

Hozzáadása szerviz alkatrészek
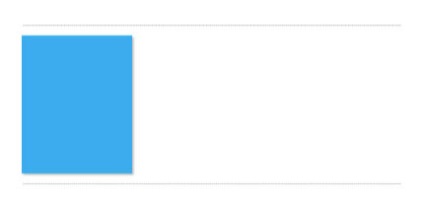
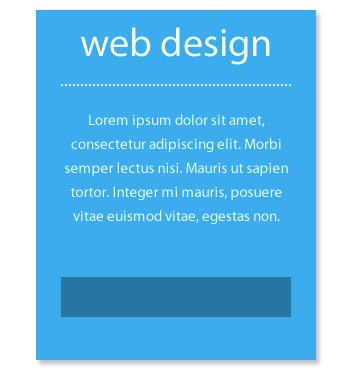
12. Most szeretnénk adni néhány részletet a szolgáltatásainkról. Kijelölés eszköz Rectangle Tool (téglalap), mint a fő szín (Előtérszín) készlet # 00AEEF, és rajzoljon egy téglalapot a méret 280x350px, helyezze azt a bal sín.

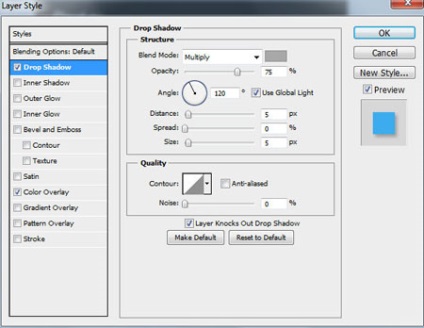
13. Ahhoz, hogy kiemelje ezt a kis dobozt, alkalmazni egy réteg stílust a Drop Shadow (Árnyék) (kattintson duplán az egérrel a réteg megnyílik a Layer Style párbeszédpanel); a vetett árnyék, ahol a szín válassza szürke (#AAAAAA).

A doboz kellene kifejező. Mint látható, az éleket kialakítva egy kis árnyék.

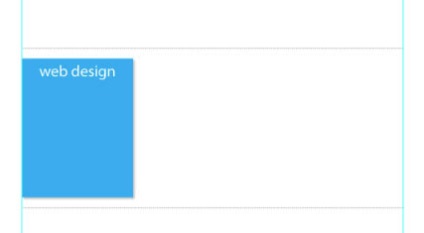
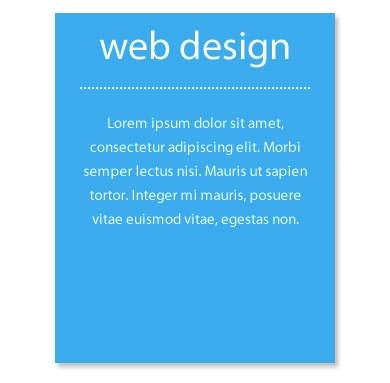
14. Most szeretnénk adni a nevét a szolgáltatást. Kijelölés eszköz Vízszintes szöveg eszköz és állítsa be a Myriad Pro betűtípust, betűméretet 40px, és a szöveg színe fehér (#FFFFFF). Hosszabbítsa meg a szövegdoboz jobb szélétől a bal széle a doboz és hozzá a szöveg igazítását a közepén. Majd írja be a címet.

15. Most állítsa be a betűméret 18px és írja pontok sorozatát, amely egy szaggatott vonal.

16. Ezt követően állítsa be a betűméretet 15px, és rajzoljon egy szövegdobozt a bal széle a doboz a jobb oldalon, majd írja be a szöveget, amely bemutatja a szolgáltatást.

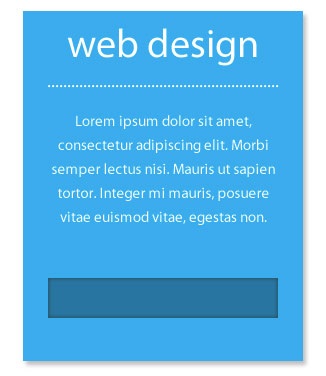
17. Végül, meg kell adni egy gombot az alján a doboz. Válassza ki a téglalap eszköz, meg a kék (# 0076A3), és felhívni a 230x40px méretű egységet.

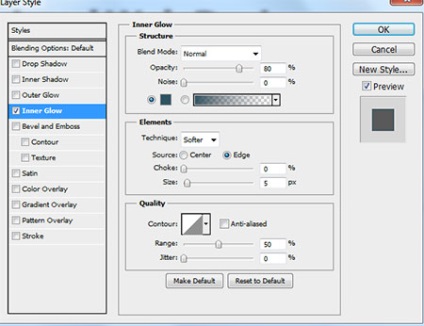
18. Ide rétegstílusokban és alkalmazza a Belső ragyogás (belső ragyogás) a gomb, ahol a szín beállítása sötétkék - Régebben # 235162.


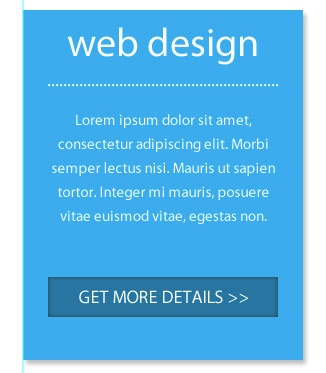
19 Promarkiruem gombra. Állítsa 18px betűméret és típusa nagybetűs (nagybetűvel), típusa, például a „További információ”.

Az első blokk készül.
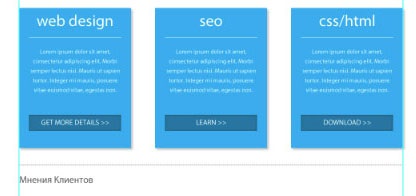
20 Legyen két példányban ezt a blokkot, másológépek az első egység és az összes tartalom benne. Használja a szerszám mozgását (Move eszköz), hogy gondoskodjon a blokkok egyenletesen. Továbbá, módosítsa a részleteket az egyes blokkokban.

21. kitölti ezt a szakaszt, hogy egy másolatot a szaggatott vonal, amit meg is tettünk az előző lépésben, és tegyük az alaprészből.

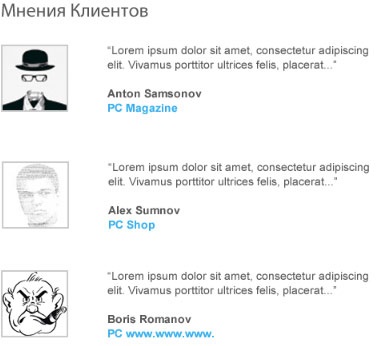
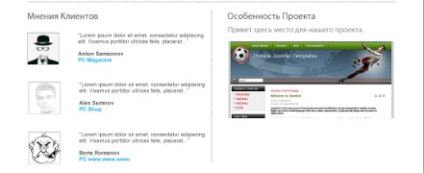
Hozzáadása ügyfél véleménye
22 Az ügyfél egység, először meg kell tenni egy fejlécet. Állítsa be a betűtípust Myriad Pro, betűméret 24px, a színe sötét szürke (# 555555), és írja be a szöveget „Ügyfél Vélemény» Vízszintes szöveg eszköz (T).

23 Most, az első vásárló, aki elhagyta az ajánlást, akkor hozza létre a keretet. Válassza ki a Téglalap eszközzel állítsa halványszürkén (#CCCCCC), és felhívni egy blokk mérete 84px 84px X.

24 Most, add meg a fotó, amelynek mérete valamivel kisebb, mint egy blokk.

25 Következő, mi kell hozzá némi szöveget, a következő kép. Telepítse a Arial betűtípus, méret 14px, és használja a sötét szürke színű, amit használnak, az ügyfél számára header (# 555555), írja be a hamis szöveget.



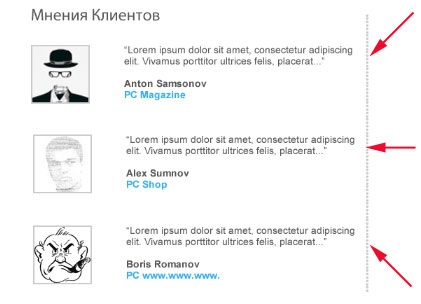
28 Most szeretnénk hozzáadni egy függőleges válaszfal a megfelelő ügyfél oldalán. Készítsen másolatot a szaggatott vonal, amely már azelőtt, és levágta azt mintegy felét. Bővíteni a sort 90 fokkal (Edit> Transform> Forgatás 90o CCW), és helyezzük el a jobb szélén a blokk az ügyfél.

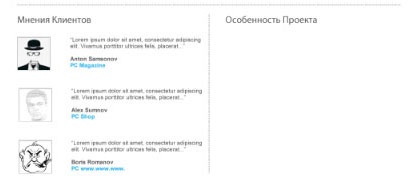
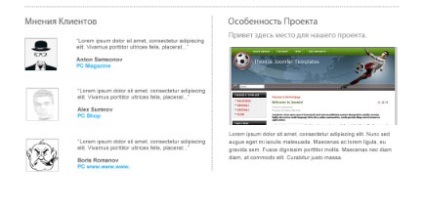
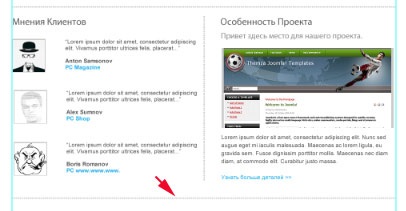
Projekt létrehozása rész
29 hozzon létre a jövőbeli tervezet szakasz kezdete hozzáadásával egy fejlécet. Állítsa be a betűtípust Myriad Pro, betűméret 24px, a színe sötét szürke (# 555555), majd írj egy "Project Feature".

30 Most adjunk hozzá egy projekt fejlécet. Állítsa be a betűméretet 20px, szürke (# 888888), és írja a szöveget.

Csak a cím alatt, szükségünk van egy screenshot 430x200px a projekt méretétől.

31 Következő, adjunk hozzá egy kevés szöveg a projektben. Telepítse a Arial betűtípus, méret 14px, a színe sötét szürke (# 555555), és írja be a néhány sornyi szöveg.

33. Végül másolja a szaggatott vonal az alsó részén.

mi FOOTER
34 lábléc nagyon egyszerű lesz. Telepítse a Arial betűtípus, méret 16px, a színe sötét szürke (# 888888), és írja be a szöveget megfelelő pincében.
