Hogyan hozzunk létre saját háttérkép twitter



Szakaszai létrehozása létrehozása twitter háttérben.
1) Új dokumentum létrehozása, amely 1600 képpont széles és 1200 képpont magas, akkor lehetséges, hogy egy nagyobb méretű. Kevesebb lehetetlen, mivel egyébként nagy felbontást, a háttérben elkezdi ismételni (ha választott „csempe” vagy megszakad, és megjelenik egy csúnya varrás.
4). Belül a bal oldali oszlop a mező, helyezze a fotó, szöveg, vagy bármilyen információt szeretne megosztani az olvasókkal.
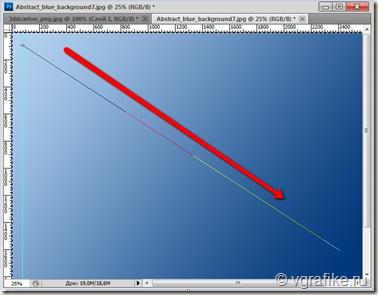
5). A háttérben akkor bármilyen kész háttér vagy a textúra, vagy hozzon létre magad. A legegyszerűbb módja annak, hogy hozzon létre a háttérben - töltse meg lineáris gradiens. Úgy néz ki, jó háttérrel készült gradiens átlósan.

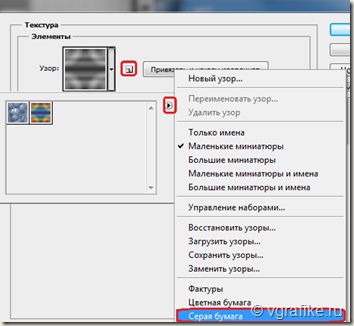
Akkor megyünk a háttérben rétegstílusokban (kattintsunk kétszer a réteg a háttérben), aktiválja „domborítás”, „Texture”. Egy előre definiált textúrák teszik aktív textúra egy sor „Szürke könyv” vagy kísérletezzen más textúrák.

Válassza ki az egyik textúrák a készlet. Akkor kap valami vrde ezt:

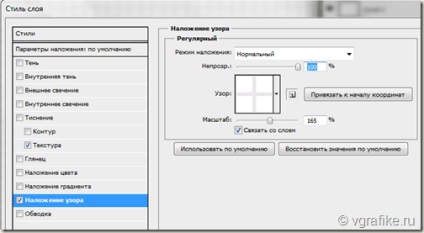
Ha azt szeretnénk, hogy végre a háttérben notebook lemez egy ketrecben, akkor töltse le letöltése kockás a jeltovábbító kapcsolaton, állítsa be az Adobe Photoshop és keverési lehetőségeket, a Background réteget, válassza a „Pattern Overlay”, válassza ki a sejt minta, a skála - 165% 100% opacitást.

Ezután tettem hozzá, és clipart és szöveget minden réteg (kivéve a háttér réteg) aktivált opció overlay árnyéka.
Twitter háttér készen áll!

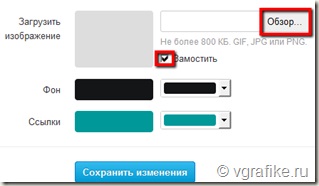
Hogyan kell beállítani a háttérben a Twitteren?
Beállítások -> Megjelenés