Drupal 7
Ebből bemutató, akkor megtanulják, hogyan kell változtatni a link Bővebben (Tovább) késedelmes a felhasználó Drupal 7.x .
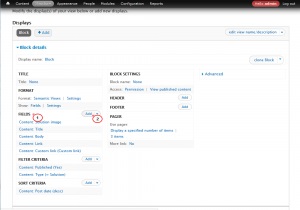
Először jelentkezzen Drupal Admin panel és látni, hogy milyen tartalom van fenntartva az egység: egy forgó egység (átütemezés blokk), és kattintson a Szerkesztés Nézet (Edit View). Keresse meg a tartalom típus címszó alatt szűrési feltételeket (szűrőfeltételei).
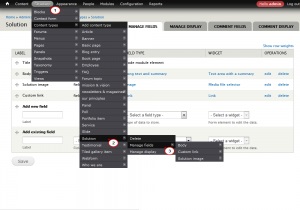
Ezután menj a szerkezet -> Tartalom típusok -> -> Manage fields (Structure -> Tartalom típusok -> -> Manage mezők):


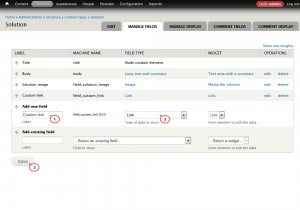
Kattintson a Mentés a helyszíni beállításokat a következő ablakban (Save mező beállításokat).
Ezután módosítsa a mező, az új kapcsolatok: megváltoztatni a mező nevét, jelölje meg a pályát, Kötelező, válassza ki a referencia, alapértelmezés szerint, osztályok, css és a fejléc. Mentsd mező beállításait.
Most kell, hogy egy új mezőt a blokk: kattintson a Kezdőlap lap - Blocks (Home - Blocks), egy forgó egység (átütemezés blokk), és kattintson a Szerkesztés Nézet (Edit View). Cím alatt a Fields (Fields), kattintson a Hozzáadás gombra (Hozzáadás):

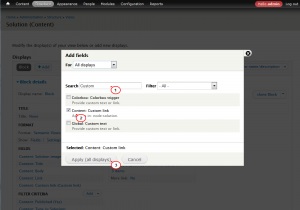
Az Add Field pop-up (mezők hozzáadása), írja be az új mező nevét a kereső (Search), jelölje ki az új mező nevét a keresési eredményeket, és kattintson az Apply gombra (minden) (Apply (kijelzők)):

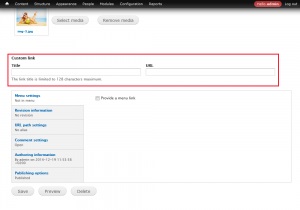
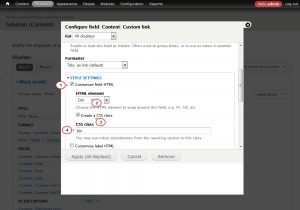
Ezzel, látni fogja a területén konfiguráció (Configure mező képernyő). Kattintson a Beállítások fülre stílust (Style beállítások). Válassza a Szerkesztés HTML beállítás mezőben (Customize mező HTML), válassza ki a menüpontot a DIV elem HTML (HTML elem). Válassza ki a beállítást létrehozása CSS osztály (Create a CSS osztály), és adja meg a class a CSS osztály mező (CSS osztály):

Ezután tiltsa le a link „Bővebben” alapértelmezés szerint, mely be van állítva a Kezdőlap részt.
Most nyissa ki a dobozt, hogy már a blokkhoz, és helyezze be a CSS osztály (CSS osztály).
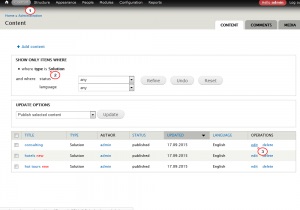
Az utolsó lépés az, hogy egy új mezőt a tartalmát. Kattintson a Tartalom fülre (tartalom), tartalmát rendezheti típus (Type), a megfelelő mezőbe, majd kattintson az Edit (Szerkesztés):