Munka gradiens az Adobe Flash, design élet

Színátmenet eszköz maga nagyon fontos, hogy ez egyike azon kevés eszközök, amely megvalósítja a lehetőségét, volume rendering képet. Éppen ezért a jogot arra, hogy velük együtt dolgozni fontos.
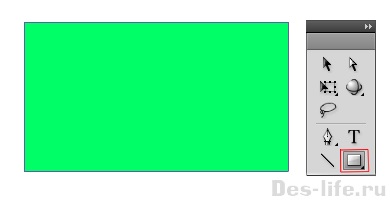
Szóval Új dokumentum létrehozása ActionScript 3.0. Döntetlen tetszőleges téglalap.

Az eszköztáron válassza a „Color” csoport. Egy párbeszédablak két fül „Color” és a „Minták”

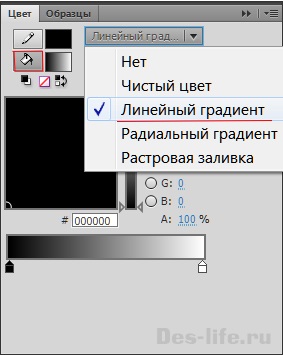
Az ikonra kattintva a „Set kitöltőszínének”, és a legördülő listából válassza ki a „Linear Gradient”. Alapesetben ez lesz a fekete és fehér.

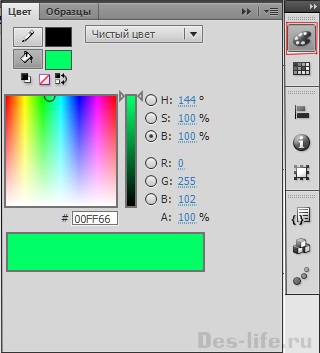
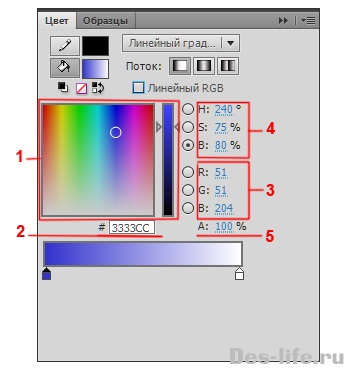
Most szabhatja a színeket. Sami színek közül lehet kiválasztani a színpaletta - 1. vagy megadhatja a hexadecimális színkódot - 2. Vagy RGB színrendszer (vörös, zöld, kék) - 3. Vagy a rendszer HSB (színárnyalat, színtelítettség, fényerő) - 4. Azt is beállíthatja az átlátszó szín érték (Alpha) - 5.

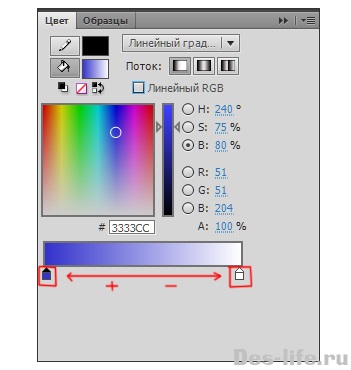
Segítségével a színes csúszkákkal a számát és sorrendjét. Ha rákattint egy adott csúszka kétszer a bal egérgombbal, akkor a szín beállításait az adott területen. Ha újabb szín, meg kell mozgatni az egérmutatót az alsó határ a panel, a + jel jelenik meg a mutató. Kattintson a bal egérgombbal. Ahhoz, hogy távolítsa el a csúszkát, és vele együtt a szín, tartsa és húzza a mutatót lefelé az egér nyilat. Mozgatni a szín - mozgatni a csúszkát balra jobbra.

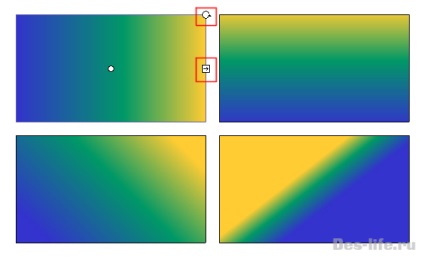
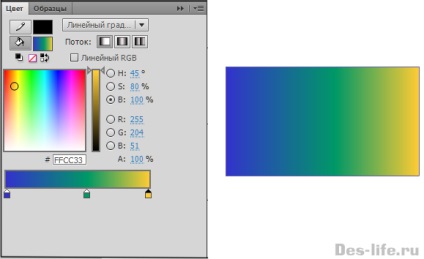
Próbálja meg beállítani a gradiens az alábbiak szerint. Az átláthatóság minden színben - 100%

Látod, semmi nehéz a színátmenet.
És most lássuk, hogyan lehet megváltoztatni a gradiens a lejtőn. Erre a célra van egy eszköz „Átalakítási gradiens (F)» a csoport »Free Transform«. Egy további csoportja eszközök jelenik meg, ha az egér bal gombjával a fekete háromszög lábjegyzet a jobb alsó sarokban a szerszámot.
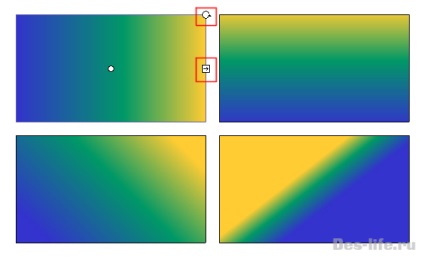
Kijelölés eszköz „Gradient Transform” és kattintson a bal egérgombbal a kívánt objektumot. Lesz két új index, amely lehet mozgatni különböző szögekben és oldalát. Kísérlet velük, hogy a különböző lehetőségek a színátmenetes kitöltés.

Ez minden. Remélem ismertetjük részletesen, hogy hogyan tud dolgozni gradiens Adobe Flash CS 5. Ne féljen kísérletezni, és új lehetőségeket eszközök, nem feledve, hogy biztonsági másolatot készíteni.
(Nézett 608-szor, 1 látogatók ma)