Hozzon létre egy virágkertészet animáció a Photoshop



1. Start létrehozásával négyzet a Téglalap eszköz eszköz ( „téglalap” / kulcs «U»).

2. Ezután hívja a menü Szerkesztés - Transform - torzítása (Edit - Transform - Torzítás) és szeretem az alábbi képet:

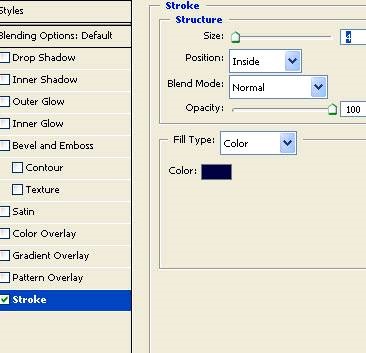
3. lépés a keverési Option (Keverési beállítások), majd válassza az alábbi lehetőségek stílus:

4. Ugyanígy, hozzon létre egy másik darabja a bankot.

5. Készíts egy kört a ellipszis formája eszköz eszköz ( "Ellipse" / kulcs «U»).


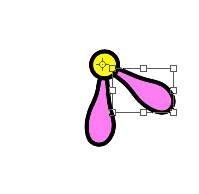
8. Ismétlődő 4-szer (Ctrl + J), forgatni. Így elkészült virág.

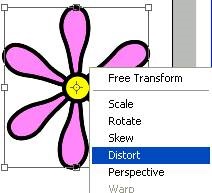
9. Az egyesített fázisokat virággal a csoportban (egy réteg panel, azzal válassza ki őket befogott Ctrl és nyomja meg a Ctrl + G). Válassza ki a csoportot, és hívja a menü Szerkesztés - Transform - torzítása (Edit - Transform - Distort).


10. Ismétlődő, rövid szénláncú virág. Elrejtése az első csoport.


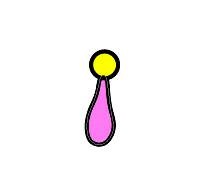
12. Egy új réteget, a Toll eszköz (P), hozzon létre egy csatornát.

13. Készítsen egy függőleges vonalat egy új rétegre.

14. A menü szerkesztése - Transform - Warp (Edit - Transform - Warp). Alkatrészek alkalmazásával létrehozni egy űrlapot.

15. Válassza ki néhány csepp az ágyba velük, kivágás és beillesztés új rétegeket.




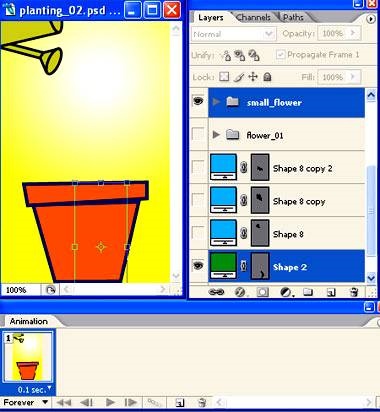
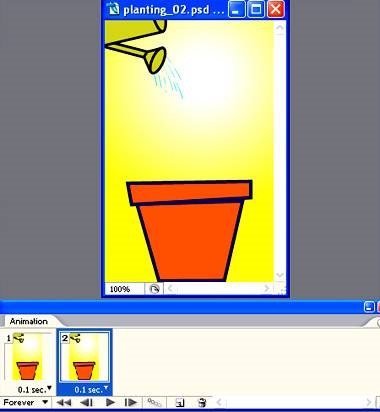
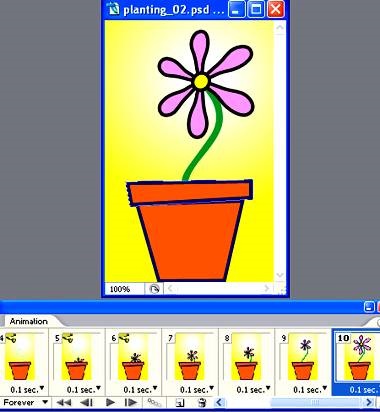
17. Nyissa animáció (Windows - Animáció / Photoshop CS3). Az első keret húzza réteget a virág száron, és mögötte a bankot. Elrejtése a rétegek csökken.
Megjegyzés: az új változat az animáció jön létre az ablak panel - Idővonal (Window - Idővonal). A folyamat létrehozásának animáció a Photoshop CC például láthatjuk a leckét - „létrehozása animáció a Photoshop CC».

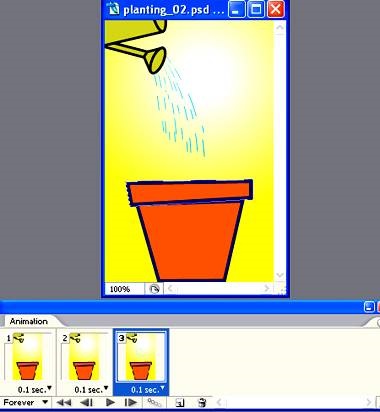
18. Ismétlődő keret (Ctrl + J). Hogy a felső réteg cseppeket.

19. Ismétlődő a keretet. Kap egy második réteg csepp.

20. A következő keret megnyilvánulni utolsó réteg csepp.

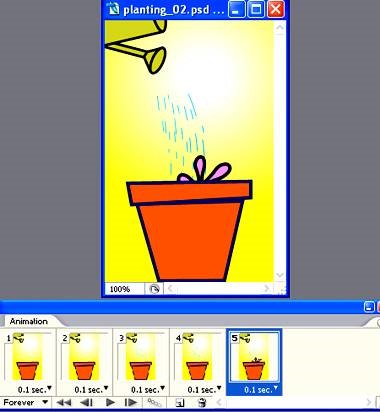
22. Az ötödik frame hogy láthatatlan felső réteget alig csökken, és előadott fel virág.

23. A hatodik keret hagyja az utolsó fázist vízzel, virág mozog még magasabb.

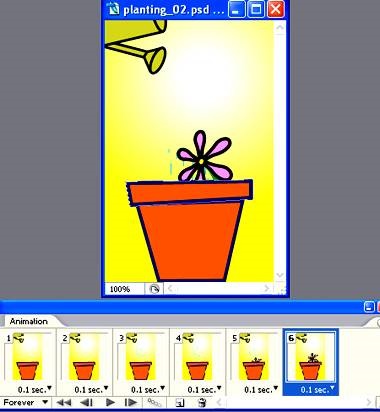
24. A 7 keret összes réteg elrejtése csepp. Mozgatni az egész virág még magasabb is.

25. A következő képkocka a szár jön ki teljesen:

26. Az új keret elrejtse a kis virágkiállítás tovább.

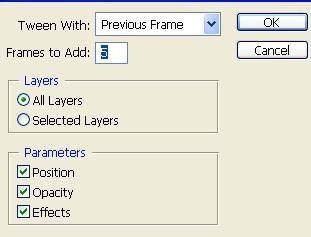
27. Válassza ki az utolsó keretet. Kattintson «átkötő».

Mentsd .gif formátumban. Sok szerencsét.