Ragyogó térfogati 3d szöveg photoshop cc
Ebben a leckében fogjuk próbálni, hogy egy vicces dal szövege 3D Photoshop. Mi teszi a háromdimenziós lekerekített betűk fényes fényvisszaverő felület. Sam lecke nagyon egyszerű, de ennek ellenére, ad nyugalom a dolgozó 3D-eszközök Photoshop különösen létrehozása térhatású felületén a lapos forma, felosztása felületek darabokra, hozzátéve világítás és beállítás tükrözi a felület tulajdonságait. Elvégzésére a leckét meg kell Photoshop CS6 Extended, vagy CC.
Ez az, amit kb, mi kell ennek eredményeként:

Első lépés: A munka, szükségünk van egy vastag kerek font, azt használják a betűtípus Bell Bottom, amely letölthető innen. Hogyan kell telepíteni a font a Photoshop, az itt leírt.
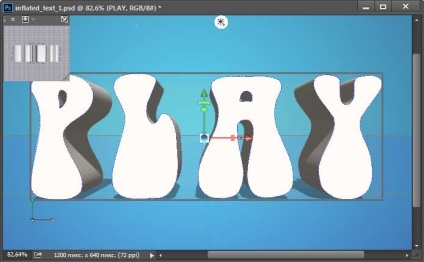
Új dokumentum létrehozása mérete 1200 x 640 képpont. Töltsük a háttér nem nagyon sötét színű, azt használják a kék sugaras színátmenet. Vegye eszköz "Text" (Type Tool), majd írja be a szót írtam a "PLAY" magassága 300 képpont. Ezen túlmenően, hogy a legjobb hatást, azt javasoljuk, hogy növekszik a távolság interalphabetic:

Ez az akció a felület síkja bázis azonnal álljon át a szöveget, és az betűt:

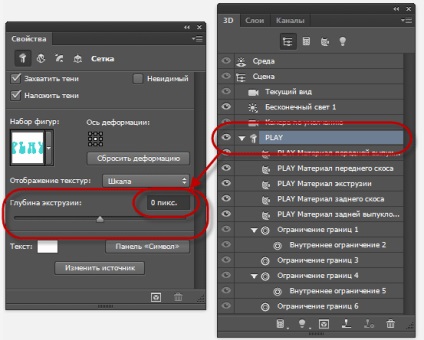
Harmadik lépés: A szöveg réteg az úgynevezett „PLAY”. Az ezekből létrehozott 3D-réteget nevezik is. Találja meg a 3D panel, és kattintson rá. Aztán, ha ő nem nyitott, nyissa meg a Tulajdonságok panel (Ablak -> Tulajdonságok, vagy a Window -> Tulajdonságok), és állítsa be a mélysége extrudálás (Extrudáló mélység) 0:

Letters lemerül, ami erre van szükségünk.
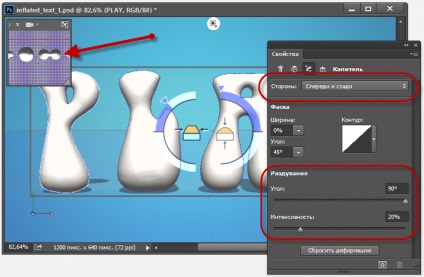
Negyedik lépés: A tetején a Tulajdonságok területen kattintson a harmadik ikon a bal oldalon, ebben a szakaszban meg tudjuk változtatni a szöget és intenzitását inflációs adatok az ábra.
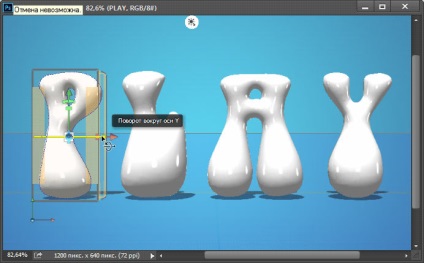
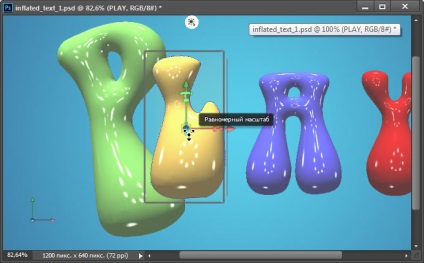
Először kattintson a legördülő „felek” menüben (Sides) tetején a panel és cserélje ki a „első és hátsó” (elöl és hátul). Ezután folytassa a "felfújásához" (Felfújja), és az "Angle" (Szög) 90 ° és "intenzitás" (Erő) 20%. Levelek azonnal felfújva. Ez világosan látható a kiegészítő formáját fent:

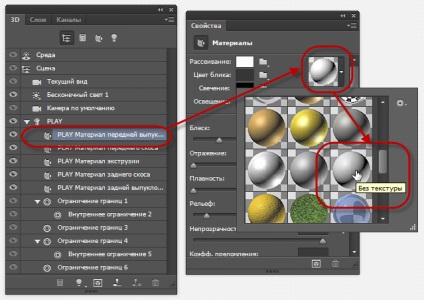
Ötödik lépés: Abban a pillanatban, a betűk a szó egy egységként. Szeretnék használni minden betűt külön elemként. De, mielőtt osztja az objektumot a betűk, nézzük beállítani a tulajdonságait a tárgy felületét. A 3D panel, kattintson a "front konvexitás Material" (Front infláció anyag). A Tulajdonságok terület anyagválasztás ablakban Keressük anyag címe: „Anélkül, textúra” (No Texture):

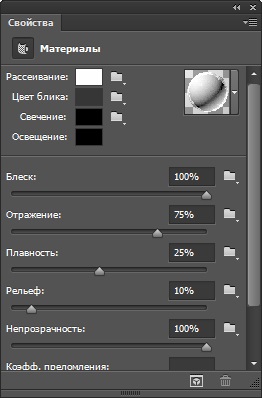
Mi továbbra is együttműködik a tulajdonságait a panel. Kattints a téglalap színmintát mellett a disszipáció „(diffúz), és válassza a fehér színpaletta, majd az OK gombra. Állítsa be a” Shine „(Shine) 100% -kal,” Reflection „(Reflection) 75% -kal,” sima „(érdesség ) körülbelül 25% és a "kérelem" (Bump) 10%:

Hatodik lépés: Menj át a 3D főmenü fül -> Split-extrudálás (3D -> Split Extrudálás). Ez lehetővé teszi, hogy manipulálják minden betűt egyenként, miközben az összes betű is ugyanolyan 3D-réteg. Kapcsolja be a gépet „Move (Mozgatás eszköz), és mozgassa a kurzort az első levél, akkor most a 3D-eszközök és widgetek változtatni a helyzetét és mértékét az e levél, anélkül, hogy a többi betűk .:

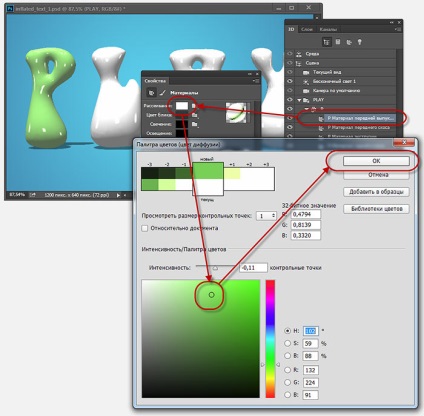
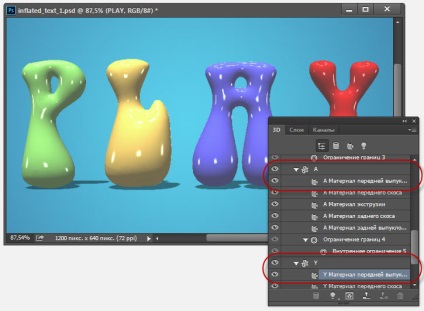
Hét lépés: Nézzük festék minden betűt más színnel, kezdődhet aktuálisan kiválasztott legbaloldalibb karaktereket. A 3D panel, kattintson a 3D panel, kattintson a "front konvexitás Material" (Front infláció anyag). A Tulajdonságok területen kattintson a doboz mellett „veszteségi” (diffúz), és válassza ki, például a zöld színt a palettán. Kattintson az OK gombra. Tedd ugyanezt a többi betűk, kérve mindegyiknek megvan a saját színe. Észre fogja venni, hogy a fényvisszaverő tulajdonságait felületek leveleket változatlan marad, még akkor is, ha változik a színe:

Felhívom a figyelmet arra, hogy a 3D-s panel, meg kell váltani a „Material első dudor” minden egyes levél:

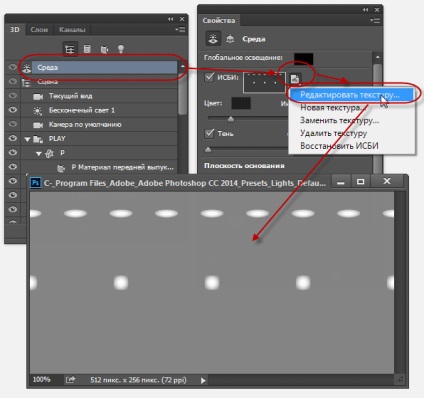
Nyolcadik lépés (Photoshop CS6): Ha a Photoshop CC, akkor megjelenik egy pár tükröződés a 3D-objektumokat. Ezek a reflexiók alapján az alapértelmezett világítási IBL (fényképek alapján Light - a fényforrás képe alapján). A Photoshop CS6 kép, amely a fényforrás, az alapértelmezett feketének, hogy van, nem nem forrás, illetve és a tükröződés nem. Az alábbi képen megmutattam, úgy néz ki, mint a képen Photoshop CC is megmutattam, hogyan lehet megnyitni, majd tekintse kép IBL:

Ez a kép hasonló a mennyezeti lámpák, akkor megteremti a hatása tükröződést a leveleket. Ezért szükséges, hogy saját Photoshop CS6. Lépéseket, hogy létrehozzon egy új textúra hasonló a hatása a fenti képen, de ahelyett, hogy „Edit textúra” (Edit Texture) Kattintson a vonal „Új Texture” (New Texture). A Photoshop automatikusan megnyitja az ablakot egy új dokumentum létrehozására, adja meg a mérete 538 302 pixel, és felhívni a szürke-fehér vászon, mint látható a fenti ábrán, majd mentse el a dokumentumot.
Végső lépés: A világítás kész, és 3D-s szöveg van osztva leveleket. Most már a szerszámok 3d mozog, skála, és mozgassa kütyü, dönthető és zoom a leveleket. Ezen túlmenően, a betűket kölcsönhatásban vannak egymással, ami nem csak a fényforrások, hanem egymást. Belátható után renderinnga. És ne felejtsük el, hogy akkor is, ha manipulálni minden betűt külön maradnak ugyanazon a 3D-réteget.
A Photoshop CC van egy nagy rendszer szöveges utasításokat. Amikor az egérrel a kurzort az objektum megjelenített „befoglaló doboz” tárgy, vagy Gismo, valamint a tengelye körül. További irányítja a kurzort, és mozgassa az egyik tengely mentén, és a Photoshop ad lehetőséget, például. „Z-tengely forgási”, „mozgó az Y tengely mentén”, „skála az X tengely mentén”, stb.:

Itt van a végeredményt. Ez a szám után kapjuk a dokumentum megjelenítő kezdődik a renderelés lehetséges kulcs a Ctrl + Shift + Alt + R:

Az utolsó kép, elbújtam 3D-s földi síkon. Hogyan lehet elrejteni / mutatni a alapsík itt leírtak szerint.