Kivetése online áruház CSS3 és a HTML5
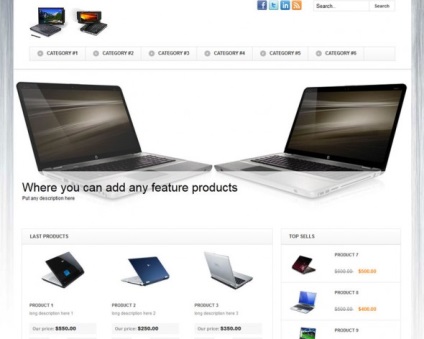
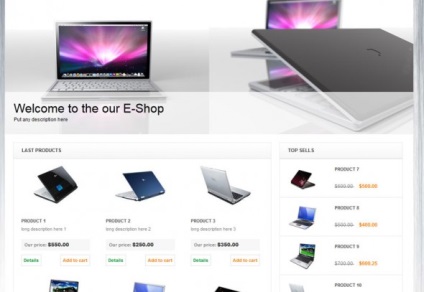
Ebben a tutorial, azt fogja mondani, körülbelül egy sablont online áruház. Ebből jött létre a HTML5 és a CSS3 egy kellemes világos szürke tónusok. Reméljük, élvezni ezt az oldalt, és érdemes benézni új utakat betűszedő. Kezdjük lépésről lépésre bemutató létrehozására az elrendezés a HTML5 és a CSS3.

a start
Mint általában, hozzunk létre egy új mappát a projekt és több mappa, így logikus volt található:
- Elnevezésű mappát css, melyik lesz a stílus fájl, t. E. Snivo-slider.css, reset.css és style.css ebben a projektben.
- A mappa neve: images (image), amely felhasználható az összes képet.
- A mappa neve js, melyik lesz scriptek, html5.js, jquery.js, jquery.nivo.slider.pack.js és main.js ez a bemutató.
Kód osztályvezető
Most nézzük meg a HTML osztályvezető:
Menj előre - profiitestre az alapvető kialakítás
Alapvető CSS stílusok
§ sapkák a főmenübe, logo, keresés, úgy további menük stb
Itt a HTML jelölés ebben a szakaszban:
Stílusok CSS:
Görgethető képgaléria és a fő tartalom
Miután az oldal fejléc az alábbi két részből áll: egy görgethető képgaléria nivoSlider és a fő tartalom.

Stílusok görgetés galéria nivoSlider kép egy külön fájlban css / Nivo-slider.css, ami az archívumban a forráskódot.
Egy oldal része a pincében
És végül, itt van a pincében részben az oldalon:
js / main.js
NivoSlider plugin nagyon könnyen beállítható a kezdeti állapot a munka, remélhetőleg ezt, akkor is nem lesz probléma.
következtetés
Gratulálok, online áruház elrendezése teljesen kész. Reméljük tetszett a bemutató, és hasznos az Ön számára.
Translation - Dezhurko