Gyönyörű keret css3
Keretrendszer létrehozása HTML és CSS áll a nagyon megjelenése ezeken a nyelveken. Bizonyára ismeri a szilárd keret, a keret a szaggatott vonalak, és így tovább. De CSS3 bővíti lehetőségeit dolgozik keretek - most már tudod használni a képeket, hogy a vonzóbb keretet, mint:



A szintaxis és a böngésző támogatja
Keret kép CSS3 meghatározása a következő:
A fenti szintaxis a hivatalos verzió a W3C, amelyet csak támogatott Chrome, Opera, Firefox és a Safari megköveteli az előtag (-o-. -moz-. -webkit-), és az Internet Explorer nem támogatja ezt a tulajdonságot.
Ezen túlmenően, az értéke [szélesség] és [elején] A border-image tulajdonság nem támogatott a böngészőben. Szélessége azonban lehet beállítani az ingatlan border-width.
Tehát abban a pillanatban csak értékeket [istochnik_izobrazheniya]. [Narezka_izobrazheniya] és [povtoroenie].
képmegosztás
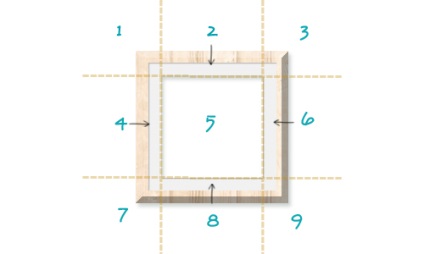
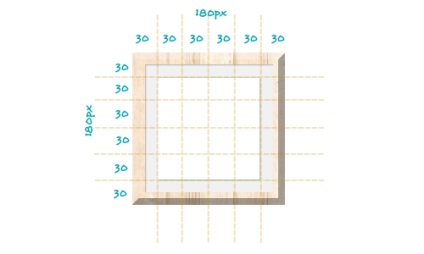
Mielőtt tovább mennénk, meg kell foglalkozni a „vágás a kép.” mivel ez egy új trend az ingatlan definíciója. A szeletelés vágások határozza képet az eredeti képet, ami végeznek rendre a felső, jobb, alsó és bal határait a kép, és elválasztjuk a kilenc szakaszból, amint az az alábbi ábrán.

Amint az ábrán látható, 1. szakasz 3. 7. és 9. fogják használni keret sarkainál, és 2. szakasz 4. 6. és 8. - az oldalán a keret (meg kell győződni arról, hogy az oldalsó részek is feszített vagy ismételt nélkül vizuális torzítás).
Az az érték, szeletelés állítható pixelben vagy százalékban.
Hozzon létre egy képkeret
Most, hogy a keret egy valós példa.
Fogjuk használni a határ-image tulajdonság alkotnak képkeret használatával alábbiakban megadott képet. Gondosan megmérte vágni jobbra - szögek, a feszültség és az ismétléseket a feleknek kell elvégezni, torzítás nélkül.

Továbbá, a következő képet használnak a demonstrációs
A jelölő nagyon egyszerű:
És most, hogy egy keretet a tulajdonság border-image.
Ha megnézzük a fenti képet, láthatjuk, hogy a kép szélessége 180px. Az érték osztva hat, azaz minden egyes szakasz 30px szélessége (szeletelés kép).
Ha egy értéket px. Az egység lehet hagyni, és meg kell mellé tenni a numerikus szimbólum% -os kamatot.
Megismétléséhez egy része értékének ismételje meg. Alternatív módon stretch érték lehet használni, hogy nyúlik a szakaszt a beállított szélessége.
Ezen kívül azt is képet elhelyezni a központban a böngésző ablakot, és hozzá textúrát háttérben dokumentumot.
Ez minden. Élvezi a bemutató oldal.
5 óra utolsó oszlopában „CSS”
Csekély hatása interaktív animációs karakter.
Kis fogalma szórakoztató tipp, hogy végrehajtsák az SVG és anime.js. Amellett, hogy a speciális stílust a példában realizált animáció és az átalakulás, a grafikus objektumok.
Kísérlet: animált SVG betűk alapján anime.js könyvtárban.
Cool weboldal megjelenítését a kísérlet, amelyben a „first-person” a napszemüveg.
A kísérleti script legördülő navigációt.
Dzirt_Do_Urden
Megütött legfőképpen a képkeret. 100500
és hol van a 100.500. ))
Igen - animálása fotó, ez jó. Csak valahogy nem figyel. Cool! Még egy rajongó lenne jó voosche. És valami, mint valami nincs rendben, fúj a szél, és a csavar szükséges. Köszönjük!
Mióta animált képeket. D

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!