elrendezése vezetők java, blog titkosítás
Használat előtt a vezérlő elemek (pl gombok) úgy kell elhelyezni az űrlapon a megfelelő sorrendben. helyszínfelelős helyett használt kézi helyét meghatározó módszer, amely a panel beállítására a sorrendben elhelyezése a vezérlőelem az űrlapon. szállás vezetők ellenőrzik végrehajthatók a részegységek adunk az ablakok, és rendelés. Ha a felhasználó átméretezi az ablakot, forgalomba átrendezi Manager összetevők egy új területen, hogy azok láthatóak maradnak, ugyanakkor fenntartotta álláspontját egymáshoz képest.
szállás vezetője az egyik FlowLayout osztályban. BorderLayout. GridLayout. CardLayout. BoxLayout. végrehajtási LayoutManager felület. létrehozó szállást.
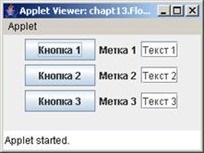
Class FlowLayout - flow layout manager. Ebben alkatrész-nents helyezünk a bal felső sarokban az ablak, balról jobbra és fentről lefelé haladva, valamint a sima szöveget. Ez az alapértelmezett vezetője hozzátéve alkatrészek kisalkalmazások. Amikor a AWT könyvtár FlowLayout menedzser osztály nyilvánították az alábbiak szerint:
public class FlowLayout kiterjed Object
végrehajtja LayoutManager, Serializable<>
Az alábbi példa bemutatja a lehetőségét, hogy egy gyártási elrendezés a különböző kontrollok.
/ * Példa # 1 threading elrendezése a központtól: FlowLayoutEx.java * /
publicclass FlowLayoutEx kiterjed JApplet
privát összetevője c [] = new Komponens [9];
// meghatározott elrendezés menedzserek
setForeground (Color.getHSBColor (1F, 1F, 1f));
A (int i = 0; i
c [i + 3] = new JLabel (msg [i]);
c [i + 6] = new JTextField (TXT [i]);
A túlterhelt módszer ADD (Komponens ob). meghatározott osztályba java.awt.Container (alosztály komponens), hozzáad egy JButton alkatrészeket. JLabel. JTextField az ablakhoz, és felhívja őket, valahányszor egy ablak jelenik meg a képernyőn.
Módszer setLayout (LayoutManager mgr) meghatározza az elrendezés menedzsere ezt a tartályt. Az applet eredményeket az ábrán látható.

Ábra. 13.1. Forgalomba alkatrészek FlowLayout
GridLayout vezetője osztja az alakja egy előre meghatározott számú sort és oszlopot. Ezzel szemben BoxLayout elrendezés helyezi számos összetevőből függőlegesen vagy vízszintesen. Útközben egy elrendezést formai változás nagysága nem befolyásolja.
/ * Példa # 2 elrendezése táblázatos formában: GridLayoutEx.java * /
publicclass GridLayoutEx kiterjed JApplet
privát komponens b [] = new Komponens [7];
A (int i = 0; i adjunk hozzá ((b [i] = new JButton ( "(" + i + ")"))); Ábra. 13.2. Forgalomba GridLayout alkatrészek BorderLayout kezelő lehetővé teszi, hogy helyezze az elemeket, és azok csoportjai a következő területeken: fix méretű, a keret oldalai mentén, amely egy paraméter fény felek: észak felé. Délre. EAST. WEST. A fennmaradó teret nevezzük CENTER. / * Példa # 3 rögzített elrendezésű régió szerint: import javax.swing.JToggleButton; // «elkülönítő” gombot publicclass BorderGridLayoutDemo kiterjed JFrame
Container c = getContentPane (); c.add (új JToggleButton ( "- 1-"), BorderLayout.WEST); c.add (új JToggleButton ( "- 2-"), BorderLayout.SOUTH); c.add (új JToggleButton ( "- 3-"), BorderLayout.EAST); JPanel JPanel = új JPanel (); jPanel.setLayout (új GridLayout (2, 4)); jPanel.add (új JButton ( "" + i)); publicstaticvoid fő (String [] args)
fr.setTitle ( „Border Rács elrendezések Példa „);
Ábra. 13.3. Forgalomba BorderLayout és GridLayout alkatrészek
BoxLayout elrendezés lehetővé teszi csoportosítása elemek aldomainek keretben sorokba és oszlopokba. Az a lehetőség, a Box osztály lehetővé teszi, hogy a komponenseket a keretben, vízszintesen vagy függőlegesen.
/ * Példa # 4 elrendezés Csoport-orientált: BoxLayoutDemo.java * /