Rácsrendszerű
Folytatjuk a sor hozzászólás a témában adaptív elrendezése az oldalon, és ma ez egy rugalmas rács az elrendezés az oldalakon. A koncepció a hálók a web design eljött hozzánk a nyomda, hogy ott van az elején úgy döntött, hogy a szabály, az oszlopok és az éles széleket a blokkok látható és nem látható.

Ez egy klasszikus, a modern építési adaptív kialakítású, és nem csak a modern. Bármilyen tervező, aki már régóta felhívja honlapok ismerek olyan dolog, mint a bontást a rács, amely alapján épült gyönyörű elrendezés egy expozíciós arány. Oszlopok száma a rács eltérő lehet, a legtöbb esetben ez 12 vagy 16, de vannak 15, valamint egy másik számot. Vissza minden attól függ, hogy a tervező, aki felhívta elrendezést.
Fontos megérteni, hogy a háló mérete változó, és átrendeződik függően a képernyő mérete. Azaz, a kis változások a szélessége csak szűkül, mint egy asztali monitort a laptop méretű, és csak akkor, ha változtatni mobil vásznak, ez gyökeresen átalakította.

Rácsrendszerben - alapján
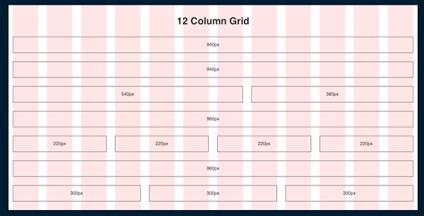
Veszi alapul a rendszer 12 oszlopra ha figyelembe vesszük, hogy a maximális szélesség 100% az oldalt, majd megtudja, a oszlop szélessége nagyon könnyen 100/12 = 8,333333333333333% ez a szélessége egy oszlop százalékban. Us során az elrendezés kell mind a 12 oszlopot, ami azt jelenti, minden a méret százalékában. Ehhez a stílus jött létre, 12 oszlopból áll felírása szélessége, de azt megelőzően, gondoljunk a szerkezet maga az oldal.
Már mindenki tudja, hogy bármelyik oldal elemet kell helyezni a fő egység, amely lehet kijelölni egy osztály vagy azonosító csomagolóanyag vagy a tartalom, és hagyd, hogy hozzon létre a HTML, és stílusok felírni osztályok 12 oszlop a rács. Ennek eredményeként, akkor jön ide ez a html:
Amelyben mindannyian ismerik, és itt ilyen kódot kell a stílus, ami most beszélni részletesebben:
Ha HTML minden világos, itt CSS létrehoz egy csomó kérdést és találgatás. Úgy vélem, hogy ez a .container és mit nem kell magyarázni a tulajdonságait, és most fogunk beszélni .container .cols. Ebben a szabály pontosan meghatározza a tulajdonságokat kell alkalmazni, hogy teljesen minden oszlopát a rács, és arra gondolunk, hogy lesz 12 velünk. Ugyancsak az áttekinthetőség, kértem von minden oszlopban és francia, valamint az összehangolás a szöveg közepén, és természetesen kell követniük egymást, így nem mindegyikük lebegnek.
És lent a legérdekesebb, hoztunk létre 12 osztály jövőbeli oszlopok elrendezése és rámutatott, hogy mindegyik akkora, mint egy százalékában került kiszámításra, hogy nagyon egyszerűen, az első 8,333333333333333, 8,333333333333333 második + = 8,333333333333333 16,66666666666667 stb . Ennek eredményeként már 12 oszlopok méretük.
Nos, ha már több mint 12 oszlopai ideje, hogy megpróbálja előírni valamit, akkor menjen a html és töltsük fel nagyjából kartinuzdes három kanapék, amelyek az oszlopok megfelelő Class 4 3 * 4 = 12, és ez hogyan néz ki a HTML
Ez azt jelenti, az előírt három díva helyezzük a fő osztály és oszlopok további ezekre adott blokkok col-4. amely felelős a szélessége 4 oszlopos. A mentés után, és menj a böngésző ablakot, látni fogjuk, nem egy nagyon kellemes dolog, de ez az egy: Miért történt ez, mert a .col-4. hogy szorozva három ad 100% -os, de a lényeg itt csak a mi bemélyedés, amit beszállítási az összes oszlopot, valamint itt érinti azt az elvet, az épület egy klasszikus doboz modell. ahol egy másik méretű ráhagyást adunk a blokkméret padding, olyan rossz hír.
Szerencsére, van egy megtakarítási CSS3 ingatlan box-méretezés, amely eltávolítja ez a probléma, olvassa el a tulajdon és annak értéke látható méltó helyszínen htmlbook, és mi csak alkalmazni az ingatlan teljesen minden elemét, a honlapon. Azaz, a legelején a mi stílus, ahol a csillaggal fűz az ingatlan
Mint látható, van ez megrendelt és webkamera motort és az Egészségügyi Minisztérium, mint egy biztonsági háló, a hátsó ezeket a kiegészítő megjegyzések olvashatók az interneten részletesebben. És most, moduláris rendszer nem fog mászni, és mindent meg fog olvadni egyetlen húr, ez jó, nem igaz.
Most, hogy minden simán megy, próbálja kiszabására egy második sort, és nincs többé alkalmazzák a 3 blokk, vegyünk a 4 blokk.
De ez nem elég, akkor regisztrálnia kell stílusok, hogy fog tisztítása áramlás, az úgynevezett clearfix. További részleteket lehet olvasni itt. Azt további pontosítás nélkül csak kell hozzá, hogy a mi stílusok és ide be az alábbi kódot:
Most, miután menteni mindannyian jól működik.
Tehát ma szétszerelik eljárás létrehozunk egy rugalmas adaptív grid, hogy Megmondom őszintén, hogy csináld magad nincs értelme, mert sok ott css keret, amely alapvetően már a rács, de az elmélet az elmélet és a gyakorlat, hogy megértsük, hogy mindig egy plusz .
Nos, hogy megszilárdítsa a tudás azt javasoljuk, hogy szabjon ki néhány sort blokkok különböző variációk, 1-12 az építési vonal, ha valaki már nehéz megérteni a folyamatot az épület kódot adni egy linket a forráskód egy kész html kód css. Ebben a teljes tartalom, akkor jó hangulat és a siker a tanulás az elrendezés.