Kiterjesztése egy háttérképet, miközben arányaiban egy adott objektum
Talált hatóanyagot az egyik csatorna leckét youtube. Egy nagyon hasznos funkció egy web designer véleményem.
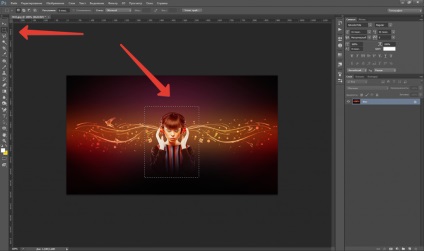
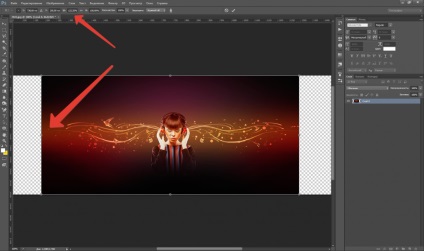
Néha az eredeti kép szélessége nem elég néhány tervezési ötletek, és nyújtás a szélessége a tárgy torzítására. Annak érdekében, hogy ezek a tárgyak biztonságos és ugyanakkor nyúlik a háttérképet, PhotoShop biztosít számunkra az egyes eszközöket. És így, a végén van az eredeti kép:

itt van, amit meg kellett volna:

Folytassuk. Megnyitjuk képet a Photoshop, és válassza ki az objektumot akarunk:

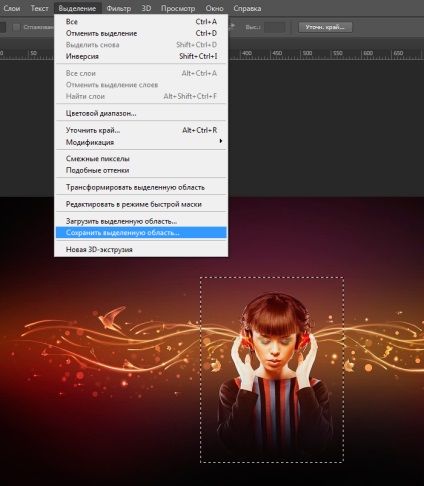
Akkor megy a kiválasztás lap >> Save Selection

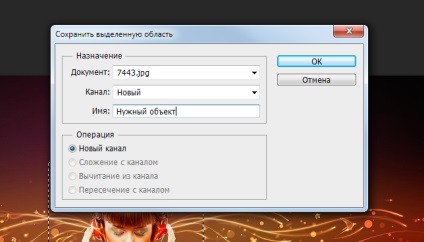
És kérdezd tetszőleges nevet ehhez a kiadáshoz:

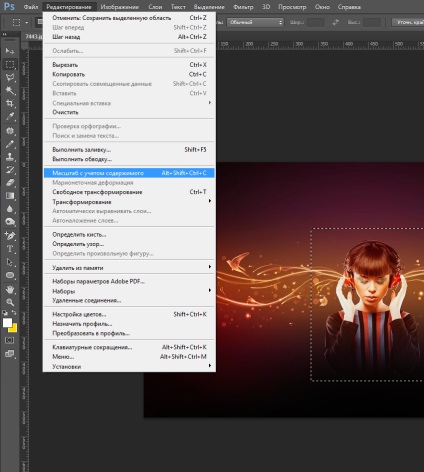
Így hoztunk létre egy olyan területen, amely később kell védeni változásokat. A következő lépés az, hogy menjen a Szerkesztés >> Scale tartalma alapján:

És biztos, hogy adja meg a védendő:
Minden. Már csak azt kell változtatni a kép szélességét és hagyományos eszközökkel (akár a felső panel megváltoztatásával a szélessége a felülírás, vagy egyszerűen húzza a kép). Fontos, hogy szembe vele (vagy a nagyon kezdeti szakaszban) méretének módosításához a vászon képhatárok nem ment az ő köre:

Ezután mentse a kapott képet, és örömmel adja hozzá a projekthez.