javít gőz
Gőz minden jó, de a helyszín a fiúk is félelmetes. Minden jó ötletet figurák Valve kaptak egy-egy megtestesülése a helyszínen, szenvednek a végrehajtás a frontend.
Itt az ideje, hogy a Steam, előnyösek, és szajhák. Vettem megfélemlítés Games oldal a boltban, és redid azt. Megváltoztatása nem teljes, nem változtatta meg a sapkáját, és Lábjegyzet stim (lustaság), és hiányzik néhány eleme jelen az eredeti oldalon. Design, amely, csukcsi nem a tervező.
Általában itt mi történt:
És most a problémát a Steam oldalon, és azt megoldani őket a polcokon:
A lecsupaszított mobil változata
Mobile változata a webhely nem ismeri a sok mobil eszközök, és nem rendelkezik a funkcionális és fél a teljes verzió. Például a nemrég hozzáadott játékok felhasználói értékelés teljesen hiányzik a mobil változat.
Eközben, így a mobil felhasználók a funkcionalitás vágás - nagyon rossz gyakorlat. Érkező felhasználók egy mobiltelefon, akar használni az összes helyszínen funkciók, valamint a felhasználó az asztalon. Vannak nagyon jó és rövid könyvet róla.
adaptív elrendezése
Tesszük adaptív demo. Adaptív elrendezés növeli az időt és összetettsége fejlesztése, hanem az egész hely alkalmassága azonnal elérhető lesz, bármilyen eszközről, valamint a támogatás és a hozzáadott funkciók egyszerűsíteni. Különösen nehéz helyzetbe került, akkor egy kombinált megközelítést: a szerver generál az oldalt függően különböző módon a készüléket. Például meg tudja adni a képeket, hogy különböző eszközök különböző méretben.
A demo készül az az elv, az első mobil, vagyis az alapvető stílusok kis képernyőkön, ami a növekvő mérettel a képernyő fokozatosan felépíteni több stílus.
„Alkalmazkodás” galéria
Galéria képekkel működnie kell bármilyen eszközzel, bármilyen típusú érintőképernyős Eventov. Változtassa meg a borsmenta. add miniatűrök, előzetesek hozzáfűzi scroller, a kód alapján működik az események borsmenta (amit mellesleg vannak csoportosítva a script). Most skrishnoty és miniatűrök elvezetésére, mint az egér és tachem. Associate csúszka és miniatűrök, add nyilak:












A kis képernyőkön módosíthatja a képekre a pontot (a ponton láthatjuk, ha nyomja a böngésző ablakban).
Azt, hogy minden a jQuery-plugin:
Tedd a háttérben az egész oldalt. Ahhoz, hogy a mobil eszközök nem ideges a nagy kép, adunk nekik egy képet egy kisebb. Hasonlítsuk össze a teljes és a mobil változata a háttérben.
Mivel minden oldalon a bolti háttér más, stílus-közvetlenül az oldal fejlécében, nem feledve, hogy figyelembe kell venni a régi IE, nem értik a média lekérdezések:
Ahhoz, hogy a mobiltelefonok is több, mint amit szeretett, eltávolítjuk szinte minden árnyék, áttetsző háttérrel helyére átlátszatlan.
Tartalom alá tervezni
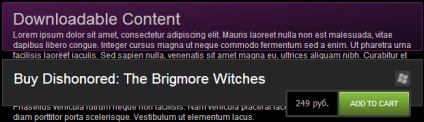
Így például, most úgy néz ki, mint egy tömb, ami a DLC a Steamen Online:
Mi történne, ha a jég kiterjed 2-szer? Mi történik, ha majd lefordítani ezt a kifejezést a nyelv, amelyen akkor még tovább? Íme:

Egy fix blokk magassága és szélessége (szélesség nem tudom, miért, mert a szülő egység azonos szélességű) és a háttérben a kép. Még amikor nem volt hideg CSS3-tulajdonságok is, hogy egy ilyen gumi blokk. Mankó, de minden gond nélkül.
Engedelmeskedünk a tervezési tartalom
letölthető tartalom
Szükség van az alap játék meggyalázták a Steamen, hogy játsszon.
Hogy tartsák tiszteletben a univerzális kód, fontos, hogy megfelelően alakítsák a stílusok és megérteni, amely része a stílusát, amelyben ő a felelős. Én magam hoztam egy ilyen rendszer:
- Alapvető stílusok - az alap betűtípusok alapelemeit behúzás és betűméretek bekezdésekben, fejezetek, listák, stb ...
- Utility osztályok - módosító pont méretű (nagyobb, kisebb), a színes információs üzenetek, hibák, figyelmeztetések és egyéb haszonelvű célja osztályok.
- Jelölés - alap blokk (elrendezés) az oldal.
- Rács (rács). Nem szeretem a szigorú rács. A demo, háló alkalmazható segédanyag sor osztályok, hogy ne ismételjük meg ugyanazt a dolgot újra és újra. Bármikor lehet pontszámot a rácsot, és készíteni egy egyedi stílust a blokk, mint azt használja.
- Modulok - ez csak az egyes ismétlődő egységek alaptípus nem függ a kontextustól (de lehet változtatni stílusok keretében, lásd alább.). A modulok ágyazhatók.
- Oldal stílusok - stílusok jellemző a blokkok oldalon. Ez az a hely, ahol módosíthatjuk a stílust modulok rendezett adott blokkot az oldal.
"Haunting" javascript
A helyettesítés az alapvető funkcióit HTML script és nem follbekov vezet az a tény, hogy a standard funkcionális elemek teljesen elveszett.
De előző Spotlight gombot a fő tett az elem a:
És van ilyen pozíció közepén a közösségben:

Ezek kód a következő:
Doing diszkrét javascript
Az egész egységet lehet kapcsolni, és nyissa meg a felugró (ha jól, mint popup) csak megnyomja a bal gombot.
Ugyanez a helyzet a többi eleme a felületet: ha a tárgy valahol, ezzel link. Ezután a kapcsolatot fel lehet függeszteni minden olyan processzor, a lényeg az, hogy az nem tiltja nyitott meg egy új lapon. Ha egy elem csak olyan műveletet hajt végre a starnitsu tegye meg a gombot. További részletek és példák a poszt a helyes linkeket.
Mindezek mellett, a „kísérteties” javascript közvetlenül vezet egy másik probléma:
alacsony hibatűrés
Mi történik, ha esik CDN-server script? Ha az egyik parancsfájlok hibával? Ez így van, a fele funkcionális hely egyszerűen leáll. És ez működhet, de nem olyan jó, mint a szkripteket.
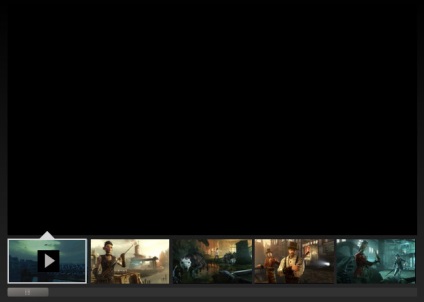
Galéria nélkül javascript vált egy fekete téglalap, miniatűrök és a görgetés, persze, nem csinál semmit:

Az általunk használt illetékes follbeki
Tedd képek a galériában egység vízszintes görgetést, ami az inicializálás után lesz egy normális galéria. Mivel az ellenőrzések nélkül javascript haszontalan, nem kell, hogy megjelenjenek inicializálni:



Most a screenshotok látható, akkor is, ha a szkript valamilyen okból nem indul.
Megvalósítása egy ilyen megközelítés elegendő ahhoz, hogy a galéria inaktív osztályban. amelynek helyére az aktív az inicializálás során, és írj két stílus mindkét államban.
Ugyanaz a történet a gombbal kedvencek közé, szavazás gombok, stb - .. Akkor csomagolja őket olyan formában, és küldje el, hogy elfogják a forgatókönyvet. JavaScript nélkül küldjük az űrlapot, és a szerver visszairányítja a felhasználót arra az oldalra, amelyen megnyomta a gombot.
Még a kis dolgok
a rendelkezésre álló használat
Sok ellenőrzéseket nem fókuszált, ami azt jelenti, hogy nem tudnak Tab-én, azok nem ismerik darab hangvezérlés, képernyőolvasó és más segítő eszközök.
Javította kibocsátó attribútum Tabindex = „0” aktív elemeket és komplikáció bélgyulladás kattintva a kattintás felvezető.
letöltési sebesség
Amikor betölti a játék oldalán van az ösztönző 120 kirándulásokat a szerver, beleértve a 92 kép, 18 szkriptek és stílusok 8. És szkriptek töltik meg a fejlécben, amely erősen gátolja a oldalleképezés.
Keverjük össze a stílusokat és a scripteket egy fájlba, a terhelés a stílus a fejléc, és a script a zárás előtt