Hogyan kell építeni egy honlapot 5 egyszerű lépésben - Designer redham oldalak
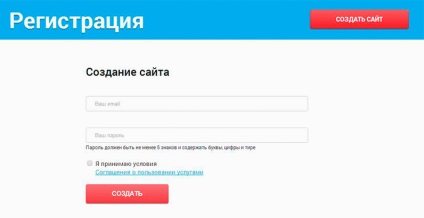
1. Regisztráljon a kivitelező

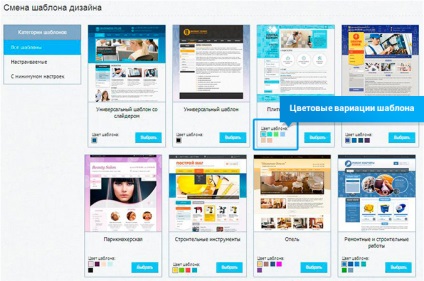
2. Válasszon egy sablont
Sablonok segítenek megteremteni a megjelenés és a site szerkezete egy kattintással. Ez felgyorsítja és megkönnyíti a létrehozását a telephely egészére - nem kell sokáig gondolkodni design a helyén, és hozzáférést biztosít a tervezők. Miután kiválasztott egy sablont, akkor kap egy kész site - csak meg kell kitölteni. Tehát folytassa a kiválasztás.
Azonnal a regisztráció után kapsz az oldal „Oldal Wizard”. Ez tartalmazza sablonok. Rendszeresen hozzátesszük az új sablonokat, így ne lepődj meg, ha úgy látja, több lehetőséget, mint a képen.

Válassza ki a sablont, amely a legjobban illik a feladathoz, és a téma a webhelyen.
Ezután vedd a színváltozást, amely illeszkedik a vállalati színeket.
Ha nem talál ideális szerkezetű és színes minta - ne aggódj. Telepítse a sablon, amely a legközelebb az Ön igényei az oldalon szerkezetét. A következő lépésben, megmutatjuk, hogyan lehet megváltoztatni a szín és a design, hogy megfeleljen a követelményeknek.
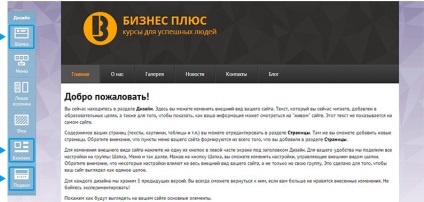
3. Állítsa be a site design
Így a minta határozza meg a design a webhelyen. Üzleti kis: Cserélje ki a minta adatokat a sablont saját. Mutasd meg a jövőbeni látogatók, a vállalat nevét, mit csinál, és hogyan lehet kapcsolatba lépni Önnel.
Miután kiválasztott egy sablont, meg fogja találni magát a vezérlőpulton a „Design” részben.
Ebben a részben, akkor szerkeszteni csak a design a helyén. Zaymomsya oldal szöveg a következő lépésben.
Ha azt szeretnénk, hogy fut a helyszínen a lehető leggyorsabban meg kell szerkeszteni csak 3 blokk:

Ez a felső egységet tartalmaz az oldal. Szükség van hozzá egy logó és a cég neve, adja meg, hogy mit csinálsz - segít a látogatók gyorsan megérteni, milyen problémákkal lehet megoldani. Emellett adja elérhetőségét, hogy a potenciális vevők Önnel a kapcsolatot.
- Slider (ha rendelkezésre áll a kiválasztott sablon site design)
Adjuk hozzá a képek jelennek meg a fő banner-csúszka a webhelyen. Meg kell bizonyítani a tevékenységi körén. A továbbiakban ezt a banner, akkor azt is mutatják, az állomány vagy különleges ajánlatokat.
Amellett, hogy a képeket, felveheti, törölheti és módosíthatja a szöveget minden dia és módosíthatja a háttérben blokk.
A blokk alján az oldal. Ebben, mint a fejléc, adja meg a cég nevét és elérhetőségeit. Hadd legyen előtte a látogatók, nem számít, ha a helyszínen vannak.
Mentse az összes változtatást!
Ha úgy dönt, hogy változtatni a design sablon, térjen vissza a vezérlőpulton. Kattintson a címsor „Design” panel a design részt, majd - a „Változás a dizájn” -, és válasszon egy új sablont.
4. Töltse fel a helyszíni információ
Ha nem tudom, hol kezdjem, kezdje a termékek vagy szolgáltatások. Írja le őket külön oldalakon. Ami fontos, hogy tudja a vásárlók a megrendelés? Ne felejtsük el, hogy írjon róla.
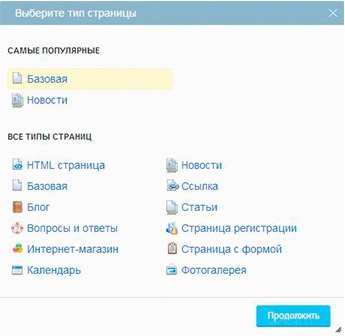
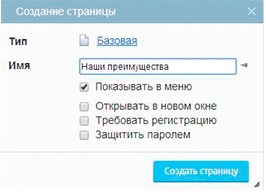
Kattintson az „Oldal létrehozása” oldalra, és válassza ki a feladattól függően: egyszerű (szöveg), hírek, galéria, online áruház, és így tovább ..

Ezután be kell állítani az oldal címét, és annak meghatározására, hogy mutassa meg a menüben, meg kell vagy korlátozhatja a hozzáférést meg.

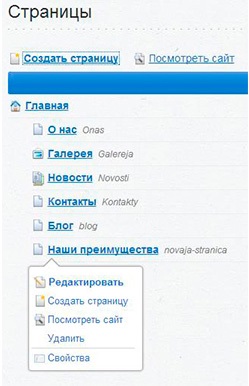
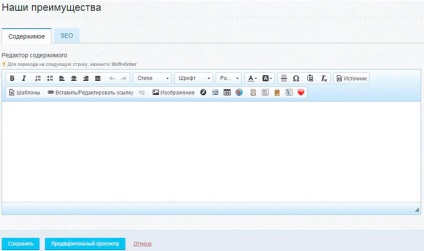
Amikor létrehoz egy oldalt, akkor automatikusan visszatér a „Pages” részben. Szerkesztés megkezdéséhez egy új oldalt, kattintson a nevére a legördülő menüből válassza ki a kívánt műveletet.


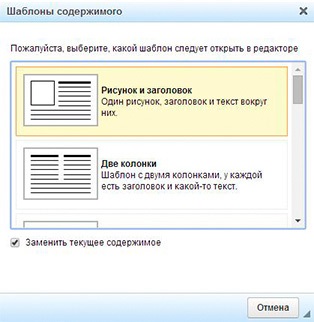
Egyszerűsítése elhelyezése szöveget és a képeket, a gomb „sablonok”. Így gyorsan létrehozhat egy oldalelrendezését két oszlop, fejléc egy képet, és így tovább. N.


Amikor létrehoz minden szükséges oldalt, a menü automatikusan generált.
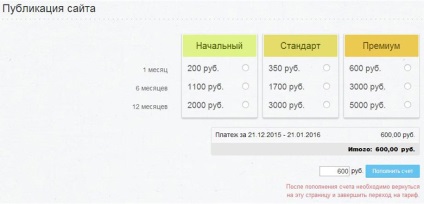
5. Tegyen egy oldal az interneten

A közzétételt megelőzően, meg kell választani egy három tarifák: „Basic”, „Standard” és „Premium”. Váltani a tarifa újratölteni a számlát a szükséges összeget a kiválasztott tarifa.
Akkor csak kell csatlakoztatni a webhely tartományában a „Domains” vezérlőpulton.
A tudásbázis részletes útmutatást, hogyan kell csatlakoztatni a domain az oldalon.