Egy egyszerű módja annak, hogy hozzon létre adaptív „sapkát”
Saját jegyzetek elsősorban a kezdő webmesterek. Ennek ellenére, a tapasztalt fejlesztői is talál valami érdekeset a maguk számára.
Ebben a blogban fogom közzé egy cikket a modern internetes technológiákat (HTML5. CSS3 és mások). Ha munka közben egy projekt rájövök „friss” megoldást a problémára, írok ide erről, amely lehetővé teszi, hogy szükség esetén alkalmazza ezt a tudást a jövőben.
Remélem ez az információ hasznos lehet a látogatók számára.
Ami vonzó adaptív „sapkát” a lap gyakran összetett folyamat. Egészen a közelmúltig, ha kellett használni a csomagolást (CSS-szabály float), vagy más trükköket, hogy megfelelően keresse alkotóelemeinek oldal egységet. Szerencsére ez már a múlt!
A megközelítés a cikkben leírt alapul flexbox - a modern és hatékony módja a bevezetését elrendezések, hogy nem minden „piszkos” munkát. A folyamat során a betűszedő „sapkát” fogjuk használni néhány hasznos CSS-szabályokat, amelyek megfelelően rendezni, és igazítsa eleme a „sapka”. Használata révén flexbox oldalunkat is jól néz ki minden méretben kapható, és a kód „tiszta” és érvényes.

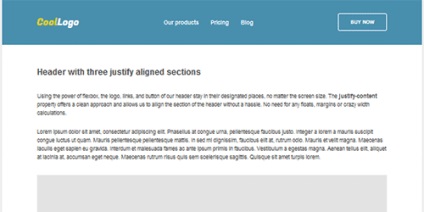
A demo oldalon láthatjuk a „sapka”, amely 3 tipikus szakaszok:
- Bal - céglogó
- Közel - menü
- Jobb - Button
Az alábbiakban egy kódot leírja a fő pontokat. A szerkezet a HTML-kód „cap” magában foglalja a 3 blokkok div. Ezt annak érdekében, hogy képes legyen könnyebben alkalmazható rájuk a szabályok és CSS-kód megjelenés rendezettebb.
CSS-kód, amely nem minden a munka áll, csak néhány sort. Arra szolgál, hogy helyezze az elemeket a „sapkát” a megfelelő helyeken.
hozzáteszi adaptív
Használati tulajdonságai indokolják-tartalom értéke tér-között. Mindig igazítja az elemeket, különösen akkor, ha változik a méret a képernyő. Azonban, ha az ablak mérete kicsi lesz, hogy megjelenítse az elemek a „sapkát” vízszintesen építjük őket függőlegesen. Ez segít megosztani tulajdonságait flex irányban és médialekérdezés (médialekérdezéseket).
következtetés
Összefoglalva ez a rövid megjegyzés. Remélhetőleg az információ hasznos az Ön számára, és akkor alkalmazzák a módszert ismertetett munkájában. Flexbox kiváló tulajdonságokkal támogatja az összes modern böngészőben. Ezért kívánatos, hogy használni, persze, ha a legtöbb látogató nem használja elavult változatát IE.
- Referencia flexbox tulajdonságok (EN)
- Részletek a igazolhatja-tartalom tulajdonság (EN)
- Részletek a tulajdonság align-elemek (EN)
- Részletek a flex-irányba tulajdonság (EN)