Csoport elemei az információs blokk, és megjelenik az oldalon oldal
Saját jegyzetek elsősorban a kezdő webmesterek. Ennek ellenére, a tapasztalt fejlesztői is talál valami érdekeset a maguk számára.
Ebben a blogban fogom közzé egy cikket a modern internetes technológiákat (HTML5. CSS3 és mások). Ha munka közben egy projekt rájövök „friss” megoldást a problémára, írok ide erről, amely lehetővé teszi, hogy szükség esetén alkalmazza ezt a tudást a jövőben.
Remélem ez az információ hasznos lehet a látogatók számára.
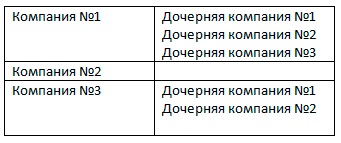
Talán a feladat, ami ebben a cikkben ismertetett úgy tűnik, nagyon különleges, de néha ilyen problémák merülnek fel, és megoldani azokat a segítségével a szabványos összetevőit a rendszer meghibásodik. Meg kell nézni az innovatív megoldásokat. A feladat kapcsolódó kiadási információs blokk elemek az oldalon az oldalon, de nem minden olyan egyszerű: van egy lista a cégek, néhány közülük leányvállalata. Minden cég a listán egy leírást. Meg kell felsorolni a cég nevét az oldalt az oldal a táblázat formájában, amely 2 sejtek minden sorban. Az első cella lesz a cég vezetője, valamint a cégek, amelyek nem rendelkeznek leányvállalata a második cella lesz csoportosítva leányvállalata. Ennek hiányában leányvállalatok - sejt üres lesz.

Szokás szerint minden cselekvés vitt át egy demo változata az oldalon. Amikor a rendszer telepítése a helyi webszerver, úgy döntök, a változata a honlapon az úgynevezett „A megoldás a fejlesztők számára.”
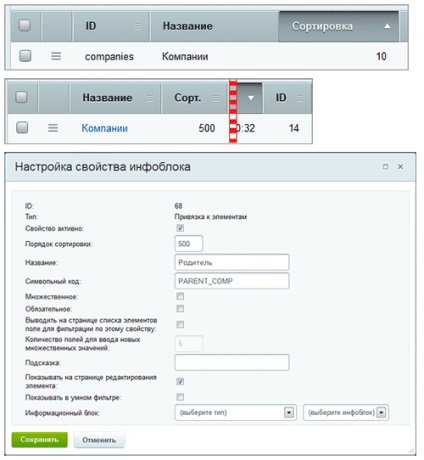
Minden vállalat a listán lesz az elemek a információs blokk „Társaság”. Leányvállalatai is csatolni kell a „szülők” tulajdonságain keresztül az információs blokk értéke a neve „szülő”. Először hozzon létre egy információs blokk típusú (társaságok), valamint az információs blokk is (ID 14), és add hozzá a tulajdon „Szülő» (PARENT_COMP). Ingatlan típusa - „kötődnek elemek”. Ne felejtsük el, hogy a jogosultságokat, hogy olvassa el az összes felhasználó számára.

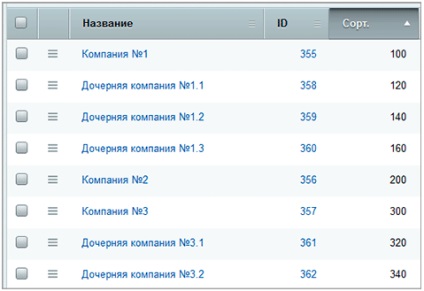
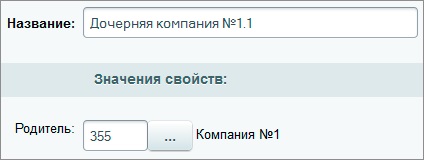
Akkor töltse ki vizsgálati adatok és kötődik a leányvállalatok, hogy a „szülők”. Mivel minden leírások minden vállalat (függetlenül attól, hogy leányvállalata, a társaság) ugyanabban információs blokk, az elemek lesznek összekapcsolva egy egységes információs blokk - ez lesz a jellemzője ennek a feladat.


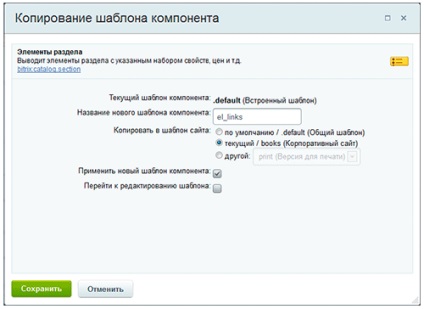
Hozzon létre egy új oldalt, akkor tegye rá bitrix komponens: catalog.section. amely megjeleníti egy listán. Oldal lehet elhelyezni a helyszínen gyökér, ilyenek például a test_links.php. Miután elhelyezte az alkatrész, akkor másolja a sablont, és hívja meg «el_links».

Továbbá, amelyben egy komponens a „kívülről» → «Properties” kiválasztásához tulajdonság nevét, amely tárolja a csap (PARENT_COMP). Most változik a munkát eredményez result_modifier.php kastomiziruem fájl és a sablon. Result_modifier.php létre egy fájlt, és helyezze el az alábbi kódot:
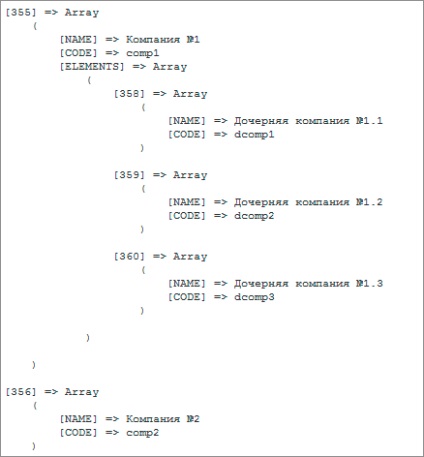
Ez a kód csoport leányvállalata, és azokat egy tömbben egy leírást az anyavállalat. Annak ellenőrzéséhez, hogy mindent helyesen tett, abból a tartalmát a tömb $ elInSect segítségével print_r () függvényt. Ha kap a következő kép:

Én egyszerűsített sablon, eltávolítja az egészet túl sok volt a feladat, ezért a fájl tartalmát jelentősen csökken. Továbbra is csak egy kis díszíteni a kapott listát írt néhány CSS szabályokat. Ennek eredményeként, akkor kap egy oldalt a vállalatok listáját. Például ez lehet az ügyfelek listáját.

Megjelenése kapott lista hasonló az egyik, hogy született az elején, hogy a probléma nem tekinthető befejeződött.