Hogyan hozzunk létre egy egyéni modult joomla 3

Modulok Joomla egy nagyon fontos terület tanulmány. Hála a modulokat, akkor nyissa meg a legrejtettebb jellemzői az oldalon. A fő közülük - ez a menü, transzparensek, bejelentkezési űrlapokat és HTML - kód.
Mi az a modul? Modulok - külön egységet. amely megjelenik néhány információt (bannerek, HTML-kód) vagy biztosított bármely funkcionalitás (menük, belépés formában). Ezen kívül minden modulnak saját helyét, az egyik lehet megjeleníteni, például a bal oldalon, és a többi felső vagy alsó.
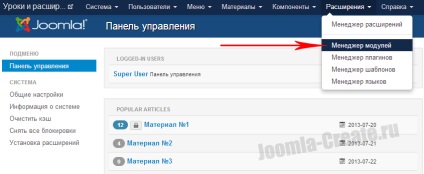
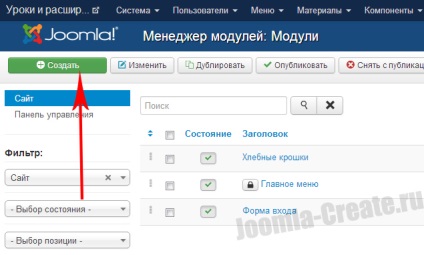
1. Menedzsment modulok Joomla végzik a „Modul menedzser.”

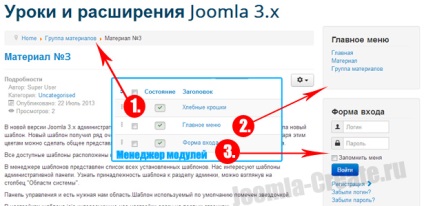
2. Miután a szokásos telepítése Joomla, mi lesz elérhető három modulból áll: Főmenü, belépés formában és morzsa (navigáció). Mindegyikük megtalálható a helyszínen és a menedzser.

3. létre egy új modult, kattintson a gombra „Create”.

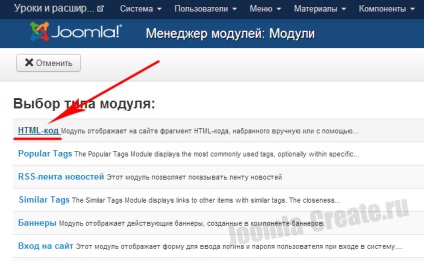
4. Az előttünk a teljes listát a rendelkezésre álló modulokat, ami a leggyakoribb: HTML-kódot.

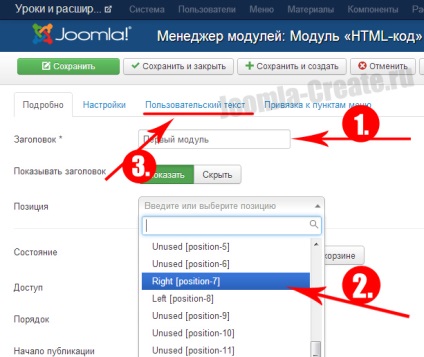
5. létrehozásához minden modul: meg kell adni a nevét és pozícióját. A többi beállítás egyénileg, attól függően, hogy milyen modult.
Pozíció - a lényeg, hiszen honnan ez függ a helyét a modul a helyszínen, valamint a külső megjelenés.

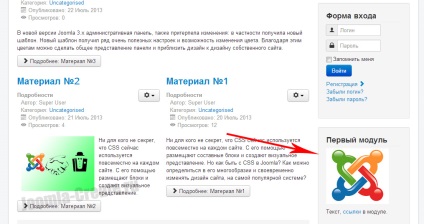
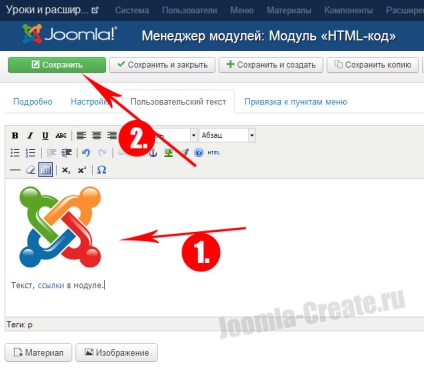
6. modul HTML - kód. Fő jellemzője a további tétel: Egyedi szöveg.
Bekezdés egyéni szöveget adhatunk bármilyen töredék szöveget, képeket, linkeket: Minden, amit tehet hozzá a legáltalánosabb anyagok.

7. Amint az adatok manipulálása az oldalon, akkor a modul azonnal megjelennek egy új egységet.