Hyper cache beállítás részletes útmutató kezdőknek

Üdvözlet, barátaim! Ön Anton Kalmykov. Egy korábbi cikkben írtam le a munka Akismet bővítményt, és hogy mire való. Úgy tűnik számomra, hogy a téma nagyon fontos plug-inek, így ma szeretnék megemlíteni egy ilyen fontos dolog, mint a terhelés csökkentése a szerveren.
Nem titok, hogy a WordPress platform nagyon könnyű használni, de ez az egyszerű, meg kell fizetni túl magas követelményeket támaszt a teljesítmény a szerver.
Ahhoz, hogy csökkentsék ezt a terhet, ez segíteni fog a Hyper gyorsítótár caching plugin. Ebben a cikkben fogok beszélni az összes funkciót egy asszisztens és egy illetékes Hyper gyorsítótár funkció segít, hogy javítsa teljesítményét a webhelyen.
Először is hadd emlékeztessem, hogy a viselkedési tényezők játszanak fontos szerepet a fejlesztés a webhelyen. A növekvő forgalom, a kiszolgáló terhelése továbbra is exponenciálisan növekszik. Ez vezet az a tény, hogy a blog betölti lassabb. Nem minden látogató kész kiszerelt ezzel.
Ennek eredményeként, van egy lehetőség, hogy a meghibásodások száma növekedni fog. Ott van még a lehetőségét, hogy a fogadó ragaszkodni fog az átadás, hogy egy drágább tarifa meghaladó megengedett terhelést. Ezért a tapasztalt webmaster tűzték maguk különféle plug-inek, amelyek megkönnyítik, hogy letölthető tartalommal, ha egy felhasználó hozzáfér újra.
Hogyan működik Hyper gyorsítótár
Az első alkalommal látogató a tárolt adatok a szerveren, végre a teljes listáját a szükséges intézkedéseket, hogy megjelenjen. Ezután Hyper gyorsítótár menti külön képként html oldalt. Az ezt követő fellebbezést a látogató ezt az információt, a bővítmény betölti a tárolt változat tárolt, elkerülve ezzel újra létre WordPress száz kérés, hogy végre a különböző szkripteket.
Szóval, most lássuk, hogyan kell beállítani a Hyper-gyorsítótár.
Online kísérlet blogolás!
Figyeljétek blogerskogo show zajlik valós időben, a szemed előtt. Itt és most.
Hogyan kell helyesen konfigurálni a Hyper-gyorsítótár
Feltételezzük, hogy van telepítve. Ha nem tudja, hogyan kell ezt csinálni, ebben a cikkben írtam le a két módon (a admin panel, vagy használja a FileZilla FTP-kliens).
Ide beállításait bővítményt, akkor megjelenik egy kis figyelmeztetés, hogy meg kell adni a kódot wp-config.php fájlt.
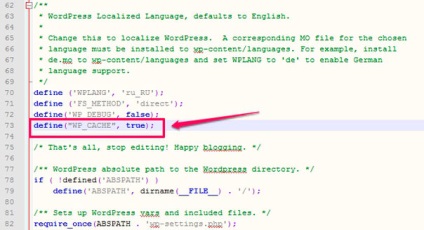
Ne hagyd, hogy ez pánik. Nyissa meg a fájlt, amely a szerveren a gyökérkönyvtárban, és keresse meg a sort:
Ez a vonal szinte alján a fájlt. Csak a vonal alá, helyezze be a kívánt kódot:

Ha mindent helyesen, akkor a bővítmény kell dolgozni.
Most vessünk egy közelebbi pillantást a funkcionalitás és konfigurálja Hyper gyorsítótár.
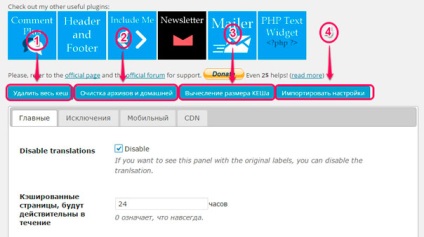
Kezdjük a felső kék gomb.

- Az első gomb lehetővé teszi, hogy törölje az egész cache, amely tárolja a kiszolgálón. Azaz, az összes cache fájlokat, hogy a korábban létrehozott ezúttal eltávolításra kerül. Ezt kell használni, ha szeretné frissíteni a cache teljesen.
- A második gomb törli a cache fájlokat és a főoldalon, és minden egyéb fájlok érintetlenek maradnak. Bizonyos esetekben ez egy nagyon fontos dolog.
- A harmadik gomb egyszerűen azt mutatja, a cache mérete, ami abban a pillanatban tart. Nem alkalmassága nem viseli egyszerűen egy információs kiegészítést.
- A negyedik gomb lehetővé teszi, hogy az import beállításokat, például egy régebbi verzió.
Szóval, miért van egy felső gombsor gondoltuk, itt az ideje, hogy egy közelebbi pillantást közvetlenül a beállításokat a plugin.
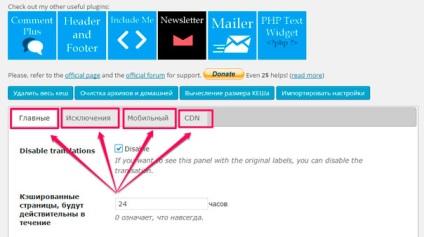
Csak alul a kék gombok, van egy sor négy fület.

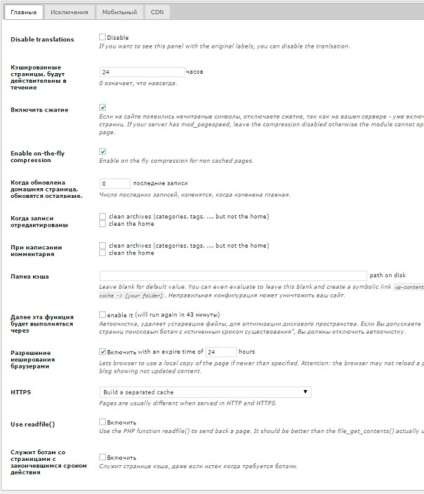
Tab "Main"
Alapértelmezésben csak nyissa meg a lapot „Main”. Kezdjük vele, és.

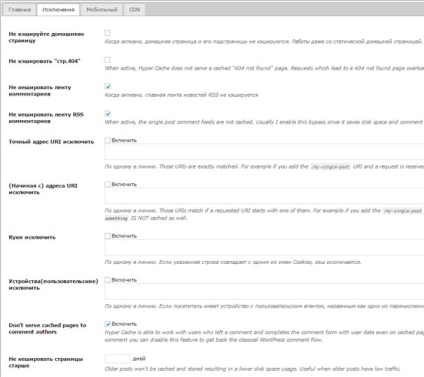
Tab „Kivételek”
Miután befejezte a beállításokat a „Fő” menü, menjünk tovább, hogy a lap „Kivételek”.

Nos, nézzük sorrendben.
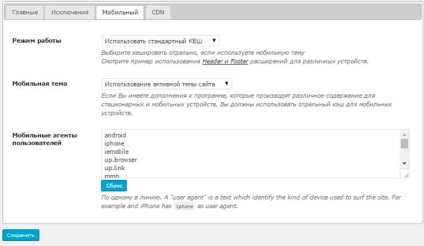
Tab "Mobile"
Nos, itt jön a lap „Mobil”.

Ez csak három pontot. Azt hiszem, nem lépnek fel a felhasználókat adott kérdésekben.
- „Mode” - van 3 almenük:
- A szokásos cache - nincs különbség a felhasználók a különböző eszközök nem. Az általunk használt magunkat, mert van reagáló design.
- Cache külön - a felhasználók számára a mobil eszközök és a számítógép kap egy másik cache. Ez csak akkor következik be, ha van két változata a honlapon (mobil és bázikus).
- Ne gyorsíthatóságát - itt és pontosítás nem szükséges, de csak abban az esetben azt mondom, hogy az ilyen döntések Hyper gyorsítótár nem fogja egy oldal gyorsítótárral látogatása során a webhely mobil eszközök.
- „Mobil témák” -, akkor válasszon ki egy témát, amely megjelenik a látogató, amikor jön egy mobil eszköz. Azt tanácsolom, hogy hagyja el a bekezdés változatlan.
- „A mobil böngészők” - itt az eszközök, amelyek alkalmazhatók a korábbi beállítások ebben a menüben.
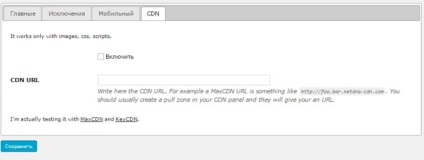
Tab «CDN»

Ez a lap hatására a legtöbb kérdést, annak ellenére, hogy csak egy almenü.
Nos, ez lesz befejezni. Remélem, a lehető legrészletesebben leírni a funkcionalitás és konfigurációs Hyper Cach. És mi plugint használ a forrás?
Beállítása Google XML Sitemaps siker vagy gyors indexelés webhely
Üdvözlettel, Anton Kalmykov