A legjobb eszközök tesztelése adaptív elrendezése

mattkersley.com
Ez az első olyan szolgáltatás, hogy rájöttem. Nagyon kényelmesen kialakítva. Megnézheti az összes lehetőséget egy oldalon engedélyeket.

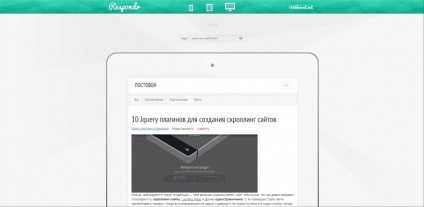
Érzékeny tervezés Bookmarklet
Érdekes szolgáltatás tesztelésére adaptív elrendezése kiváló design, bár én nem csak ösztönösen érti, hogyan kell kezdeni dolgozni vele. Annak tesztelésére, hogy az oldal először fel kell nyitni egy külön böngésző lapon lépjen a szolgáltatás oldalon, és húzza az egér gombját «RWD Bookmarlket» fülön a böngésző, amely nyitott a webhelyen. panel ikonok eszközök jelenik meg az oldal tetején. Ha rákattint bármely eszköz operációs régió kerül a méretei a készülék. Amikor készülékváltásról tartózkodnia kell kattintson a frissítés gombra ugyanazon lemezen.

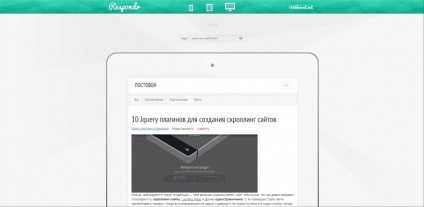
quirktools.com
Az egyik legkellemesebb használható szolgáltatások adaptív tesztelés oldalakon. Ez egyesíti a kiváló design, számos olyan funkciót és a használhatóság. Az eszköz lehetővé teszi, hogy teszteljék oldalak eszközök nem csak a megosztott képernyő felbontás, hanem a gyártó, modell, és így devaysa. D. Plusz, akkor másolja a linket, és küldje el az ügyfél, aki elrendelte az adaptív elrendezést.

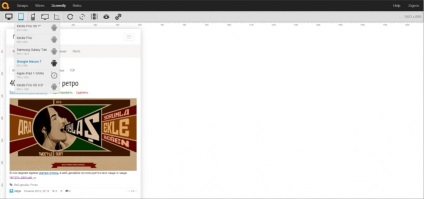
Deviceponsive
Eszközök tesztelése és bemutatása adaptív elrendezése. Ez lehetővé teszi, hogy megjelenítse a helyszínen különböző eszközöket. Elsősorban az a célja, nem teszt, és a prezentációt. Testre szabhatja a háttér színe, feltölteni egy logó és egy stúdió, hogy egy screenshot bármely böngésző plug-in, amely mozht elfog az egész oldalt. Ezután letöltheti a képernyőn a tárca, illetve küldeni az ügyfélnek.

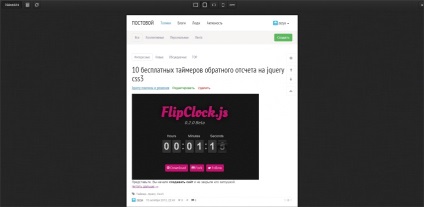
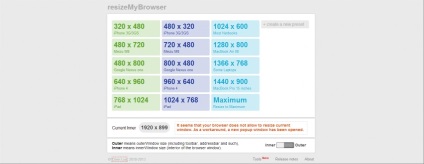
resizemybrowser.com
Menj a helyén a szolgáltató látni fogjuk gombok különböző engedélyekkel. Ha rákattint, hogy nyit egy új böngésző ablak méretének megfelelő feltüntetett gombra.

Egy egyszerű és kényelmes eszköz tesztelésére adaptív elrendezése. Azt mutatja, hogy a helyszínen megjelenik egy bizonyos eszköz. Ha módosítani szeretné a licenc megújítására a képernyőn rá kell kattintani az ikonra a felső sáv.

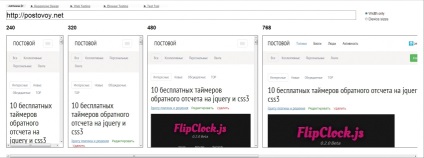
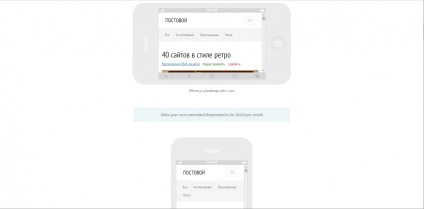
Responsinator
Az eszköz megmutatja, hogyan néz ki egy adaptív hely a különféle eszközök. Minden egy oldalon.

Screenqueri.es
Olyan eszköz, amely úgy néz ki, mint a Photoshop, lehetővé teszi, hogy egy vonalzót, hogy ellenőrizzék az ablak mérete mindkét szélesség és magasság. regisztráció szükséges a szolgáltatás igénybevételéhez.

Designmodo Érzékeny teszt
Szolgáltatás nagyon hasonló az előzőhöz, de nem szükséges regisztráció.

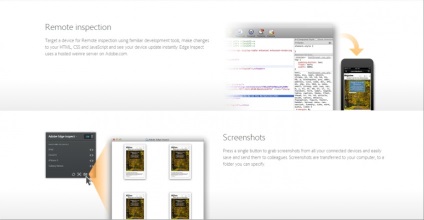
Adobe Edge-Ellenőrizzük
Tesztelő eszköz adaptív honlapok Adobe-tól. A használatához telepíteni kell a megfelelő szoftvert a számítógépre.
A program lehetővé teszi, hogy szinkronizálja a készüléket WIFI és böngészni az oldalon ez jelenik meg a készüléken. Jelenleg támogatott eszközök ezen operációs rendszerek: iOS, Android, Kindle Fire.

Ablak Resizer Chrome
Plugin Chrome böngésző segítségével megtekintheti, hogy a helyszínen fog kinézni különböző képernyőkön.

nézetablak Resizer
Resizer a Crome
Crome böngésző plug-in, hogy egy bárban, ahol kiválaszthatja a képernyő felbontását, majd jelenítse meg az oldalt a kiválasztott ablak méretét. Segít gyorsabban alkalmazkodó vizsgálati helyek.

zezya