Példák jobb eredményeket és a keresési formák wordpress
Kezdjük a technológiával, amely - a szoftver része. Legyen figyelmeztetett -, lesz egy csomó php kódot, de ez nem minden jöhet. Azt választékot kínálnak számos hack javítása keresési eredményeket, és te is úgy dönt, hogy melyiket telepíteni, és melyeket lehet várni, amíg jobb idők.
A keresés wordpress widget beágyazni ezeket a kódokat nem kell - csak search.php fájlt. Itt van egy lista, hogy milyen változtatásokat is:
- - számláló funkció a keresési eredményeket.
- - A funkció a megvilágítás mérkőzések a keresés eredményét lekérdezés.
- - kizárás, hogy egyes oszlopok a keresési eredményeket.
- - Fejleszti a megjelenése „nem található kérések” oldalon.
Feltüntetve az oldalon számon a keresési eredmények

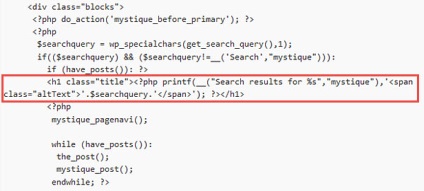
Be kell, hogy cserélje ki a kódot, amely idézem az alábbiakban. Ha egy ilyen kódot, vagy hasonló húrok megtalálni, egyszerűen illessze az alábbi kódot a sor okozza az oldal címét. Itt ilyen lehet:
Ellenőrizze, hogy milyen az eredmény. Megnéztem - nincs hibakód. Most a wordpress keresési tartalmazni fogja ezeket az információkat (például):
A keresést a „nyomozás” - 2 találat.
Most meg kell adni stílusok:
És a keresési lekérdezés, mint korábban, meg kell vezetni egy szabványos keresőmodulba wordpress.
A megvilágítás funkció minden mérkőzés egy keresési lekérdezés
Megvalósítása ezt a funkciót, meg kell találni a vonal, amely felelős a keresési eredmények megjelenítésekor. Úgy néz ki, mint ez:
A lényeg, hogy ez volt kb az alábbi kódot:
Vagy hasonló - különböző sablonok megoldások más lesz, úgyhogy ne mondd, hogy adok helytelen tanácsot. Tehát ez a rész ki kell cserélni a kódot:
De ez még nem minden. Aztán meg az egyik a két változat a kódot:
És cserélje ki ezt a kódot:
Most a fájlt style.css hozzá tervezési stílusok, hogy megfeleljen az eredmény volt világítva a színe, hogy tetszik:
A változások következtében WordPress webhely keresési eredményekkel együtt piros háttérfény.
Hogyan lehet kizárni bizonyos fejezetek a keresési eredmények
Hogy mást lehet javítani poiskwordpress. És ez egy ilyen igény - nem akarja, hogy a fejezetek részt vesz a keresést, például azok a fejezetcímek használt jelszóval védett számlák vagy értékesítési kapcsolatok. Hogyan kell csinálni? Nyissa meg a fájlt functions.php témája a sablont, és a végén az összes rekordot, mielőtt a jel, adjuk hozzá a következő kódot „>?”:
String $ query-> set ( 'cat', '1,2,3,4,5'); felelős maszkolás kívánt fejezetek, így többek között az azonosító az oszlopokat akar zárni. Ha több oszlop - írják vessző. Hogyan találjuk meg ID oszlopot, írtam a cikket Hogyan csúszka wordpress plugint nélkül.
Jobbat oldal „során nem eredménye”
A legtöbb a sablonokat a találati oldalon, így a minimális információt a keresésnek. Például egy látogató a blog keres olyan javaslatot vagy a cikk címe, vagy bármi más. Ha nincs találat, a találati oldalon lesz a következő üzenetet: „Elnézést, de a keresés nem egyeznek”, vagy valami hasonlót, abban az értelemben, hogy minden. De tudjuk javítani ezt a nyomort információkat, és eredményt dinamikusabb.
Mi lehet a funkció aktiválásához, amely megjeleníti az összes eredmény „szó”, hogy a lekérdezés, hogy van, még közvetett. Ehhez ismét szakadás a search.php fájlt, és keresse meg a normál vonal ott, ez így néz ki:
Vegye ki, és helyette a következőket kell beilleszteni:
A kód azt értjük, hogy az összes információt kínálnak, amelyek jelenleg a webhelyen. Mi gondoskodik a befejezése stílusok:
Stílusokat szerkeszt a blog design, és a vonal (images / imgul.png) azt jelenti, hogy meg kell adni egy kis képet, ami felváltja a markerek ul. Ha nem akarjuk, hogy a marker jelenik meg a képek formájában - egyszerűen távolítsa el ezt a sort.
Egy másik módja, hogy kiemelje találatokat
Találtam során írásban egy másik eredeti módon kiemelve a keresési eredményeket. Befejezésül az eredmények egy szebb, akkor egy kicsit mélyebbre ásni a 2 kép - search.php fájlt, és a fájl style.css stílusban. Az első fájlban keresse the_title string (). Cserélje ki echo $ title;. Mielőtt ezt a sort, írja be ezt a kódot:
Mentse el a fájlt search.php és menj a fájl style.css stílusban. Meg kell adni a következő sort:
Színek bármi lehet - piros, fehér, sárga - hogyan szeretné. Azt is regisztrálni a szín # FF00AAA formátumban. Ez a fájl nem feledkezett menteni.
Most - hogyan lehet a keresés még szép alakja. A keresés eredménye már javult, de jó lenne javítani, és keressen formában. Van néhány nagyon vonzó módon.
Gyönyörű keresési űrlap
Handler - ez a találati oldalon, amit csak beszélt fent, úgy ne ijedjen a felvezető, mi mindent annak érdekében.
Egyszerű keresés a blog
Ez egy egyszerű részleges keresési űrlapot, anélkül, hogy a harangok és a síp és a harangok és a síp. Ez a fajta az alapértelmezett tiszta Wordpress.
Azt írja be a kódot, hogy az alább látható a header.php vagy footer.php fájlok címkék között
keresési űrlapKeresési forma területén kiemelés
Keresés űrlap maga is egy szürke háttér, de ha megnyomja (ha írsz a kérés), szürke háttér eltűnik.
Ezt a kódot a hely, a címke
keresési űrlapSzép és egyszerű keresési űrlap
Ebben a formában, akkor kell használni a képet. Beteheti azok bármilyen kép tetszik a legjobban.
Kód ismét meg kell beilleszteni címkék között
keresési űrlap .background: url (1.png) no-repeat scroll 5% 50% RGB (68, 85, 102); - Én pirossal kiemelve a képet lehet biztonságosan megváltoztatni.
Gumi kereső űrlapot
Gumi, mert amikor rákattint egy keresési lekérdezést beviteli mező ki van nyújtva a szélesség szélesség megadott a kódban.
Ez egy formája megnyomása előtt:
Itt látható a forma megnyomásával:
- search.png - ez a kép, meg tudod változtatni a saját.
- .form-kereső bemenet - paramétereket a CSS megnyomása előtt,
- szélesség: 75px; - a szélessége a területen,
- magasság: 32px; - a magassága a területen,
- .form-keresés bemenet: fókusz - paraméterek CSS után,
- szélesség: 160px; - a szélessége a mező után a préselés.
Egy másik gyönyörű keresési űrlap
Ebben a formában a kép nem használják - minden megoldódik segítségével CSS.
Mindezen formák keresése, akkor helyezzen be egy fájlt, vagy csak egy szöveg widget, és van egy új widget wordpress keresést. Talán ebben az időben befejezni - példák elég, és van valami dolgozni. Sok szerencsét, és amíg a következő alkalommal!