Mint írtam egy számológép vagy a tapasztalataimat qte5, világítótorony szoftver
Szóval jött az ötlet, hogy ismételje meg a „feat” Az írás egy számológép, hanem a D és Qt5!
Kezdjük azzal, hogy én nem ismerik Qt és fogalmak, bár egyszer megpróbálta, hogy találkozzon vele. Azonban úgy vélem, hogy a tudatlanság nem akadály Qt5 mint a World Wide Web rengeteg példa erre a csodálatos eszköztár, és vannak meglehetősen kiterjedt dokumentációt API elérhető itt.
Először is, azt látjuk, hogy libQtE5Widgets64.so (vagy QtE5Widgets64.dll) álló (feltételezve, hogy van, valamint az én 64 bites operációs rendszer), és ha ez nem történik meg, töltse le és gyűjtsük össze azokat a könyvtárak.
Szerencsém volt, hogy már kiderült, hogy teljesen tiszta Kubuntu 16.04 és az egyik vendég részletesen az eljárás összeszerelésére QtE5 64 bites Linux, amit elvett. Ezen kívül, mielőtt fordításkor kellett telepíteni néhány kiegészítő szoftver segítségével a következő parancsot:
Ezután volt egy kicsit nehéz összeállítani a projekt QtCreator, ami alatt fut az utasítást Kolyvanova Vitali, de a telepítés a lefordított libQtE5Widgets64.so.1.0.0 töltöttem egy kicsit másképp: Először azt átnevezte libQtE5Widgets64.so, majd egyszerűen másolni a mappa / lib rendszer - furcsa módon, de ez az intézkedés valamivel több volt, mint elég.
Most már csak - egy fájlt a szabványos qte5.d QtE5 és tiszta app.d. fájl
Ez a két fájl már egyesül egy egyszerű projekt monodevelop környezet MONOD használja a lehetőséget, ami egy üres projekt (hogyan kell csinálni, én már leírtam egy cikket), és megszerezni ezzel a lehetőséggel, automatikus kódkiegészítésről és egy praktikus listát az összes funkciót, amely jelenleg tartalmazta a QTE.
Ebben felkészülés a fejlesztés a kalkulátor befejeződött, és fokozatosan lépni a folyamatot annak létrehozását.
Kezdeni, hogy meghatározza, hogy mely elemek a felület van szükségünk, hogy végre egy egyszerű számológép, amely akkor tekinthető csak egész számokat (elsősorban azért, mert a tisztán technikai korlát, de nekünk ez nem olyan fontos).
Nyilvánvaló, hogy a számológép lesz szükség a kijelzőn, ami fogja játszani a szerepét QLCDNumber elem; Több gombok számát és a műveletek hajthatók végre QPushButton ellenőrzése; továbbá szükség van egy bizonyos mennyiségű úgynevezett „sizers” vagy „equalizers” kihelyezési bennük elemek: QVBoxLayout - függőleges elhelyezése az elemek belsejében és QHBoxLayout - vízszintes elhelyezés elemekkel.
Nagyon remélem, hogy Ön előtt olvassa el ezt a cikket, akár csak átfutotta a cikket «QtE5 - tanulmány D és Qt5 egy kényelmes grafikus környezet”, mert az alkalmazás tervezési QtE5 nagyon nehéz (legalábbis én így gondoltam eddig úgy tűnik) és magyarázza meg, hogy néhány szóban alig tudok, és ráadásul megy elég bonyolult kódot telepíteni elemeit ...
Eltekintve az elemek a felület, szükségünk van egy elem, amelyen belül tudtunk magabiztosan helyezze a szükséges ellenőrzéseket, például a gombok és mások. Szerencsére Qt5 van egy elem, és ez az úgynevezett QWidget, és ez ebből elem kell végrehajtani örökséget teremtsen saját GUI elemek:
Körülbelül a munkadarab fogjuk használni számológép.
Először létrehozunk egy álnevet QtE.WindowType tisztán, hogy egyszerűsítse a kódot, és a könnyű olvasás, majd határozza meg a származtatott osztályt QWidget MainForm. Osztályba MainForm határozza meg az alapértelmezett konstruktor, amely két paramétert - az elem, amely a „szülő” (a szülő szempontjából hívásokat a rendszer, hanem öröklés) és milyen típusú ablakot. Bent a kivitelező is semmi szokatlan történik: MainForm osztály utal, hogy a szülő konstruktor szuper, majd hozza a saját méretét (300 pixel hosszú és 400 magas), majd megjelenik a fejléc terület egy bizonyos címkével (ebben az esetben ez a vonal a felirat - «QTE kalkulátor»). De a következő nyilatkozatot, nevezetesen setStyleSheet utasítás (fehér) már szokatlan. Az a tény, hogy ez az állítás egyaránt alkalmazható a legtöbb elem QTE GUI és lehetővé teszi, hogy a tudás a HTML és CSS adja meg a megjelenését egy elem, ebben az esetben - egy normál ablakot. WHITE felsorolás is egyik eleme a stratégia, hogy egyszerűsítse a kódot, és beállítja a szokásos szöveg konstans, hogy tartalmazza az utasításokat festés a háttér fehér.
Most, hogy tudunk mozogni a belső tartalom MainForm osztályban először meghatározzuk szinte a teljes készlet felület elemei:
Szinte az összes (és ez a kulcs a számok, műveletek és kiszámítja gomb), mert az egyik eleme a felület meghatározása a globális változó (igen, igen, tudom, hogy ez nem jó, de a többi lehetőség nem volt), azaz - QLCDNumber:
Akkor majd állítsa be az ellenőrzések szerint az igényeinknek, és kezdjük talán LCD-kijelző stilizált kijelző alatt a szokásos zsebszámológépekkel:
Ezt a kódot kell elhelyezni közvetlenül belül osztály konstruktora MainForm mint inicializáló kódot. Azonban tart egy kicsit megmagyarázni, mi teszi ezt meg lcd objektum módszereket. setMode eljárás beállítja az értékeket a megjelenítési mód, hogy LCD-kijelző és veszi érv állandó (vagy átadása, nem fogja azt mondani, hogy pontosan), amely kerül közvetlenül az ugyanabba az osztályba. Ebben az esetben a QLCDNumber.Mode.Dec kolnstanta beállított tizedes mód kijelző számok, de az érdeklődés akkor fel valami érdekes, például. shestnadtsateorichny megjelenítési mód (konstans QLCDNumber.Mode.Hex). Miután beállította a helyes megjelenítési mód, mi meg a stílust a kijelző segítségével CSS (mondom, hogy setStyleSheet módszer, gyakran találkoznak!), Majd használja a fő módszer a számunkra - display eljárás, amely lehetővé teszi, hogy megjelenítse az LCD egész.
Sajnos, mivel a mi számológép kijelzőjének számít csak egész számokat :(
LCD kijelző, nem az egyetlen eleme a felületet, és ez azt jelenti, hogy meg kell gondolni a végeredmény az elemek az alkalmazás ablakában.
Az a tény, hogy a felület a Qt5 lehet helyezni az alkalmazás ablak segítségével az úgynevezett sizers (sizers), vagy ahogy ők nevezik QtE5 fejlesztő kiegyenlítő.
Sizers QtE5 két típusa van: QVBoxLayout - függőleges és QHBoxLayout - vízszintes equalizer. Bennük fogunk elhelyezni egy gombot, módszerekkel meghatározott mindkét típusú osztályozók: addWidget, razmeyuschayuschy ellenőrzések és addLayout, elhelyezésére, akár már Sizer.
Készítünk egy GUI elemek önmagukban és állítsa azok tulajdonságait, majd hozzon létre egy sizer és azokat egymás után elemek (kövesse a kódot, vagy ez nem magyarázza meg: D). Elhelyezés maga fogja elvégezni a csodálatos D programozási nyelv konstrukciót, megadta:
Ezen felül, miután az elhelyezése elemek és sizers (csináld következetesen!), Helyezzük az utolsó sizer közvetlenül a fő ablakban módszerrel setLayout osztály MainForm. Ahhoz, hogy a kódot, akkor nyilvánvaló, hogy az elhelyezés és a konfigurációs elemek nagyon egyszerű, mind az általános és teremtés - során a teremtés, egyszerűen adja át a megfelelő objektumot mutatót a fő eleme (szülő, ebben az esetben egyfajta MainForm), és néhány parametr- leíró, ami lehet szöveges gombot, vagy bármely más megfelelő leíró.
Azonban a fenti kódot még nem teljes, hiszen még nem írta le a logika számológép és események összekapcsolása a már feltették a gomb alakú és LCD-kijelzőn.
Mi határozza meg, hogy hány globális változók felhalmozott számú érvek vonatkozó összeadás, kivonás, szorzás és osztás, és határozza meg a húr tárolása a művelet eredményét (végrehajtásához szükséges bizonyos viselkedések szokásos zsebszámológép) és egy numerikus változó, amely fenntartja a teljes ügylet alkalmas kijelző képernyőn:
Most leírjuk a reakció a numerikus gombok és a jel változás útján események meghatározása a következő:
Úgy működik, nagyon egyszerűen: mi lesz kampó számok száma jelenleg megjelenik a kalkulátor segítségével operátor húrok. Kiegészítő funkciók updateLCD és setOperationSign segítségével helyesen jeleníti meg az eredményt, és a számát helyesen beállítani a jele egy matematikai művelet.
Emellett setOperationSign funkció és az érintett műveletek nyomon tudja követni a felhasználó által kiválasztott matematikai művelet (szem műveletek aláírására változó operationSign) vagy a pálya visszaállítása aktuális értéke a kijelzőn.
Most már csak meg kell azonosítani a matematikai művelet a felhasználó által kiválasztott, valamint frissíti a kijelzett értéket, valahogy így:
Ennek megfelelően, annak szükségességét, hogy egy eseménykezelő elhelyezni extern blokkon belül (C), annak érdekében, hogy képes legyen Qt5 reagálnak megfelelően az egy gombra kattintással „egyenlő”. Ez a kezelő egyszerűen prooiskhodit fordítására egy számsorozat vezetni egy egész, és utána azt a második argumentum a matematikai művelet (az első érv, ahogy már érthető, hogy egy változó eredmény, amely már az első szám beírása), amelyet jelölést forgalomba operationSign keresztül gombok a megfelelő feldolgozási rutinok.
Elhelyezése a következő lépés az, hogy a fájl a következő, kissé feldolgozott funkció fő:
Belül fő alkotunk kód olvashatóságát a alias típusú QtE.WindowType.Window ablakok és ellenőrzik, hogy mennyire jól podgruzit Qt5. mi is létrehozhatunk egy példányt a QApplication (alkalmazás például a Qt, a belépési pont az alkalmazás), hogy rögzítse a továbbított programok argumentumai (ha követi), ami után van egy példányának létrehozásához az MainForm (első paraméter - a szülő elem, ami ebben az esetben nem mert a doboz maga lesz az első a hierarchia a GUI elemek, a második lehetőség - az azonos típusú ablak).
Ezután egyszerűen megjeleníti a létrehozott ablakot, és tárolja a mutatót Qt5, és csak futni.
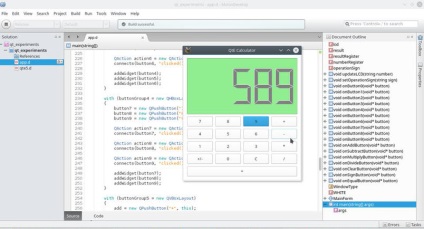
Mentsd el a fájlt, és összeállítja, fut, egyre itt az eredménye:

Köszönöm szépen akarjuk mondani a fejlesztő ezt a valóban csodálatos kötődés Qt5, Mokhov Gennagyij Vlagyimirovics, az ő segítségével a tanítás munkáját QtE5 és nagyon értékes tanácsokat során megadott írom ezt a cikket!