Ready elrendezések blokkok weboldalak HTML és CSS, blog kostanevicha Stepan
Ready elrendezések blokkok weboldalak HTML és CSS
Hello mindenkinek!
Egy nap azt gondoltam: miért folyamatosan írnak egy és ugyanazon kódot létrehozni minden oldalon, ha lehet létrehozni a beszerzés és élni velük. Ez egyrészt felgyorsítja a területek létrehozása. Másodszor, ha a regiszter azonnal megfelelő elrendezés, a hibakód jelentősen csökken. Harmadszor, akik használják a minta generátor felejtsd el őket.
Így vannak gumi és fix elrendezés.
Fix elrendezések - ha blokkok adott képpontban (pixel), ami azt jelenti, hogy az oldal elrendezés egy fix méretű függetlenül képernyő mérete.
Műanyag modellek - az, amikor a szélessége a blokk van beállítva százalékában (%), ami azt jelenti, hogy az elrendezés a webhely teljes mértékben rugalmas, és automatikusan beállítja, hogy bármely képernyő méretét.
Layout lehet egy oszlop:



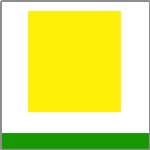
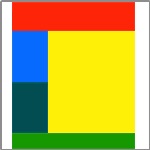
Single-oszlop elrendezés (weboldal)
○ összhangba hozza a blokk tartalmát középre a képernyőn.
például:

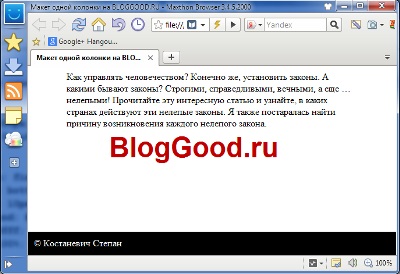
Ez az egység elhelyezése lesz hasznos és érdekes a design:
- a belépési pont a helyszínen, vagy az admin felületen;
- jelentések küldte a levelet, és így tovább ..



○ Egy másik változata egy oszlop elrendezés:


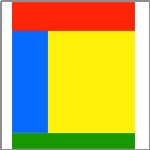
Két oszlop elrendezés (weboldal)
fix elrendezések
Gyakran az interneten két oszlopos weboldal. Ezek a leggyakoribb opciókat az elrendezés oldalak, mint ők tartják a legalkalmasabbnak a létesítmény. És ők jól fogadták a felhasználók. A jobb oldali oszlopban a menü kerül, és a bal - tartalom. Vagy helyezzük a jobb oldali oszlopban tartalmát, és a bal - menü.
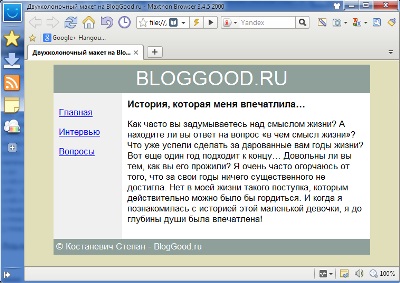
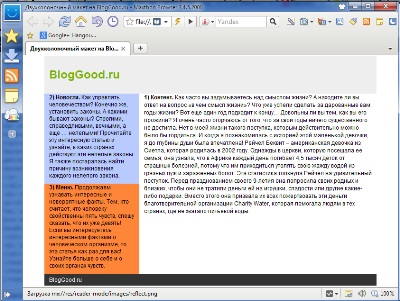
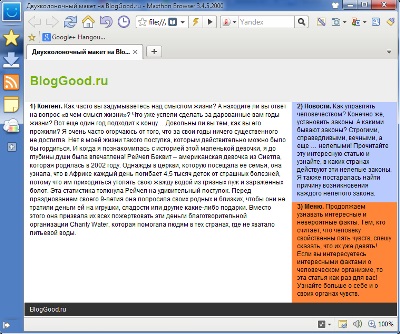
○ két hasábos elrendezés (a bal oldali menüben, hogy a megfelelő tartalom):


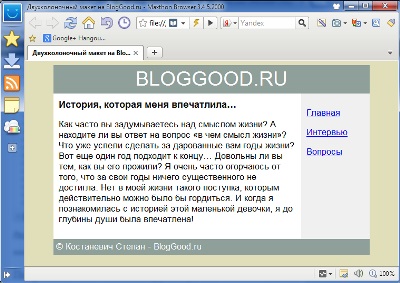
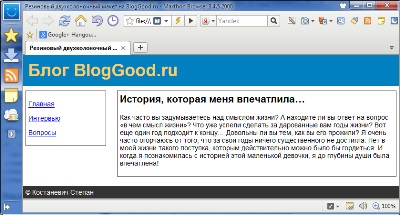
○ két hasábos elrendezés (bal Menütartalom a jobb oldalon):


Megjegyzés: a swap blokkok változnak elegendő értéket vonalakon 30, 33, 41,
(Bal Menütartalom a jobb oldalon)
float: right; / * Tekerjük a bal szélén a blokk * /
margin-right: 130px; / * Jobb betét * /
egyértelmű: jobb; / * * Float elvetése akció /
(A bal oldali menüben, hogy a megfelelő tartalom)
float: left; / * Tekerjük a jobb szélén a blokk * /
margin-left: 130px; / * * Bal oldali behúzás /
egyértelmű: left; / * * Float elvetése akció /
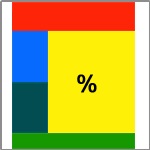
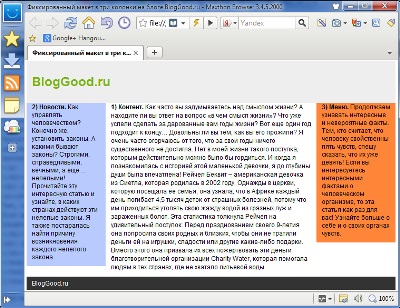
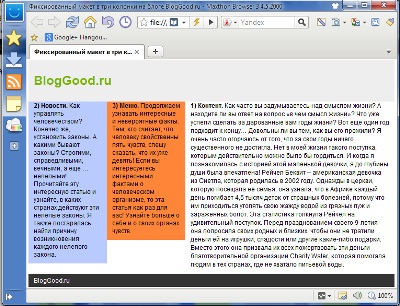
○ További lehetőségek rögzített elrendezésű két oszlopban. A bal oldalon az első blokk - megelégszik a jobb oldalon a második blokk - hírek menü alatt azokat:


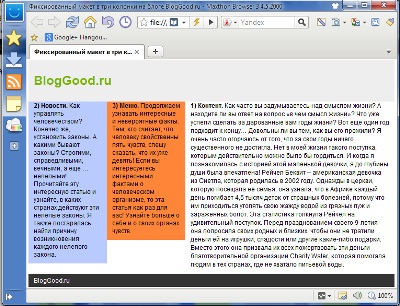
○ További lehetőségek rögzített elrendezésű két oszlopban. A bal oldalon az első blokk - megelégszik a jobb oldalon a második blokk - hírek menü alatt azokat:


Folyékony kétoszlopos elrendezés
Sok webmesterek gumi elrendezések oldalakon. Ez kényelmes, mint a méret a helyszínen automatikusan beállítja a méret a monitor.
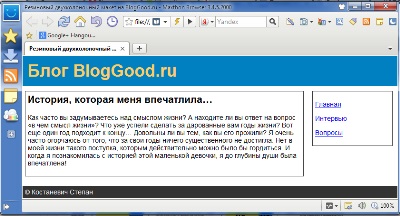
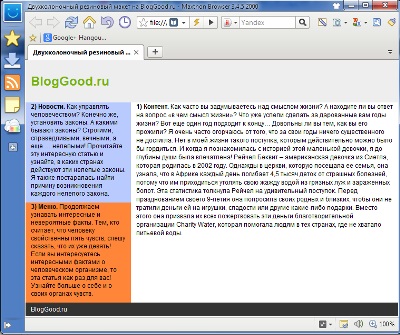
○ folyékony két hasábos elrendezés (a bal oldali menüben, hogy a megfelelő tartalom):


○ folyékony két hasábos elrendezés (a jobb oldali menüben, bal tartalom):

Ha módosítani szeretné a menü tartalmi oldalak (menü a jobb, bal-tartalom), ahhoz, hogy sorban 22 (.sidebar) rögzíti az értéket leftna jobbra:
float: right; / * Tekerjük a jobb * /
és a 29. sor (.content) cseréje numerikus értékét 10px 5px 20px 10px 25% 25% 20 képpont 5px
margin: 10px 20px 5px 25%; / * Az értékek a bemélyedés a jobb blokk * /

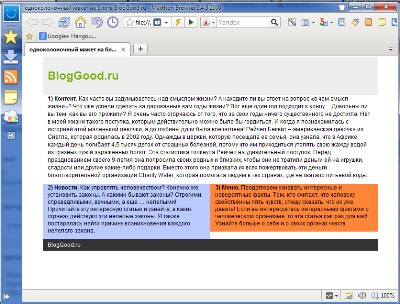
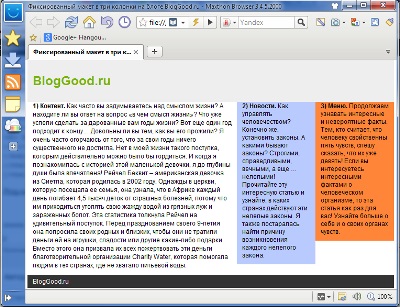
○ További lehetőségek gumi elrendezés két oszlopban. A bal oldalon az első blokk - megelégszik a jobb oldalon a második blokk - hírek menü alatt azokat:


○ További lehetőségek gumi elrendezés két oszlopban. A bal oldalon az első blokk - megelégszik a jobb oldalon a második blokk - hírek menü alatt azokat:


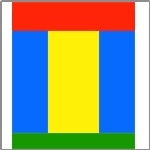
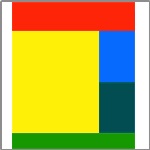
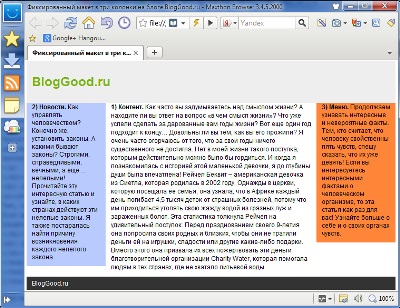
Trikolonochnye elrendezések (weboldal)
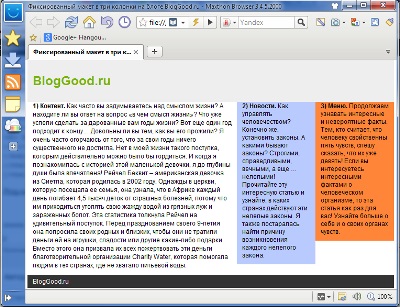
Rögzített elrendezés három oszlopban
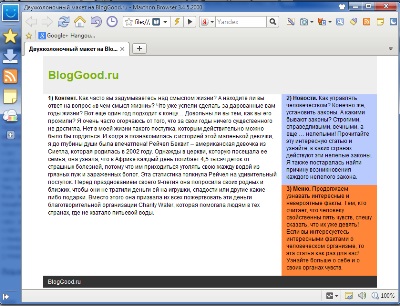
Gyakran az elrendezés három oszlopban létrehozásához használt egy blog.






Gumi elrendezés három oszlopban






Megpróbálom a következő cikkben, írja meg a saját elképzelései, talán a döntések akkor úgy tűnik, jobb.