Hogyan rendezzük el a cikket szakaszt wordpress, maga webmaster

Hello mindenkinek! Minden blogger, hogy ki a cikkeket, és várta, hogy kell olvasni, amíg a végén. Meg kell figyelembe venni számos tényező: a méret és a színét, hogy tervezzen képek és egyéb multimédiás elemek.
Ez a cikk meg fogja érinteni a téma a cikket oldalak, amelyek különleges jelentéssel bírnak. Lehet például a feltételeket, gyakorlati tanácsokat, egy ajánlatot, hogy az olvasók, stb
Hogyan készítsünk egy idézet a Wordpress:
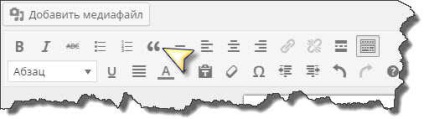
Erre a célra WordPress idézet gombot. Ahhoz, hogy használni, jelölje ki a kívánt részét a cikket, és kattintson erre a gombra itt:

A rész, amely előzőleg elkülönített, a hivatkozások konténer
...és összhangban kell lennie a megadott formátumban a tárgy. Például az én téma idéző stílus itt:
border-left: 6px szilárd # 687888;
padding: 10px 14px 2px;
Ha tudja CSS, könnyen kezelhető és testre a design hivatkozások az ízlése. Azok számára, akik nem tudják, én is kínálnak érdekes lehetőségek:
Itt fog kinézni az árajánlat
A második lehetőség látványos design blokk idézetek:
Itt fog kinézni az árajánlat
Ezek a stílusok hozzá a CSS fájlt, és azt a részét, hogy meg kell osztani, zárt:
Az első kiviteli alak:
a második kiviteli alak:
Vagy csak változtatni a stílusát a standard idézetek kedvenc.