Hogyan kell megnyitni a hozzáférést a googlebotnak css, js és képfájlok, honlap és kereset
Szia, kedves olvasók Goldbusinessnet.com blog! Követelmények a keresők egyre szigorodó és meg kell tenni vele. Most új szakaszba lép, amikor annak érdekében, hogy a lehető legnagyobb hatást az előmozdítása a webhely a Google meg kell adnia, hogy a robot (Googlebot) hozzáférést biztosít az összes erőforrás, hogy valahogy így egy leképezés weblapok a böngészőben.

Ahhoz, hogy megfeleljen a követelményeknek a Google, mind a fent említett forrásokat kell oldani a Googlebot által, annak érdekében, hogy a honlapon maximális preferencia rangsor a Google-on. Hogyan valósítható meg a gyakorlatban, úgy véljük, az alábbiakban.
Milyen forrásokat kell oldania a Google bot, és miért van szükség
Azt hiszem, sok webmester a maguk idejében már kapott egy üzenetet a Google, amelynek kezdetén körülbelül a következő: «A Googlebot nem tudta elérni az CSS és JS fájlokat. „(Angolul hangzik«Googlebot nem tudja elérni CSS és JS fájlokat.»).
Nos, akkor elment egy figyelmeztetést, hogy ha a probléma nem oldódott meg, akkor a helyzet a helyszínen is súlyosan érinti. Általában az ilyen esetekben, a Google nem viccel. Ezért mindenki, aki még nem foglalkozott azzal, hogy a helyzet javítására, azt ajánlom csinálni hamarosan, mert a zár a fájlt a Google bot is varázslat baj.
CSS stílusok, mint tudjuk, felelősek a megjelenése weboldalak, képek részét képezik, és JS script meghatározza a funkcionális internet-alapú források. Ezen kívül egy nagyon fontos része a tartalom egy kép (meghatározott grafikus fájlokat), ami szintén nyitott a Google robot.

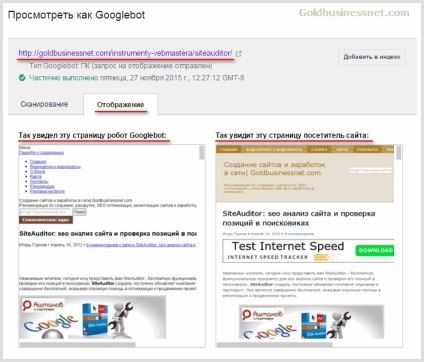
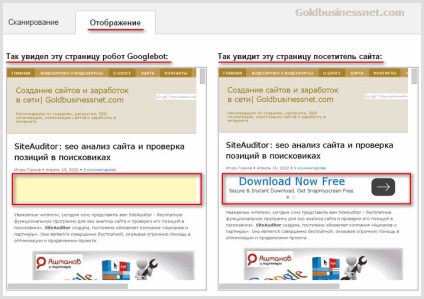
Ennek eredményeként kap képeket az összehasonlítás, a bal oldalon van egy fajta vizsgálat a Google weboldal szemével a bot, és a jobb oldalon - egy egyszerű felhasználó (a lap „Display”):

Ahogy mondják, „megtalálni 10 különbséget.” Mint látható, a robot és a felhasználó egy teljesen más szemmel látják a weboldalon. Ezért szükséges, hogy egy ilyen intézkedés, amely lehetővé tenné, hogy törli a különbségeket, és ezáltal örömet Mr. Google.
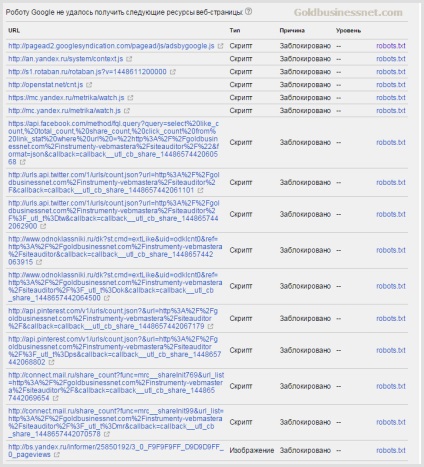
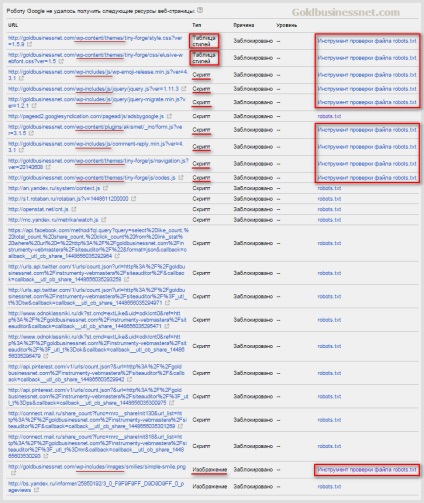
Ha egyszer kap egy összehasonlító screenshotok weblapok a robot, és a felhasználók számára az alján a linkek az összes erőforrás, amelyhez a hozzáférés le van zárva (általában CSS stílusok, szkriptek és képek, ahogy említettük) a robots.txt fájlt ( majd teljes értékű erről a fontos fájlt WordPress)

Szerkesztése robots.txt (a WordPress), hogy nyissa meg a hozzáférést a robot Google
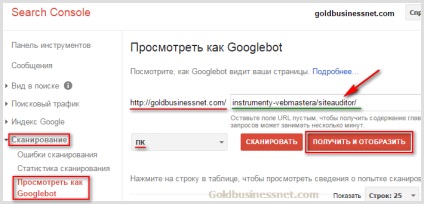
Tehát, hogy feltárja a szükséges fájlokat meg kell nyitni a megfelelő pozíciót a robotok. Először nézzük meg a listán az URL, amely után kaptuk oldal beolvasása a blogomon (lásd az előző képen fent).
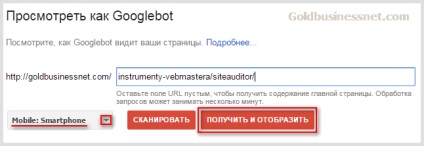
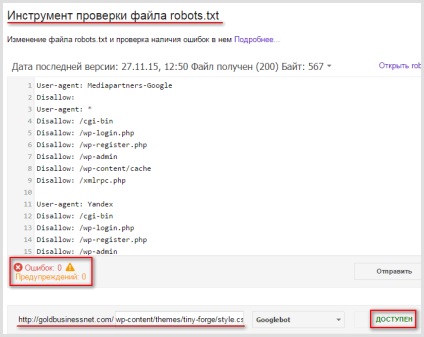
Az első hivatkoznak robots.tht fájlellenőrzéses eszköz. Emiatt bármikor ellenőrizheti az aktuális állapotát a kiválasztott erőforrás. Például a szkennelés előtt már lépéseket tett a helyzet orvoslására, és miután a Bizottság a fenti cselekmények úgy döntött, hogy milyen dolgok megváltoztak kattintva meg ezt a linket:
Ha helyesen tette, látni fogja, hogy ebben az esetben a fájl már elérhető:

Az út során, akkor ellenőrizze a helyességét összeállított robotok (nincsenek hibák és figyelmeztetések). Fontos az is, és közvetlenül befolyásolja a hatásfokát támogatása a projekt.
A Google azt tanácsolja ebben az esetben olvassa el a web-alapú források tulajdonosai kérő megjelenése a fájlokat. Természetesen a legtöbb esetben egy ilyen lépés kudarcra van ítélve. Egy másik lehetőség az, hogy megpróbálja, hogy egyszerűen távolítsa el a helyszínen az elemek kapcsolódó harmadik fél helyek.
Azonban az összes fájlt, tudja nyitni a webmester a robot mindig meg kell oldani. Ezért megteszi a szükséges intézkedéseket csak az erőforrásokat, amelyek kapcsolódnak a saját honlapján, és amelyekhez a hozzáférést szabadon állítható.
Ha megnézzük újra a képet Zárt források (pre-előző képen), lehetséges, hogy vegye figyelembe, hogy mindet (stíluslapok, szkriptek és képek) vannak a könyvtárakban:
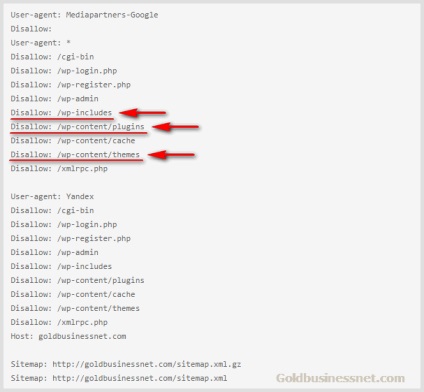
Logikus, hogy ezek a mappák és a Google bot való nyílt hozzáférés. Legalábbis én így, bár ez meglehetősen durva módszer. Pontosabban, csak hagyni tiltása tekintetében e könyvtárakat:

Persze, vannak kifinomultabb lehetőségeket, mint például meghatározza a cél felbontású irányelvek megengedik közvetlenül az egyes forrás, de nem gyökeresen megváltoztatja a szerkezetét a robots.txt, a végeredmény érhető el. Ezért a végső változatát az intézkedést a robots.txt fájlt egy univerzális szabvány WordPress blog a legújabb Google kiadása útmutatást nézi az én verzióm a következő:
Bár meg kell, hogy készüljön fel az a tény, hogy ez nem a végleges változat. Például, azt nem zárja ki, hogy a Yandex fogja követni a példáját a fő versenytárs, valamint internet szükséges forrásokat a tulajdonosok valami hasonló. Tehát ezen a ponton nem teszünk a lényeg, és a pontok.

De úgy néz ki, mint a lista most zárva a bot források: