Hogyan helyezze html kódot a cikkben szépen

Persze, nem mindenki ezt az információt, de csak azok, akik az oldalaikon megosztani az olvasókkal tapasztalatuk szedés a kódot (azaz belek az oldalon) és néhány fejlesztést a ... nos, érted keresztül beavatkozás a „genetika”! És mit gondolsz?
Ami a jövőt illeti, még nem lépett tovább a fő narratív tudom be, hogy én felvette, majd mit fogok írni, és ez nagyon valószínű, akkor lehet hasznos, ha még van egy forrás a kreativitás billentyűzet az interneten. És ezért azt ajánlom, hogy kövesse a kibocsátás az új cikkeket. hogy ne hagyja ki proscholkat svezhachka. Különösen, ha ez még nem történt meg, nem tudom, miért?
És most, kedves rasprekrasnye, elkezdődik - a történet.
Lehet, hogy egy ésszerű kérdés, és a hitel általában kell törődni a beiktatása kódot? Miért van szükség, hogy néhány kód kiemelést, miért nem lehet azt csak be a szöveget, például?
Itt volt „ez”, van több lehetőség, és különösen 3. próbálja leírni mindent ígért az elején, de igazán eldönteni, hogy milyen lesz sokkal kényelmesebb és élvezetesebb a megvalósítás és az észlelés.
Hogyan helyezze html kódot a cikk szövegét szépen és helyesen.
Variant № 1 - világít kód dugaszolható WP-szintaxis.
Mércét - talált, letölteni, aktiválni. Megjegyezzük, hogy a plug-in gombra () nem frissült, több mint két év, és nincsenek adatok arról való összeegyeztethetőségét az új WordPress verzió, amelyet jelezzen. Ha ez aggasztja a tény, nem lehet letölteni gombra, és tegye csak az első része a csapat - így fog működni is, de kevésbé kényelmes. Magamtól azt fogja mondani, hogy tudom használni a teljes körű és minden működik.
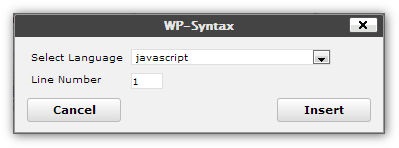
Ahhoz, hogy írja be a kódot át ezt a modult, először be kell helyeznie azt egy vizuális (általában, ha a szöveg beírása) üzemmódban jelölje ki az egérrel, majd nyomja meg a «Code» és a legördülő listából válassza ki a nyelvet, amely megfelel a kódot. Ugyanakkor beállíthatja sorszámok, jelezve az első szám a sor száma. Kiválasztása után a Beszúrás gombra.

Ebben az esetben, ha menteni / frissíti a post / oldalon valami ilyesmit fog látni a képen a gyönyörűen ki, a kód képre, például:
Ha nem kell telepíteni része a WP-Syntax gomb, majd illessze be a kódot kell használni kombinációját kód:
Helyezni a kódot itt
Variant № 2 - szintaxis- keresztül dugaszolható SyntaxHighlighter Evolved. akinek a neve jól orde. Letöltheti azt keresve a cím az admin a blog, vagy ezt a plugint az oldalt. Mércét. Ez a plug-in működik, mint az előző, de egy kevésbé kényelmes megoldás.
A telepítés után akkor a menüpont Beállítások> SyntaxHighlighter, hol lesz minden beállításával. Ja, elfelejtettem mondani, hogy a plug-in angol nyelvű és nerusifitsirovan - hiánya. Ha ez nem egyértelmű, akkor használja az oldalt fordítást.
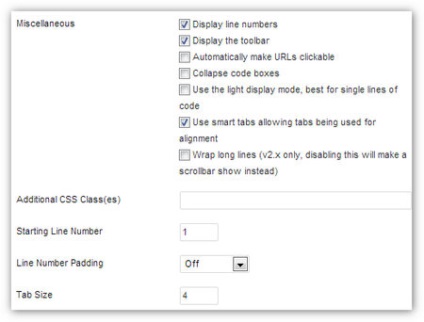
plug-in beállításait hagyható alapértelmezés szerint - ezek hatékony. Vagy beállíthatja az értékeket, mint a képen a példát a beállítás:

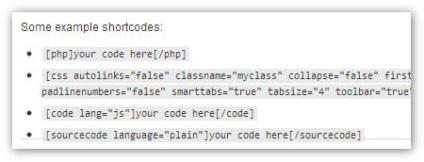
Illeszteni a html vagy php kódot a belépési hely a plugint, akkor használja a minták a példa a plugin beállítások oldalon (alul):

Opció száma 3 - helyezze html vagy php kód nélkül a dugó.
Ehhez nélküli dugót és helyezze html kódot a szervezetben a blog kell csatolniuk azt az alábbi kódot:
Ahol, magasság és szélesség - magasság és a szélesség, illetve kimenet a pályáról a kódot pisklelyah, szín - színe. Színes kiválaszthatja a pipetta FsCapture programot. amiről már írtam. Szélessége és magassága is illeszkedik a paramétereket az Ön honlapján. A kilépés viszont valahogy így:
A megjelenés és a funkcionalitás, természetesen, kevésbé szép, de nem tölti be a blog felesleges plug-inek, bár én magam ezen a módon, és ne használja. Elvittem a változás.
Azt hiszem, most úgy dönt, hogy miként lehet beszúrni html kódot szépen a blog.
Ezen én befejezi henceg. Remélhetőleg javára van ma okozott Köszönöm, hogy elolvasta.
Végigvezetett a gombot, ajánlja a cikket - ez a pénz!