fejléc mérete h1 h2 h3-szerű változás nagysága a wordpress
Hogyan lehet megváltoztatni a mérete WordPress H1 H2..H6 címoldalára
Helló olvasók! Azt akarom mondani, hogy az újonnan CSS, hogyan kell változtatni a méret a fejlécét a wordpress'e. Gyakran választott téma méretét a szöveget a címkéket H1, H2, ... h6 nem egészen illik hozzánk, én személy szerint nem értem, miért az első fejléc általában egy hatalmas font, amely közvetlenül fáj a szeme, és az utóbbiak is nem különbözik a normál szöveg.

Nem kell a főcímeket a legtöbb ember számára, de ahhoz, hogy mondani a keresők kulcsszavak oldalon.
Hogyan változtassuk meg a fejléc mérete?

Ha úgy találja, egy sor típus
h1 font-size: 3EM; (Az érték lehet a „** px”)
Nyugodtan változtatni, hogy a kívánt (ha nem értik meg véletlenszerűen, bárhol is regisztrálni azonos minden h1-h6 - ízlés dolga)
Táblázat style.css stílus nem címsorstílusokat
2. A második lehetőség, ha az első nem kapsz egy tag stílusok H1-H6, az, hogy meg kell változtatni, hogy ki túl az admin ...
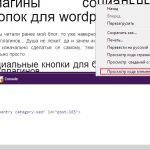
2.1 Mi megy minden blog oldalt, ahol a főcímek és nézni „elemazonosítóval” fejlécet. Az én esetemben, minden úgy történik, google chrome:

Ahhoz, hogy megtalálja a megfelelő stílust, győződjön meg róla, hogy nem hiányzott a header (alján a kódot szürkén jelenik meg)
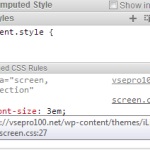
Bízunk most a jobb, van egy leírás a stílusok „H1”, és kijelentette css'ki nevet és egy sor, ahol van egy leírás.
2.2 Ha a kurzort fölé viszi a nevét, a css, akkor lesz látható az utat (ha ez nem ismert meg)

Gratulálok, remélem, minden jött.