Morfium, flash bemutató

Jó napot, elvtársak!
Most elmondom, hogyan lehet gyorsan létre morfium (sima átmenet az egyik tárgy a másikra) a szoftvercsomag az Adobe Flash CS4.
Ugyanakkor, azt nyitja meg a „vonal” órák a Flash és ActionScript technológiát. Ma azonban nem kell ActionScript könnyedén morph
Most valahogy így kéne:
Nos, menjünk?
.1. Hozzon létre egy új dokumentumot.
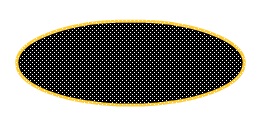
.2. Az első keret, rajzoljon egy kört az Oval eszköz műszer (O).

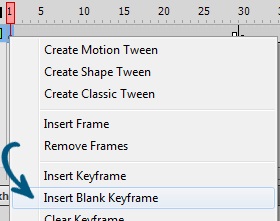
Ugyanabban a rétegben 30 frame Kulcskép (F7), vagy kattintson a jobb egérgombbal a keretre, és válassza a Beszúrás Blank keyframe.

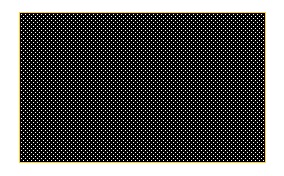
Rajz ez a keret téglalap segítségével téglalap szerszám (R).

Ezt követően a blokk 60 újra létrehozni keyframe és húzza ovális.

Ugyanezek a cselekvések csinálnak 90 és 120 keretek, amelyek felhívják a többi számok.
Adott esetben lehet díszíteni a formák, különböző színekben, vagy színátmenetek, ez ízlés

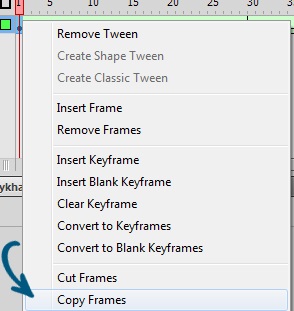
Azt viszont, hogy a 160 váz és illessze be a másolt mi 1. keret (Paste Frames).
Most létre kell hoznunk morfium is - animáció átalakítás különböző alakzatokat egymással.
.4. jobb klikk a keret 1 és környezeti menüben választhat Creat Alakja Tween.
Ha mindent helyesen, akkor képesnek kell lennie az idővonalon nyíl jelenik meg egy zöld háttér, amely arra irányul, a következő képkocka.
Ez a nyíl szimbolizálja a morph. A felügyelő keret tulajdonságait (Ctrl + F3) el kell látni egy legördülő menüből Blend. szükséges módszert válasszunk átalakítására, úgy döntöttem, szögletes (gyors átalakulás).
.5. Ismételje meg az előző lépést a többi fő kereteket, kivéve az utolsó.
.6. Minden! Morfium kész! Hit a Ctrl + Enter és élvezze az eredményt!

Hamarosan közzé egy pár érdekesebb órákat vaku. így marad a kapcsolatot! És azt is megmondja, hogyan lehet létrehozni egy egyszerű galéria! És ne hagyja ki az érdekes dolog, iratkozz fel az RSS!
Jó és hasznos cikkek web design és a levont a Flash. Azt ajánlom!
Szeretne többet megtudni a marketing és a bevételszerzés blog? Akkor feltétlenül nézd meg ezt a blogger! Ő fog tanítani, hogy pénzt online!
FI: Oleg Mikhailenko.
Hely: Ukrajna, Kijev.
Foglalkozás: Web UI design.