Kerekítése számok a számok és Dopis

Ma dobta egy pár kérdést a kerekítés számok AE, ezért úgy döntöttem, hogy megírom ezt a cikket általában. Is, nézd meg néhány példát, és a kerekítés lehetőségeket, és mint a bónusz, „dopisi”, hogy a kifejezés a különböző karakterek, valamint ezek elhelyezése módszereket.
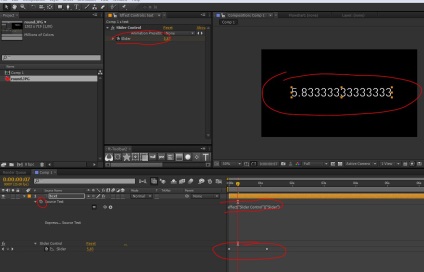
Vegyük azt az esetet, ha van egy animált csúszka a szöveg réteg:

Alapértelmezett kifejezés Forrás szöveg a következő:
Animálni a csúszkával, akkor kap egy csomó szám a tizedesvessző után. Ahhoz, hogy megszabaduljon tőlük, meg tudjuk kerekíteni ez az érték több módon:
- Math.round () - kerekítve a legközelebbi egész számra. Ahogy az iskolában tanítottak.
- Math.floor () - kerekítési egészrészre lefelé.
- Math.ceil () - kerekítési egészrészre fel felfelé.
Így alkalmazása a mi forrása a szöveg egy kerekítési módszerek, megkapjuk:
Ebben az esetben mi lesz egész. De mi van, ha azt akarjuk, hogy hagy némi szám tizedesvessző után? Ebben az esetben tudjuk használni néhány lehetőség:
Az első lehetőség, hogy szaporodnak, és felosztják a kifejezés maga 10 vagy 100, attól függően, hogy hány számot szeretne kapni a tizedesvessző után. Például a kifejezést Math.floor (hatás ( „Slider Control”) ( „csúszka”)) megszorozzuk 100-zal, és osszuk el 100-hoz kap a következő formában:
Ebben az esetben megkapjuk két számjegy a tizedesvessző után. De légy óvatos, ha az érték formájában valósul meg egy egész szám, a számokat tizedesvessző után nem jelenik meg. Hadd magyarázzam száma 16,66666 oly módon kerül kerekítve 16,67, de ha a szám lesz a 16.5, akkor nem számít, hogy mennyi van osztva, vagy sokszorosított kifejezés megjelenése ugyanaz marad 16.5. Ha azt szeretnénk, hogy ez a kijelző egy rögzített számú karakter, akkor használja a második lehetőséget, azaz a kifejezést:
- toFixed () - ez kerekítődik a pontos karakterek száma, és megjeleníti és nullák.
Ahhoz toFixed () működnek megfelelően a kifejezés a forrás szöveg a következő változtatásokat kell tenni: a forrás szöveg visszatér hozzánk, hogy egy szöveg értéket nem számérték, akkor kell kezdeni, hogy átalakítani, hogy egy számot az elemzési funkció:
Zárójelben toFixed (), akkor adja meg a tizedesjegyek számát.
Ezen kívül toFixed, akkor toPrecision (), de ebben az esetben a zárójelben meg kell adni az összes jelek kerekítés. Azaz, ha azt akarjuk, hogy 18.90, a funkció toPrecision (4)
Most többet az elemzési funkciót.
Mint korábban írtam, parse átalakítja a string argumentum a kétféle numerikus és vannak: Int - integer, float lebegőpontos.
Mert mi szükséges feldolgozási? Például a forrás szöveg kifejezést kell felvenni a jele, miután a szám, például „%” vagy „?”. Hadd emlékeztessem önöket, hogy ahhoz, hogy csatolja a karaktert a kifejezést szeretne hozzáadni:
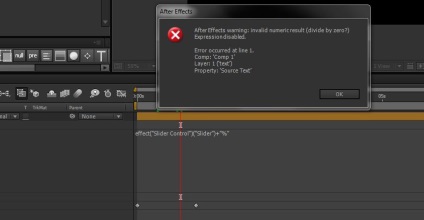
Ha írsz, közvetlenül a test kifejezést konvertálás nélkül string egy számot, akkor egy hibaüzenet:

Ennek elkerülése érdekében meg kell tennie a konverzió
parseInt (hatás ( "csúszka Control") ( "csúszka")) + "%"
Ha a projekt kell használni tizedesjegy pontossággal, használja parseFloat. A kifejezés formájában: parseFloat (hatás ( "Slider Control") ( "csúszka")) + "$"
Beállíthatja a tizedesjegyek számát vagy add toFixed toPrecision:
parseFloat (hatás ( "csúszka Control") ( "csúszka")). toFixed (2) + "%"
Most egy kicsit a leképezés Forrás szöveget.
Ha azt szeretnénk, hogy győződjön meg karaktereket, vagy bármilyen értéket a Forrás szöveg kezdett egy új sort, akkor használja a „\ r”. Például, ha át kívánja adni a $ jel egy új sor, amely hozzáadódik a kifejezést + „\ r”
parseFloat (hatás ( "Slider Control") ( "csúszka")). toFixed (2) + "\ r" + "$"
Hozzáfűzhet bármilyen karakter után strassz + „\ r ... ..”. Így kapsz egy új karakterlánc a megadott karakterek vagy szavak, mint például:
