A hatás egy nagyító, nagyító animáció, hatás zoom
Ebben a leckében megtanuljuk, hogyan lehet létrehozni egy egyszerű hatás \ animáció nagyító egy kis (két sor) kódot. Az elképzelés az, hogy az egér kurzor segítségével Action Script mi váltja egy kis kört, ami jár, mint egyfajta lencse, amelyen belül a hatása, hogy növeli a kép el nem éri.
Mert ez a bemutató már használt Macromedia Flash Professional 8 szoftver
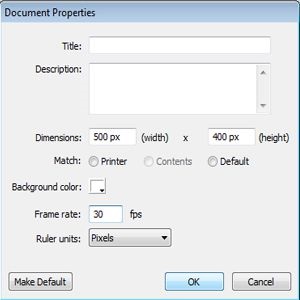
1. Hozzon létre egy új dokumentumot, a szükséges paramétereket.

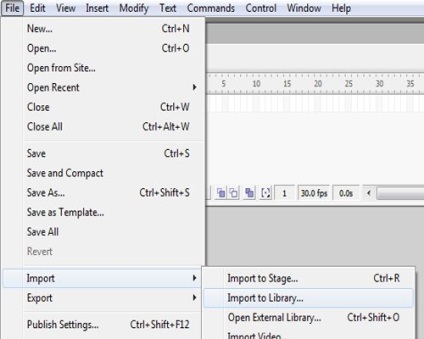
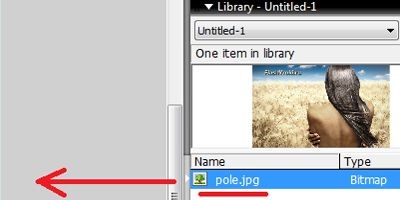
2. Importálja a képet a könyvtár programot.

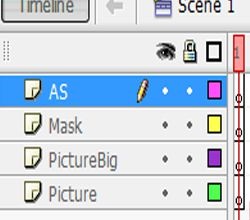
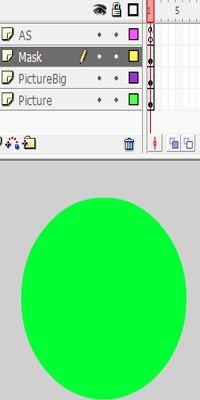
Készítsen 4 3 réteg, és hívja őket: 1 - Kép 2 - PictureBig, 3 --Mask, 4 -AS.

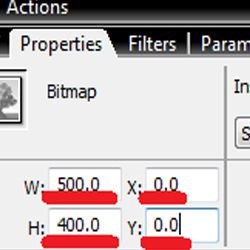
4 Válassza ki a réteget „Kép”, menj a könyvtárba, és húzza be a betöltött kép a panel „Tulajdonságok” a szélessége és magassága, mint a mi jelenetet, és a helyzet az X és Y tengely nulla.


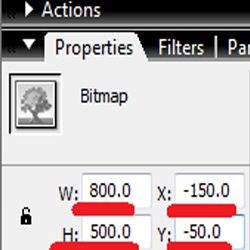
5 Válassza ki a réteg „PictureBig”, és ismét húzza a képet a ki a könyvtárból, de ezúttal nem szabhatja a méretét, hogy a helyszínre, és hagyja őket változatlanul, az én esetemben, a méretei 800 500, csak ki a kép pontosan a közepén a mi jelenetet.

6 lépés a réteg „maszk”, válassza az eszközt „Oval Tool” megszünteti a stroke és rajzoljon egy kört, hogy a kör helyett egy ovális mi nyomja meg a „Shift” míg ez a szám a rajzot.

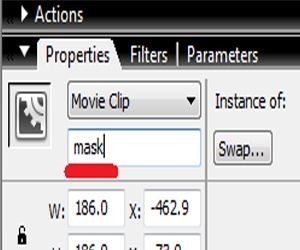
7. Válassza a kört, az adott kattintás az eszköz „Selection Tool (V)”, és kattintson a gombra „F8”, átalakítani, hogy a „Movie Clip”, és nevezd el „maszk”.
8 le a bal alsó sarkában a program, és a panel „Tulajdonságok” rendelni körünkben videóklipet egy egyedi nevet (azonosító) „maszk”.

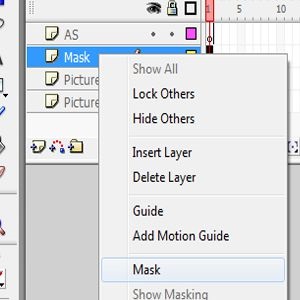
9, jobb klikk a réteg „maszk” a legördülő listából, majd a „maszk”.

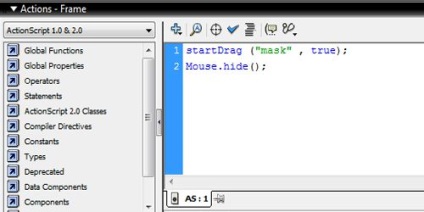
10 Válassza ki a réteg „AS”, megy a menü „Műveletek”, és adja meg az ablakban a következő kódot:

Ugrás a lap tetejére menüpont „Control - Test Movie”, hogy a munka eredményeként.